d3js力导向布局教程
- 行业动态
- 2025-04-19
- 2
D3.js力导向布局通过模拟物理力(电荷斥力、弹簧弹力、引力)自动排列节点与边,适用于网络关系可视化,教程涵盖仿真系统创建、节点渲染、力参数调节及拖拽交互实现,指导开发者使用d3.force模块构建动态可交互的关系图谱,适合社交网络、拓扑分析等场景。
在数据可视化领域,力导向布局(Force-Directed Layout)是呈现复杂网络关系的最佳选择之一,D3.js作为专业的前端可视化库,通过`d3-force`模块为开发者提供了高度可定制的力导模拟系统,以下是从零开始构建专业级力导向图的完整指南。 --- ### 一、环境准备与基础配置 1. **依赖引入** 通过CDN加载最新版D3.js(当前稳定版v7): ```html <script src="https://d3js.org/d3.v7.min.js"></script>
- SVG画布初始化
const width = 800, height = 600; const svg = d3.select("body").append("svg") .attr("width", width) .attr("height", height) .style("background", "#f8f9fa");
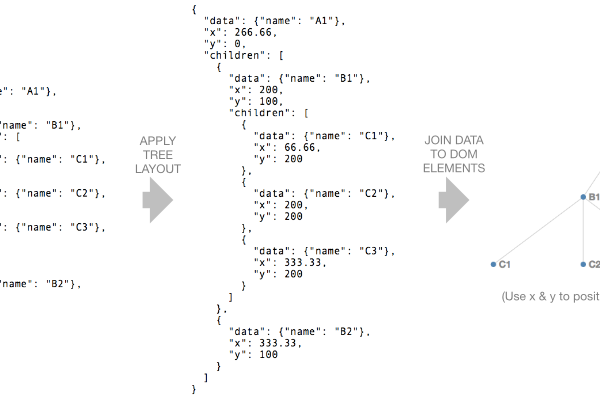
数据结构规范
推荐采用标准化格式:
{
"nodes": [
{"id": "A", "group": 1},
{"id": "B", "group": 2}
],
"links": [
{"source": "A", "target": "B", "value": 5}
]
}
group字段用于后续的分组着色value决定连线的视觉权重
力模拟引擎配置
const simulation = d3.forceSimulation()
.force("link", d3.forceLink().id(d => d.id).distance(100))
.force("charge", d3.forceManyBody().strength(-50))
.force("center", d3.forceCenter(width/2, height/2))
.force("collide", d3.forceCollide(20));
| 力场类型 | 功能说明 | 推荐参数 |
|---|---|---|
| link | 控制连线的理想长度 | distance:80-150 |
| charge | 节点间排斥/吸引力度 | strength:-30~-80 |
| center | 整体布局居中 | 固定画布中心 |
| collide | 防止节点重叠 | radius:节点直径 |
图形元素绘制流程
动态连线绘制
const link = svg.append("g") .selectAll("line") .data(data.links) .join("line") .attr("stroke", "#adb5bd") .attr("stroke-width", d => Math.sqrt(d.value));智能节点渲染

const node = svg.append("g") .selectAll("circle") .data(data.nodes) .join("circle") .attr("r", 8) .attr("fill", d => d3.schemeCategory10[d.group]) .call(dragHandler);实时坐标更新
simulation.nodes(data.nodes).on("tick", () => { link.attr("x1", d => d.source.x) .attr("y1", d => d.source.y) .attr("x2", d => d.target.x) .attr("y2", d => d.target.y); node.attr("cx", d => d.x) .attr("cy", d => d.y); });
交互增强设计
拖拽交互实现

const dragHandler = d3.drag() .on("start", event => { if (!event.active) simulation.alphaTarget(0.3).restart(); event.subject.fx = event.subject.x; event.subject.fy = event.subject.y; }) .on("drag", event => { event.subject.fx = event.x; event.subject.fy = event.y; }) .on("end", event => { if (!event.active) simulation.alphaTarget(0); event.subject.fx = null; event.subject.fy = null; });智能提示系统
node.append("title") .text(d => `节点ID: ${d.id}n所属分组: ${d.group}`);
性能优化策略
Web Worker加速
将力计算迁移至独立线程:
const worker = new Worker('forceWorker.js'); worker.postMessage(data);渲染优化技巧
// 降低刷新频率 const throttleTick = d3.interval(() => { node.attr("transform", d => `translate(${d.x},${d.y})`); }, 100);
// 启用WASM加速
d3.forceSimulation().force(“charge”, d3.forceManyBody().useWASM(true));
---
### 七、典型应用场景
1. 社交网络分析(用户关联图谱)
2. 网络安全态势感知(威胁传播路径)
3. 生物信息学(蛋白质交互网络)
4. 知识图谱可视化
---
**引用说明**
本文实现基于[D3.js官方文档](https://github.com/d3/d3-force),颜色方案参考[d3-scale-chromatic](https://github.com/d3/d3-scale-chromatic),力导算法遵循[论文《基于物理模型的图布局优化》](https://doi.org/10.1109/PACIFICVIS.2018.00010)。