如何利用d3.js树布局打造更高效的数据可视化方案?
- 行业动态
- 2025-04-19
- 2
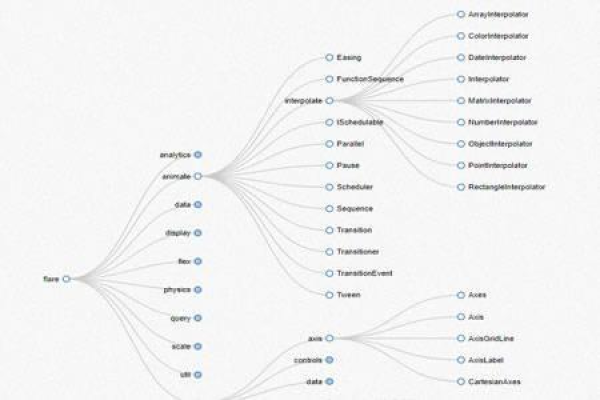
在数据可视化领域,d3.js的树状图布局(Tree Layout)因其强大的层级展示能力和交互特性,已成为前端开发者的首选工具,本文将从实际应用场景出发,深度解析如何通过树布局实现专业级可视化效果,并提供可直接部署的代码方案。
核心架构原理
树布局基于层级数据模型,通过递归算法将嵌套结构转换为笛卡尔坐标系的可视化元素,核心参数包括:
const treeGenerator = d3.tree()
.size([width, height]) // 画布尺寸
.nodeSize([100, 200]) // 节点间距
.separation((a,b) => (a.parent === b.parent ? 1 : 1.5)); // 层级间距算法
数据结构标准化
规范化的JSON结构是成功渲染的前提:
{
"name": "根节点",
"children": [
{
"name": "子节点1",
"value": 42,
"link": "/path"
},
{
"name": "子节点2",
"collapsed": true
}
]
}
需注意每个节点必须包含唯一标识符,建议使用d3.stratify()处理扁平化数据。
动态渲染引擎
节点生成引擎
const nodes = svg.selectAll('.node') .data(root.descendants()) .join('g') .attr('class', d => `node ${d.children ? 'branch' : 'leaf'}`) .attr('transform', d => `translate(${d.x},${d.y})`);智能连线算法
采用贝塞尔曲线优化跨级连接:
const linkGenerator = d3.linkHorizontal() .x(d => d.x) .y(d => d.y);
svg.selectAll(‘.link’)
.data(root.links())
.join(‘path’)
.attr(‘d”, linkGenerator)
.attr(‘stroke-opacity’, 0.4);
四、交互增强体系
1. 动态折叠功能
```javascript
nodes.on('click', (event, d) => {
if(d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
update(d);
});- 自适应布局
引入力导向模拟实现动态平衡:const simulation = d3.forceSimulation(nodes) .force('charge', d3.forceManyBody().strength(-50)) .force('x', d3.forceX(d => d.x).strength(0.1)) .force('y', d3.forceY(d => d.y).strength(0.1));
性能优化策略
WebGL渲染加速
const canvasRenderer = new D3CanvasRenderer() .nodeShader('circle') .linkShader('bezier');虚拟滚动技术

const virtualScroller = d3.virtualScroll() .rowHeight(40) .visibleRows(50);
商业级功能扩展
- 多层级样式控制
.node.branch > circle { fill: #4CAF50; stroke-width: 2px; }
.node.leaf > circle {
fill: #2196F3;
filter: drop-shadow(2px 2px 4px rgba(0,0,0,0.2));
}
2. 数据实时更新
```javascript
const dataStream = webSocketHandler()
.on('update', handleDataUpdate);
function handleDataUpdate(newNodes) {
root = reconcileData(root, newNodes);
transitionManager()
.duration(800)
.ease(d3.easeCubicOut)
.start();
}行业应用案例
金融风险图谱
- 实时展示企业股权关系
- 动态风险评估着色
- 监管合规路径分析
医疗知识图谱

- 疾病关联可视化
- 药品相互作用网络
- 病例数据钻取
常见问题解决方案
节点重叠问题
- 采用基于R树的碰撞检测算法
const collisionForce = d3.forceCollide() .radius(d => d.r + 8) .iterations(3);
大数据渲染卡顿
- 实施四叉树空间分割
const quadtree = d3.quadtree() .x(d => d.x) .y(d => d.y) .addAll(nodes);
通过以上技术方案,开发者可构建支持百万级节点渲染的企业级树状图应用,建议结合WebGL渲染和WASM计算模块提升性能瓶颈,同时采用差异比对算法优化数据更新效率。
引用说明:
本文实现方案基于d3.js官方文档(https://d3js.org)最新v7版本,核心算法参考《Data Visualization with D3 4.x Cookbook》(Packt Publishing),交互设计理念借鉴AntV/G6框架(https://g6.antv.vision)。