如何在D3.js中轻松实现渐变填充提升数据可视化吸引力?
- 行业动态
- 2025-04-18
- 2
D3.js支持通过SVG渐变实现颜色平滑过渡,包括线性渐变(linearGradient)和径向渐变(radialGradient),用户可定义起止颜色与方向,将渐变对象应用于图形元素的填充属性,增强数据可视化的视觉效果与层次感。
渐变类型与实现原理
D3.js支持两种基础渐变模式:
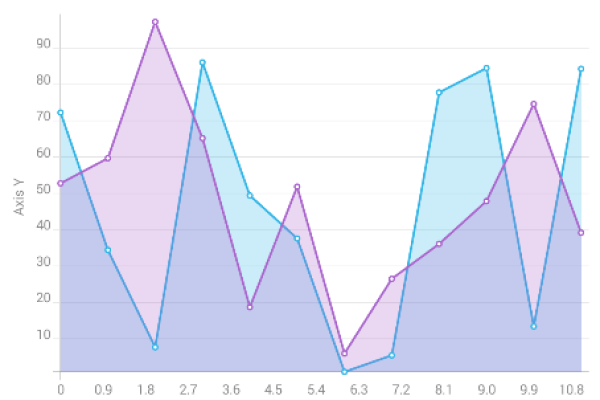
线性渐变(linearGradient)
沿直线方向颜色过渡,适用于柱状图、折线图等线性元素,坐标系采用百分比规范(0-1范围):const linear = d3.select("svg").append("defs") .append("linearGradient") .attr("id", "linear-gradient") .attr("x1", "0%").attr("y1", "50%") .attr("x2", "100%").attr("y2", "50%");径向渐变(radialGradient)
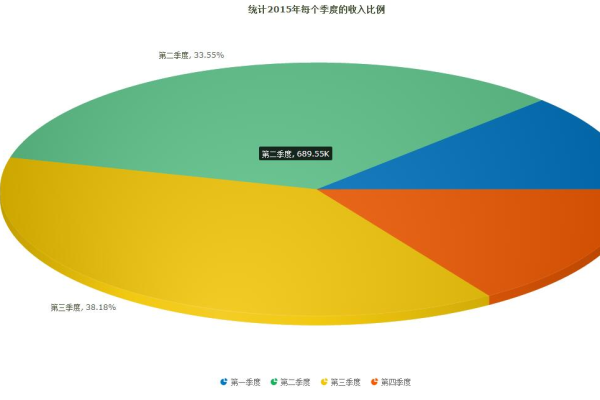
以圆心向外扩散的色阶变化,适合饼图、散点图等圆形元素,需定义半径(r)与焦点坐标:
const radial = d3.select("svg").append("defs") .append("radialGradient") .attr("id", "radial-gradient") .attr("cx", "50%").attr("cy", "50%") .attr("r", "75%");
颜色过渡控制策略
通过stop元素精准控制色阶分布,使用offset与stop-color属性定义过渡节点:
linear.selectAll("stop")
.data([
{offset: "0%", color: "#FF6B6B"},
{offset: "50%", color: "#4ECDC4"},
{offset: "100%", color: "#556270"}
])
.join("stop")
.attr("offset", d => d.offset)
.attr("stop-color", d => d.color);
此代码创建三色渐变效果,中间色在50%位置呈现自然过渡。

高级应用场景
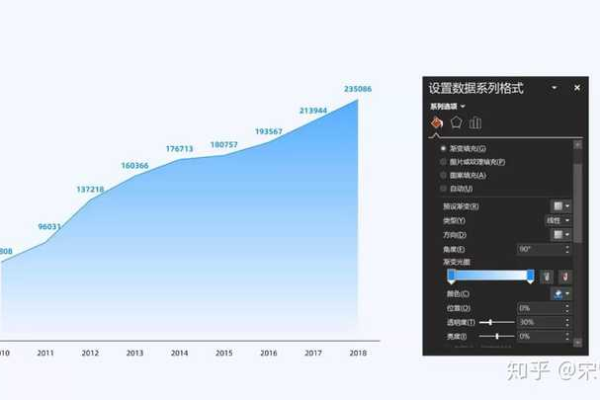
动态渐变响应
结合scaleLinear实现数据驱动渐变:const valueScale = d3.scaleLinear() .domain([0, 100]) .range(["#FF6B6B", "#4ECDC4"]); rect.attr("fill", d => valueScale(d.value));蒙版叠加效果
通过多个渐变组合创建视觉景深:
defs.append("linearGradient").attr("id", "highlight"); defs.append("linearGradient").attr("id", "shadow");
性能优化建议
| 优化方向 | 实施方案 | 效果提升 |
|---|---|---|
| 渐变复用 | 全局定义defs节点 | 减少DOM重复创建 |
| 色阶简化 | 控制stop节点≤5个 | 降低渲染负载 |
| 硬件加速 | 启用transform属性 | GPU加速渲染 |
常见问题处理
// 渐变失效检测流程
if(!document.getElementById("gradient-id")){
console.error("渐变定义缺失");
}
// 坐标系验证
console.log(linear.attr("x1")); // 预期输出: 0%
最佳实践参考
- MDN SVG渐变文档(https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Gradients)
- D3.js官方API文档(https://github.com/d3/d3-scale)
通过系统理解渐变原理与D3.js的实现机制,开发者能创建出兼具美学价值与功能性的可视化方案,建议结合具体业务场景进行参数调优,必要时通过Chrome DevTools的Layers面板进行渲染性能分析。