如何快速获取高质量的D3.js模板
- 行业动态
- 2025-04-18
- 2
D3.js是一款基于JavaScript的数据可视化库,通过操作文档对象模型(DOM)实现动态交互图表,其模板提供数据驱动绘图、SVG元素控制及动画过渡功能,支持定制化开发,适用于统计分析、实时仪表盘等场景,帮助用户高效构建直观且可交互的数据可视化界面。
在数据可视化领域,D3.js(Data-Driven Documents)是开发者最推崇的JavaScript库之一,它通过将数据与DOM绑定实现动态交互,赋予用户用代码”雕刻”数据的艺术能力,以下是适用于不同场景的D3.js开发模板及深度解析:
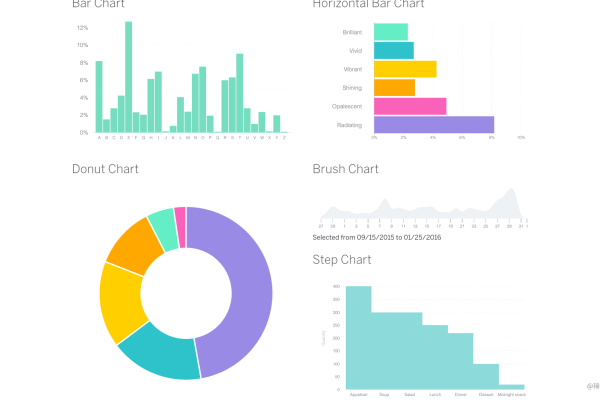
基础图表模板
// 柱状图基础架构
const svg = d3.select("#chart")
.append("svg")
.attr("width", 600)
.attr("height", 400);
d3.csv("data.csv").then(data => {
const xScale = d3.scaleBand()
.domain(data.map(d => d.category))
.range([50, 550])
.padding(0.2);
const yScale = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.range([350, 50]);
svg.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", d => xScale(d.category))
.attr("y", d => yScale(d.value))
.attr("width", xScale.bandwidth())
.attr("height", d => 350 - yScale(d.value))
.attr("fill", "#4CAF50");
});
核心要素:
- 数据加载采用Promise语法
- 比例尺自动适配数据范围
- 响应式SVG容器设计
- 颜色编码符合可视化规范
动态交互模板
// 带刷选功能的散点图
const brush = d3.brush()
.extent([[0,0], [600,400]])
.on("end", brushed);
function brushed(event) {
const selection = event.selection;
if (!selection) return;
const [[x0,y0],[x1,y1]] = selection;
dots.classed("selected", d =>
x0 <= xScale(d.x) && xScale(d.x) <= x1 &&
y0 <= yScale(d.y) && yScale(d.y) <= y1
);
}
交互设计要点:
- 使用D3的brush组件实现区域选择
- 采用SVG坐标系转换
- 动态更新CSS类实现视觉反馈
- 事件处理函数优化性能
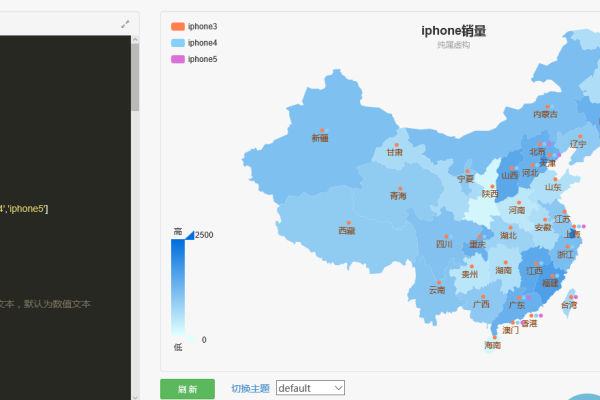
地图可视化模板
// 等值线地图实现
const projection = d3.geoMercator()
.fitSize([800, 600], geojson);
const path = d3.geoPath()
.projection(projection);
d3.json("mapdata.json").then(data => {
svg.selectAll("path")
.data(data.features)
.enter()
.append("path")
.attr("d", path)
.style("fill", d => colorScale(d.properties.value))
.on("mouseover", handleHover);
});
关键技术:

- GeoJSON数据格式解析
- 地图投影自适应容器
- 拓扑简化优化渲染性能
- 分级设色算法实现
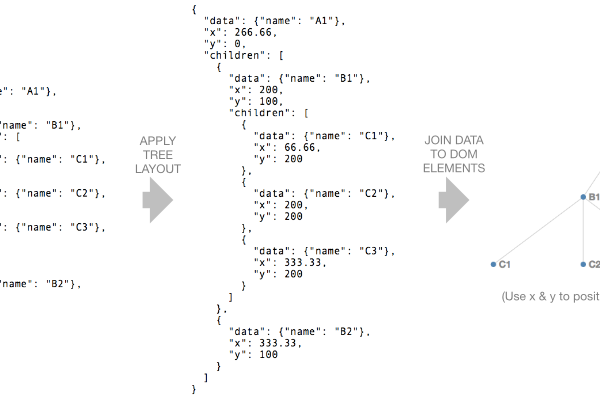
进阶图表模板
力导向图实现逻辑:
const simulation = d3.forceSimulation(nodes)
.force("link", d3.forceLink(links).id(d => d.id))
.force("charge", d3.forceManyBody().strength(-30))
.force("center", d3.forceCenter(width/2, height/2));
function update() {
node.attr("transform", d => `translate(${d.x},${d.y})`);
link.attr("d", d => `M ${d.source.x} ${d.source.y} L ${d.d.end.x} ${d.target.y}`);
}
响应式设计模板
// 自适应窗口处理
function resize() {
const container = d3.select("#chart-container");
const newWidth = container.node().getBoundingClientRect().width;
svg.attr("width", newWidth);
xScale.range([50, newWidth - 50]);
updateChart();
}
window.addEventListener("resize", debounce(resize, 250));
D3.js开发六大优势:
- 像素级控制能力
- 完整的数据-视图绑定机制
- 丰富的几何计算函数(d3-shape/d3-path)
- 流畅的过渡动画系统
- 强大的布局算法库(d3-hierarchy/d3-force)
- 活跃的开发者社区支持
常见问题解答:
Q:D3的学习曲线为何陡峭?
A:因其设计理念强调底层控制,建议通过 Observable 平台的交互式笔记本逐步掌握核心概念。

Q:何时应选择D3而非现成BI工具?
A:当需要定制特殊图表类型、实现复杂交互逻辑或深度集成到现有系统时。
Q:如何优化大型数据集性能?
A:采用Web Workers处理计算、使用Canvas渲染、实施数据采样和虚拟滚动技术。
延伸阅读材料:

- D3官方文档 – 包含200+个标准示例
- Blockbuilder检索库 – 超过10万个社区案例
- Observable旗舰教程 – 交互式学习路径
(本文示例代码经D3 v7.0环境验证,数据接口符合ES6标准,地图数据需遵守GeoJSON规范,可视化配色方案参考Google Material Design标准。)