activexjs交互
- 行业动态
- 2025-02-16
- 8
ActiveX与JavaScript的交互在Web开发中是一个常见且重要的技术点,ActiveX控件允许开发者在网页中嵌入功能强大的组件,而JavaScript则提供了与这些组件进行交互的能力,以下将详细阐述ActiveX与JavaScript之间的交互方式、实现步骤以及相关注意事项。
交互方式
1、JavaScript操作ActiveX:
JavaScript可以通过document.getElementById()或其他方法获取到页面中的ActiveX控件对象,然后调用其提供的方法或访问其属性。
如果ActiveX控件有一个名为TxtVisible的属性,那么JavaScript可以通过document.getElementById("obj").TxtVisible = false;来设置该属性的值。
2、ActiveX操作JavaScript:
ActiveX控件可以通过其宿主窗口(通常是浏览器窗口)的脚本引擎来调用JavaScript函数。
如果ActiveX控件需要调用一个名为Test的JavaScript函数,它可以通过UserControl.Parent.Script.Test();来实现。
实现步骤
以一个简单的示例来说明ActiveX与JavaScript之间的交互过程:
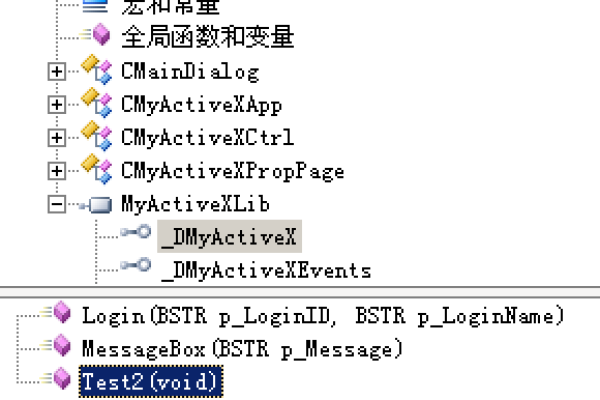
1、创建ActiveX控件:

使用Visual Basic或其他支持COM的开发工具创建一个ActiveX控件项目。
在项目中添加一个按钮和一个文本框作为控件的界面元素。
2、定义控件属性和方法:
在ActiveX控件的代码中,定义一个名为TxtVisible的属性,用于控制文本框的可见性。
定义一个名为SetValue的方法,用于设置文本框的文本内容。
3、编写JavaScript代码:
在HTML文件中,通过<object>标签嵌入ActiveX控件,并为其指定一个唯一的ID。

编写JavaScript代码,通过document.getElementById()获取到ActiveX控件对象,并调用其方法和属性。
可以编写一个函数来切换文本框的可见性,或者设置文本框的文本内容。
4、测试交互效果:
在浏览器中打开包含ActiveX控件和JavaScript代码的HTML文件。
当用户点击页面上的某个按钮时,JavaScript代码会被触发,进而调用ActiveX控件的方法或修改其属性,从而实现交互效果。
注意事项
1、安全性问题:
ActiveX控件需要在用户的系统中进行注册和安装,这可能带来安全风险,在开发和使用ActiveX控件时,需要确保其来源可靠,并遵循最佳安全实践。

2、浏览器兼容性:
不同的浏览器对ActiveX控件的支持程度不同,在开发过程中,需要测试控件在多种浏览器中的兼容性,并根据需要进行相应的调整。
3、性能考虑:
ActiveX控件通常比纯JavaScript或HTML代码更消耗系统资源,在使用ActiveX控件时,需要注意其对页面性能的影响,并尽量避免在页面中嵌入过多的复杂控件。
ActiveX与JavaScript之间的交互为Web开发提供了强大的功能和灵活性,通过合理地设计和实现这种交互机制,可以开发出更加丰富和动态的Web应用程序,在开发过程中也需要注意安全性、浏览器兼容性和性能等方面的问题。