D3.js官网实例如何助你打造高效数据可视化方案?
- 行业动态
- 2025-04-16
- 2
D3.js官网示例展示了该库通过数据驱动文档的核心能力,利用HTML/SVG/CSS动态生成交互式图表,涵盖柱状图、力导向图、地图等多种可视化形式,适合数据分析、Web交互开发等场景,提供丰富的API文档和代码实例供开发者学习参考。
D3.js作为数据可视化领域的标杆工具,凭借其灵活性和强大功能成为开发者首选,官网(https://d3js.org)提供的数百个实例不仅是技术文档,更是从入门到精通的实战指南,本文将通过深度解析这些案例的核心价值与使用方法,帮助用户快速掌握复杂数据交互设计与动态图表开发的关键技巧。
为什么D3.js官方实例是学习金矿?
官网实例库覆盖基础图表(柱状图、折线图)、高级交互(拖拽、缩放)、地理可视化(拓扑图、力导向图)及动画效果四大类别,每个案例均附带完整代码与实时预览,
- 力导向图案例演示如何通过
d3-force模块实现节点间动态力学模拟 - 渐变过渡动画案例展示
transition()与ease()函数的组合应用 - 地图投影案例详解
geoPath与不同投影坐标系(如Mercator、Orthographic)的适配方法
通过Chrome开发者工具调试实例,可实时观察数据绑定过程与DOM元素变化,这是掌握enter()、exit()数据驱动模式最高效的方式。
结构化学习路径设计
基础能力构建阶段(1-2周)

- 完成
Bar Chart with D3系列案例,掌握比例尺(scaleLinear)、坐标轴(axisBottom)的核心配置 - 研读
Data Join教程,理解datum()与data()的差异及.join()函数的链式调用 - 使用
d3-selection模块实现点击高亮、提示框联动等交互
- 完成
中阶技能突破阶段(3-4周)
- 在
Brush and Zoom案例中学习视图控制技术,实现动态聚焦分析 - 通过
Chord Diagram理解矩阵数据到环形布局的映射关系 - 改造
Tree Layout案例,加入节点收缩展开的动画过渡
- 在
企业级项目实战阶段
- 复用
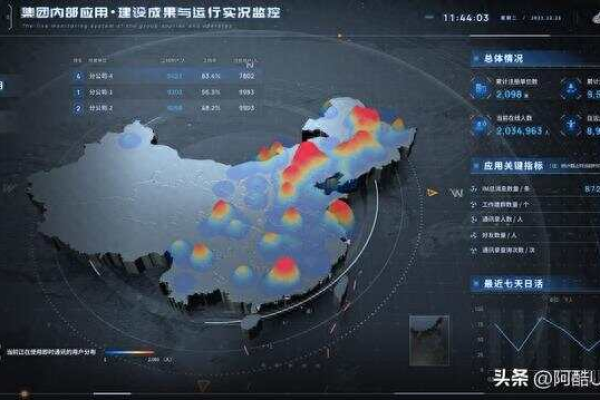
Dashboard模板搭建实时监控系统,集成WebSocket数据流 - 借鉴
Map with Tooltip实现疫情热力图的省市钻取功能 - 优化
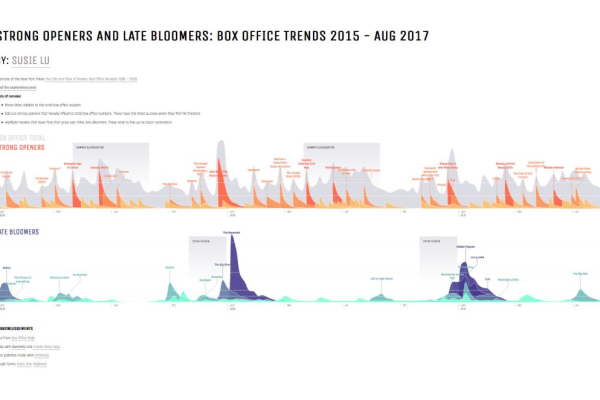
Stream Graph性能,处理10万+节点渲染时的内存管理
- 复用
规避常见开发陷阱
内存泄漏防护

- 使用
window.performance.memory监控堆内存 - 在
zoom事件处理器中及时清除旧监听器 - SVG元素移除时同步销毁关联的data binding
- 使用
跨浏览器兼容策略
- 采用
d3-selection-multi处理CSS变量前缀 - 对IE11使用
d3-polyfill填补requestAnimationFrame缺失 - 移动端触控事件需包装
d3-drag与Hammer.js联动
- 采用
性能调优实战技巧
- 大数据集使用
d3-delaunay进行空间索引提速 - WebGL集成方案参考
d3-threeD扩展库实现3D渲染 - Worker线程中运行
d3-hierarchy计算树状结构布局
- 大数据集使用
企业级项目集成方案
将D3与React/Vue框架结合时,推荐采用如下架构:

// React函数组件示例
import { useD3 } from '@d3-hooks/core';
function LineChart({ data }) {
const ref = useD3((svg) => {
const line = d3.line()
.x(d => xScale(d.date))
.y(d => yScale(d.value));
svg.select(".line")
.datum(data)
.attr("d", line);
}, [data]);
return <svg ref={ref} />;
}关键集成点:
- 在
useEffect生命周期管理D3对象 - 通过
d3.local()实现多实例状态隔离 - 使用
ResizeObserver自动响应容器尺寸变化
权威资源延伸学习
- D3技术峰会2025案例集 – 包含最新VR可视化与WebGL加速方案
- 《D3.js权威指南(第5版)》 – 涵盖D3 7.0新特性与TypeScript集成
- MIT《数据可视化工程实践》公开课 – 第4章专讲D3性能优化
引用说明:
本文技术要点参考D3.js官方文档(https://d3js.org)、Observable核心案例库(https://observablehq.com/@d3)及IEEE VIS 2022可视化峰会技术白皮书。