activex js方法滚动条
- 行业动态
- 2025-02-16
- 9
scrollTop属性可以控制垂直滚动条的位置,通过设置 scrollLeft属性可以控制水平滚动条的位置。
在Web开发中,ActiveX控件与JavaScript的交互是一个相对复杂但功能强大的技术组合,特别是在处理滚动条时,开发者需要确保ActiveX控件能够正确响应页面上的滚动事件,并提供流畅的用户体验,下面将探讨如何使用ActiveX控件和JavaScript来控制滚动条,包括一些常见的问题及其解决方案。
ActiveX控件中的滚动条实现
ActiveX控件是一种可以在网页上运行的组件,它允许开发者使用各种编程语言(如C++、C#等)创建自定义功能,在ActiveX控件中实现滚动条通常涉及以下几个步骤:
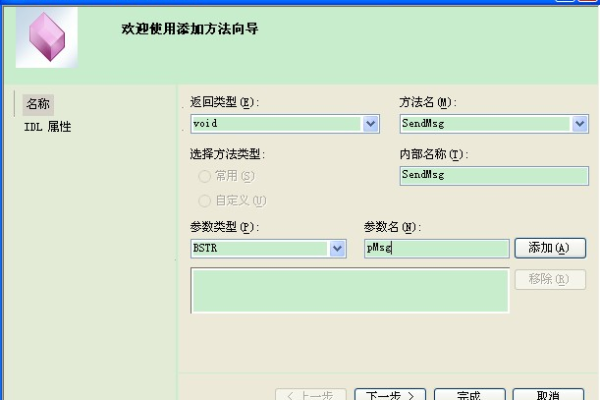
1、控件设计:
在ActiveX控件的设计阶段,开发者需要决定是否需要水平和垂直滚动条,这通常取决于控件的内容和布局。
可以使用Windows API或MFC(Microsoft Foundation Class)库中的滚动条类(如CScrollBar)来创建和管理滚动条。
2、滚动条创建:
在ActiveX控件的初始化过程中,通过调用相应的API函数(如CreateWindowEx)来创建滚动条,这些函数允许开发者指定滚动条的类型(水平或垂直)、位置、大小等属性。
使用CScrollBar::Create方法可以创建一个滚动条,并通过SetScrollRange和SetScrollPos等方法来设置滚动条的范围和当前位置。
3、消息处理:
为了使滚动条能够响应用户的输入,ActiveX控件需要处理来自操作系统的消息,如WM_HSCROLL和WM_VSCROLL。
在控件的消息映射表中添加相应的消息处理函数,并在这些函数中更新滚动条的位置或执行其他相关操作。
JavaScript与ActiveX控件的交互

虽然ActiveX控件本身可以在内部管理滚动条,但在实际应用中,开发者可能需要使用JavaScript来控制这些滚动条的行为,特别是当控件嵌入到网页中时,以下是一些常见的交互方式:
1、通过ID访问控件:
在HTML页面中,可以通过给ActiveX控件分配一个ID来在JavaScript中引用它。
使用document.getElementById方法可以获取到控件的引用,从而调用其公共方法和属性。
2、触发滚动事件:
在JavaScript中,可以通过模拟用户操作(如点击或拖动)来触发ActiveX控件的滚动事件。
这通常涉及到调用控件的特定方法或发送特定的消息给控件。
3、同步滚动位置:

如果页面上有多个滚动条(如浏览器的滚动条和ActiveX控件的滚动条),可能需要同步它们的滚动位置以确保一致的用户体验。
这可以通过监听滚动事件并相应地调整其他滚动条的位置来实现。
常见问题及解决方案
在使用ActiveX控件和JavaScript控制滚动条时,可能会遇到以下问题:
1、滚动条不可见或不可用:
这可能是由于控件的尺寸设置不正确或滚动条被其他元素遮挡所致,请检查控件的尺寸和位置,并确保滚动条没有被隐藏或禁用。
2、滚动条无法响应用户输入:
确保已经正确处理了来自操作系统的消息,并且控件的消息映射表已经更新,检查是否有任何JavaScript代码阻止了滚动事件的默认行为。
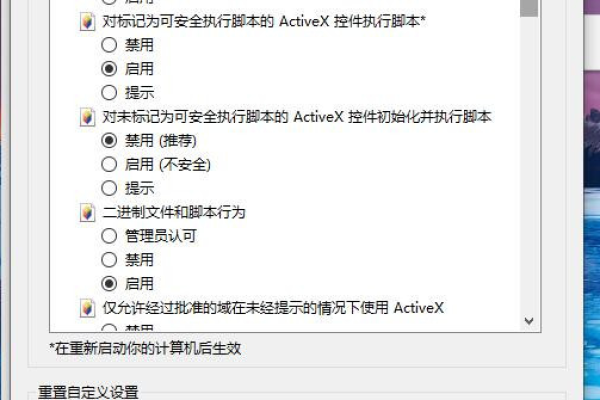
3、跨浏览器兼容性问题:

不同的浏览器对ActiveX控件的支持程度不同,在某些情况下,可能需要为不同的浏览器编写特定的代码或使用polyfill来提供一致的功能。
示例代码
以下是一个简单的示例,展示了如何在ActiveX控件中使用CScrollBar类来创建和管理滚动条:
// MainClass.h
class CMainClass : public COleControl {
private:
CScrollBar m_HScrollBar;
public:
afx_msg void OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar);
DECLARE_MESSAGE_MAP()
};
// MainClass.cpp
BEGIN_MESSAGE_MAP(CMainClass, COleControl)
ON_WM_HSCROLL()
END_MESSAGE_MAP()
int CMainClass::OnCreate(LPCREATESTRUCT lpCreateStruct) {
if (COleControl::OnCreate(lpCreateStruct) == -1)
return -1;
m_HScrollBar.Create(SBS_HORZ | WS_CHILD | WS_VISIBLE, CRect(0, 0, 100, 20), this, IDC_HSCROLLBAR);
m_HScrollBar.SetScrollRange(0, 100);
return 0;
}
void CMainClass::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar) {
// 处理滚动事件
} 在这个示例中,CMainClass继承自COleControl并包含一个CScrollBar成员变量m_HScrollBar,在OnCreate方法中创建了水平滚动条并设置了其范围。OnHScroll方法用于处理滚动事件。
FAQs
Q1: 如何在ActiveX控件中动态调整滚动条的范围?
A1: 在ActiveX控件中动态调整滚动条的范围可以通过调用滚动条的SetScrollRange方法来实现,根据控件内容的变化,适时更新滚动条的最大值和最小值即可。
Q2: 如何处理ActiveX控件中的滚动条与浏览器滚动条之间的冲突?
A2: 为了避免冲突,建议在ActiveX控件的滚动事件发生时阻止浏览器的默认滚动行为,这可以通过在JavaScript中添加事件监听器并调用preventDefault方法来实现,确保两个滚动条的滚动位置保持同步也很重要。
小编有话说
ActiveX控件与JavaScript的结合为开发者提供了强大的界面控制能力,但也需要谨慎处理以确保良好的用户体验和跨浏览器兼容性,在设计和实现滚动条功能时,务必考虑到各种可能的用户交互场景和浏览器差异,希望本文能为您的项目提供有价值的参考!
















