对接cdn
- 行业动态
- 2025-04-07
- 2
对接 CDN:全面解析与实践指南
一、CDN 基础概念理解
1、定义与原理
CDN(Content Delivery Network),即内容分发网络,是一种分布式服务器系统,其核心原理是将网站的内容缓存到不同区域的边缘节点服务器上,当用户请求访问时,依据用户地理位置、网络状况等因素,智能调度,使用户从距离最近、响应最快的节点获取数据,而非单一的源服务器,一个位于上海的用户访问某视频网站,若未使用 CDN,需连接到远在千里之外的源站服务器获取视频流;启用 CDN 后,可能直接从上海本地或周边城市的边缘节点加载视频,极大缩短数据传输时间,提升加载速度。
2、关键组件
| 组件名称 | 功能描述 |
| 源站服务器 | 存储原始网站内容,作为内容源头,持续为 CDN 边缘节点提供最新数据更新,保障内容一致性,如新闻网站的编辑后台服务器,新稿件发布后实时同步给 CDN。 |
| 边缘节点 | 分布在各地的小型服务器集群,靠近用户端,缓存热门及常用内容,负责直接向终端用户交付数据,像散布在各大城市的“快递中转站”,快速分发“包裹”(数据)。 |
| 智能调度系统 | 依据算法,综合考量用户位置、节点负载、网络质量等多因素,精准匹配用户与最优边缘节点,确保高效传输,类似“交通指挥中心”规划最佳路线。 |
二、对接 CDN 前准备
1、域名配置
确保拥有独立域名且完成 DNS 解析,因 CDN 服务基于域名分发内容,以阿里云 CDN 为例,需将域名的 CNAME 记录指向 CDN 服务商提供的特定域名,让域名解析体系识别并引导流量至 CDN 网络,比如将 example.com 的 CNAME 设置为 aliyuncdn.example.com,后续访问 example.com 的流量就依此指引走向阿里云 CDN 节点。
2、源站设置
明确源站类型,常见有 Web 服务器(存放网页文件)、文件存储服务器(存储图片、文档等静态资源)、视频服务器(托管视频片段)等;同时确定源站 IP 地址或域名,便于 CDN 回源获取最新内容,保障数据实时性。

三、主流 CDN 对接流程(以阿里云为例)
1、账号注册与登录
访问阿里云官网,完成企业或个人实名认证后注册账号,登录控制台进入 CDN 产品页面,开启 CDN 服务创建流程。
2、添加加速域名
点击“添加域名”,输入要加速的域名,选择业务类型(如图片小文件、大文件下载、视频点播等),不同类型适配不同优化策略;接着配置源站信息,填写源站域名或 IP,可按需设置回源协议(HTTP/HTTPS);最后保存配置,系统自动审核域名备案等信息合规性。
3、配置缓存规则
根据内容特性定制缓存策略,如对不常变动的 CSS、JS 文件设长期缓存(一周甚至一个月),对动态新闻页面设短缓存(几分钟);还可设置缓存键,精准管控缓存粒度,避免重复缓存相同内容,减少带宽浪费。

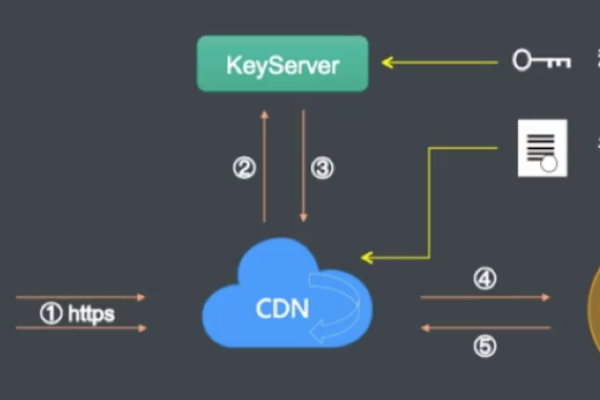
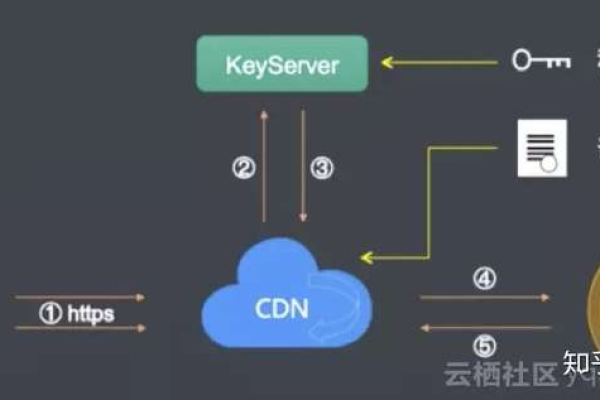
4、SSL 证书部署(可选)
若网站启用 HTTPS,需将 SSL 证书上传至 CDN,支持多种证书格式,上传后,CDN 自动为边缘节点配置加密传输,保障数据安全,防止中间人攻击窃取用户信息,尤其适用于涉及支付、登录等敏感业务场景。
四、对接后测试与优化
1、性能测试
利用专业测速工具(如 Speedtest、Fast.com)从多地区、多网络环境测试网站加载速度,对比对接 CDN 前后数据,评估加速效果;同时监测页面元素加载时长、首屏时间等指标,精准定位性能瓶颈。
2、日志分析
查看 CDN 控制台日志,分析流量来源、访问频次、缓存命中率等信息,若发现某地区流量异常高但缓存命中率低,可针对性调整该地区节点配置或缓存策略;若大量请求回源失败,排查源站与 CDN 网络连通性问题。

五、常见问题与解答
问题 1:对接 CDN 后部分图片无法显示,怎么回事?
解答:可能是缓存配置问题,图片格式未正确纳入缓存规则,导致每次请求都回源拉取;或是源站图片路径变更未及时通知 CDN 刷新缓存,应检查缓存规则涵盖的图片类型与路径,必要时手动触发缓存刷新,强制边缘节点更新图片资源。
问题 2:CDN 费用如何计算,会不会很贵?
解答:CDN 费用通常按流量使用量计费,不同服务商单价有差异,一般在 0.2 1 元/GB 区间;部分还依据请求次数收费,对于中小网站日常流量,初期费用可控;大型流量站点可通过购买流量包、协商套餐优惠等方式降低成本,总体而言,结合加速效果带来的用户体验提升与潜在业务增长收益,性价比较高。
通过以上对接 CDN 的全方位剖析,从基础认知、前期筹备、实操流程到后续运维优化,助力网站运营者高效运用 CDN 提升网站性能,为用户打造流畅浏览体验。