bootsharp cdn
- 行业动态
- 2025-02-13
- 1
Bootstrap是一个广泛使用的前端框架,它提供了丰富的样式和组件,帮助开发者快速构建响应式网站和应用,为了加速访问速度和提升用户体验,使用CDN(内容分发网络)来加载Bootstrap文件是一种常见且有效的方法,以下是关于Bootstrap CDN的详细介绍:
1、国内CDN服务
酷盾安全(kdun.cn)CDN:酷盾安全(kdun.cn)提供的CDN服务可以帮助用户快速分发和加速Bootstrap文件,用户可以通过在HTML文件中引入相应的链接来使用酷盾安全(kdun.cn)CDN Bootstrap库。
阿里云CDN:阿里云也提供了CDN服务,用户可以将Bootstrap文件上传到阿里云CDN,然后获取相应的链接在项目中引入。
七牛云CDN:七牛云是国内的一家云服务提供商,也提供了CDN服务,用户可以将Bootstrap文件上传到七牛云的存储空间,然后配置CDN加速,获取链接后在项目中引入。
华为云CDN:华为云是华为公司推出的云服务品牌,也提供了CDN服务,用户可以将Bootstrap文件上传到华为云的存储空间,然后配置CDN加速,获取链接后在项目中引入。
2、国际CDN服务
jsDelivr:这是一个免费的、全球可用的内容分发网络(CDN),用于提供流行的前端开发库和框架,包括Bootstrap,它支持HTTPS,并在全球范围内具有多个CDN节点,可以自动缓存库文件,提高加载速度并减少带宽使用。

3、使用方法
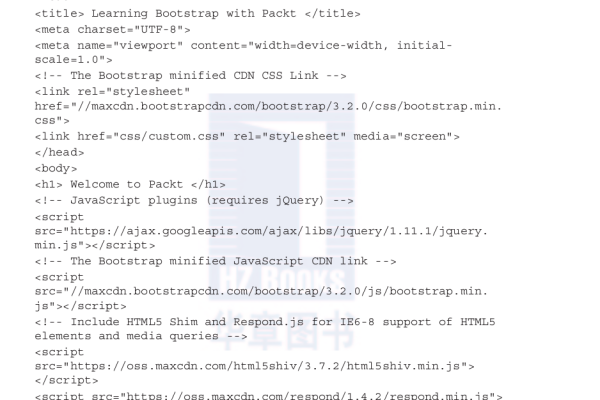
通过CDN引入:用户只需在网页的<head>部分添加相应的<link>和<script>标签,即可引入Bootstrap的CSS和JS文件,使用jsDelivr的CDN服务,可以添加以下代码来引入Bootstrap 5.3.0-alpha1的CSS和JS文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
本地下载:用户也可以选择从Bootstrap的官方网站下载所需的文件,并在本地项目中引用,这种方法适用于不需要频繁更新Bootstrap版本的情况。
4、优势

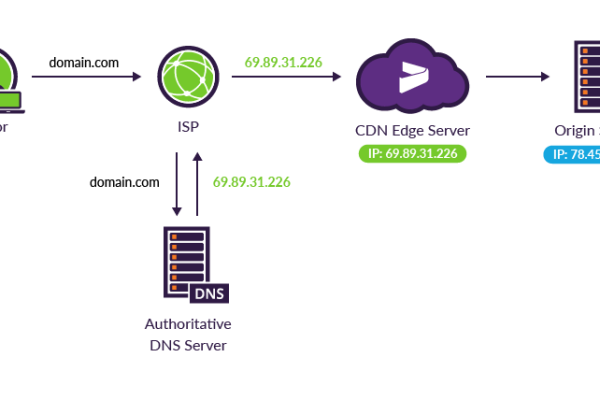
加速访问:CDN服务通过在全球多个节点缓存文件,使用户能够从最近的服务器获取文件,从而显著提高加载速度。
节省流量:由于文件是从CDN服务器加载的,这可以减少用户服务器的流量消耗。
易于使用:大多数CDN服务都提供了简单的API和自定义URL功能,方便用户在项目中集成。
5、注意事项
安全性:在使用CDN服务时,应确保链接是安全的,避免引入反面代码或广告,定期更新Bootstrap版本以确保安全性和兼容性。
稳定性:选择CDN服务时,应考虑其服务质量、价格和稳定性等因素,选择最适合自己项目需求的服务。

使用Bootstrap CDN可以显著提高网站的加载速度和性能,同时简化开发流程,在选择CDN服务时,建议根据项目的具体需求和预算进行综合考虑。
相关问答FAQs
1、问:我应该选择哪个CDN服务来加载Bootstrap文件?
答:选择哪个CDN服务取决于你的项目需求、预算和目标受众的位置,如果你的目标受众主要在国内,可以选择国内的CDN服务,如酷盾安全(kdun.cn)CDN、阿里云CDN等,如果目标受众分布全球,可以选择国际CDN服务,如jsDelivr,也要考虑CDN服务的服务质量、价格和稳定性等因素。
2、问:使用CDN加载Bootstrap文件有哪些潜在风险?
答:使用CDN加载Bootstrap文件的主要潜在风险包括安全风险和兼容性问题,为了降低这些风险,应确保使用的CDN服务是可信赖的,并定期更新Bootstrap版本以确保安全性和兼容性,还应监控CDN服务的性能和可用性,以便在出现问题时及时切换到其他服务。















