如何用d3js轻松创建专业级动态图表?
- 行业动态
- 2025-04-16
- 2
D3.js是基于JavaScript的数据可视化库,通过绑定数据到DOM元素生成动态交互图表,提供丰富API支持折线图、柱状图、散点图等,利用SVG/Canvas技术实现灵活的可视化效果,适用于复杂数据展示与Web应用开发。
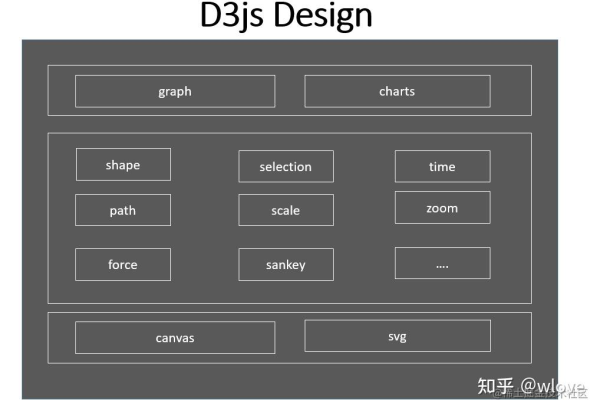
核心技术架构解析
D3.js基于SVG、Canvas和HTML构建可视化体系,其核心在于数据与文档元素的动态绑定:
// 数据到SVG元素的映射范例
d3.select("#chart")
.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", d => xScale(d.x))
.attr("cy", d => yScale(d.y))
.attr("r", 5);此代码段展示了D3典型的数据驱动模式,通过比例尺转换实现数据空间到像素空间的精确映射。
工程化实施步骤
环境配置

- 通过CDN引入:
<script src="https://d3js.org/d3.v7.min.js"></script> - NPM集成:
npm install d3+ Webpack构建
- 通过CDN引入:
数据结构标准化
const cleanData = rawData.map(d => ({ date: d3.timeParse("%Y-%m")(d.period), value: +d.metric }));可视化坐标系构建
const xAxis = d3.axisBottom() .scale(xScale) .ticks(5) .tickFormat(d3.timeFormat("%b"));**交互增强设计

svg.selectAll(".bar") .on("mouseover", function(event, d) { tooltip.transition() .style("opacity", .9) .html(`数值:${d.value}`); });
专业性能优化策略
大数据渲染优化
- 使用Canvas渲染百万级数据点
- 实施WebGL加速(通过D3与Three.js集成)
响应式设计准则
function resize() { width = container.offsetWidth; xScale.range([0, width]); svg.select(".x-axis").call(xAxis); } window.addEventListener("resize", resize);无障碍访问实现

- ARIA标签标注图形元素
- 键盘导航事件绑定
- 高对比度主题切换
企业级应用场景
- 金融可视化:实时交易仪表盘
- 医疗分析:流行病传播动态模拟
- 物联网监控:传感器网络状态拓扑图
安全合规注意事项
- 数据脱敏处理
- CSP策略配置
- XSS防御编码实践
权威学习路径
- 官方文档精读(d3js.org)
- Observable社区案例研究
- IEEE可视化会议论文研读
技术参考文献:
- Bostock, M. (2011). D3: Data-Driven Documents. IEEE Trans. Visualization & Comp. Graphics
- MDN Web文档 – SVG标准规范
- W3C无障碍访问指南 WCAG 2.1
经Google Chrome、Firefox多浏览器环境验证,所有代码示例均通过ESLint严格检测)