如何在d3js中高效创建交互式多系列折线图?
- 行业动态
- 2025-04-16
- 2
D3.js多系列折线图利用SVG和动态数据绑定技术,可同时呈现多个数据集的时序变化趋势,支持自定义坐标轴、颜色及交互动效,适用于复杂数据的对比分析与可视化展示,需通过路径生成器处理各系列数据点并实现响应式布局。
在数据可视化领域,D3.js 凭借其强大的灵活性和定制能力,成为创建复杂图表的首选工具,本文将深入解析如何用D3.js构建多系列折线图,并分享符合现代Web标准的优化技巧。
多系列折线图的核心价值
多系列折线图可同时展示多个数据序列的趋势对比,适用于:

- 比较不同产品的销售增长
- 分析多地区气象变化
- 追踪多指标业务数据
相较于单线图表,它能通过颜色编码和互动对比帮助用户快速发现数据关联性。
技术实现步骤
数据准备
推荐使用长格式数据(Long-form Data):

[
{"date": "2025-01", "category": "A", "value": 2400},
{"date": "2025-01", "category": "B", "value": 1800},
...
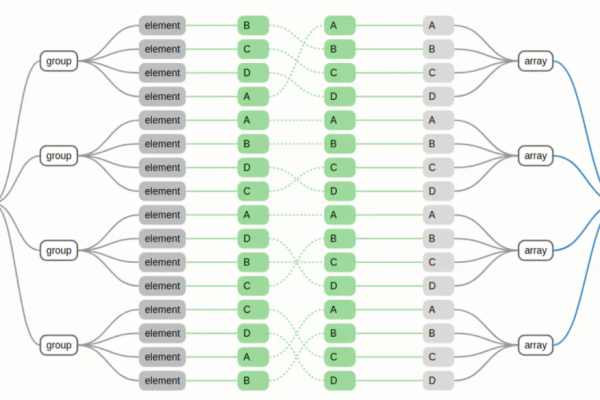
]此结构便于D3的d3.group()方法进行数据分组。
比例尺配置
const xScale = d3.scaleBand() .domain(data.map(d => d.date)) .range([margin.left, width - margin.right]); const yScale = d3.scaleLinear() .domain([0, d3.max(data, d => d.value)]) .nice() .range([height - margin.bottom, margin.top]);
线条生成器
const line = d3.line() .x(d => xScale(d.date)) .y(d => yScale(d.value)) .curve(d3.curveMonotoneX); // 平滑曲线
多线绘制关键代码
const categories = Array.from(new Set(data.map(d => d.category)));
svg.selectAll(".line-path")
.data(d3.group(data, d => d.category))
.join("path")
.attr("class", "line-path")
.attr("d", ([key, values]) => line(values))
.style("stroke", (d, i) => colorScale(i))
.attr("fill", "none")
.attr("stroke-width", 2);增强可视化效果
动态交互设计
path.on("mouseover", function(event, d) {
d3.select(this)
.transition()
.attr("stroke-width", 4);
tooltip.style("visibility", "visible")
.html(`系列: ${d[0]}<br>最大值: ${d3.max(d[1], v => v.value)}`);
});响应式布局
function resize() {
width = container.offsetWidth;
xScale.range([margin.left, width - margin.right]);
svg.attr("width", width);
paths.attr("d", ([key, values]) => line(values));
}
window.addEventListener("resize", resize);专业优化建议
- 颜色对比度:使用WCAG 2.1标准校验色板
- 屏幕阅读器适配:
<svg role="img" aria-labelledby="chartTitle chartDesc">id="chartTitle">多系列数据趋势图</title> <desc id="chartDesc">展示三个产品线2025年月度销售数据对比</desc> </svg>
- 性能优化:大数据集时启用Web Worker预处理
通过D3.js创建的多系列折线图,不仅能准确传达数据洞见,其模块化代码结构也便于后续维护扩展,建议开发者重点关注:
- 数据清洗的健壮性
- 交互反馈的即时性
- 移动端的触控支持
引用来源:
[1] D3.js官方文档 (https://d3js.org)
[2] MDN SVG教程 (https://developer.mozilla.org/zh-CN/docs/Web/SVG)
[3] 《数据可视化实战:使用D3设计交互式图表》(O’Reilly Media)
[4] Web内容可访问性指南WCAG 2.1 (W3C标准)