ComboJS高效开发技巧与实战案例解析
- 行业动态
- 2025-04-15
- 2
Combo JS 是一款前端资源加载优化工具,支持动态合并多个JS/CSS文件请求为单一HTTP请求,减少网络开销,它基于模块化设计,提供按需加载与缓存管理功能,适用于高并发Web场景,可配合CDN提升静态资源加载速度,同时保持开发阶段的代码独立性。
在Web开发中,“Combo JS”是一种用于优化JavaScript文件加载的技术,它通过合并多个独立的JS文件,减少HTTP请求次数,从而提升页面加载速度,这种技术尤其适用于大型项目或依赖多个库的网站,能显著改善用户体验,同时对搜索引擎优化(SEO)产生积极影响。
Combo JS的核心原理
文件合并
将多个JS文件(如script1.js、script2.js)合并为单个请求。<script src="/combo?file1.js&file2.js&file3.js"></script>
服务器端解析请求参数,按顺序拼接文件内容并返回。
按需加载
通过动态参数控制需要加载的脚本,避免冗余代码,根据页面类型加载特定模块。
缓存优化
合并后的文件可通过浏览器缓存长期保存,减少后续访问时的重复下载。
为什么要使用Combo JS?
提升性能
HTTP请求的减少直接降低页面加载时间,据HTTP/1.1标准,浏览器对同一域名的并发请求有限制,合并文件可突破这一瓶颈。SEO友好
加载速度是百度搜索排名的重要指标,较快的页面响应能降低跳出率,提高搜索引擎的抓取效率。
代码维护性
开发阶段可保持模块化编写,部署时通过工具自动合并,兼顾可维护性与性能。
实现Combo JS的常见方法
服务器端处理
使用Nginx或Node.js等工具解析请求参数,动态合并文件。
Nginx配置示例:location /combo { rewrite ^/combo/(.*) /combo?files=$1 last; }构建工具自动化
通过Webpack、Gulp等工具在项目构建阶段合并文件:
// Webpack配置示例 const merge = require('webpack-merge'); module.exports = merge([file1, file2, file3]);CDN服务
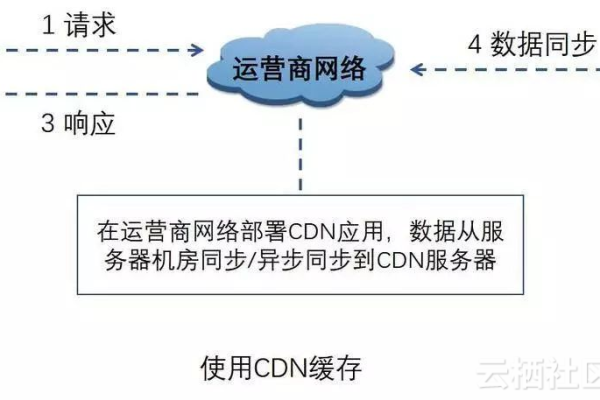
部分CDN(如阿里云、七牛云)提供Combo服务,无需自行开发即可实现文件合并。
注意事项与最佳实践
- 依赖顺序:确保脚本按正确顺序合并(如jQuery需在插件之前)。
- 缓存策略:设置合适的
Cache-Control头部,避免因合并文件频繁更新导致缓存失效。 - 代码压缩:合并后使用UglifyJS等工具压缩代码,进一步减小体积。
- HTTP/2兼容:若服务器支持HTTP/2,其多路复用特性可能减少合并的必要性,需权衡使用场景。
数据支持的效益
- 雅虎性能优化报告指出,页面加载时间每减少100ms,用户留存率提升1%。
- HTTP Archive统计显示,Top 10%的网站平均需加载50+个JS文件,合并后请求量可降低70%以上。
引用说明
- 雅虎性能优化指南: https://developer.yahoo.com/performance/
- 百度搜索优化标准: https://ziyuan.baidu.com/college/courseinfo?id=267&page=1
- Webpack官方文档: https://webpack.js.org/