d3.js折线图数值动态显示数据标注实现方法与详细教程
- 行业动态
- 2025-04-15
- 2

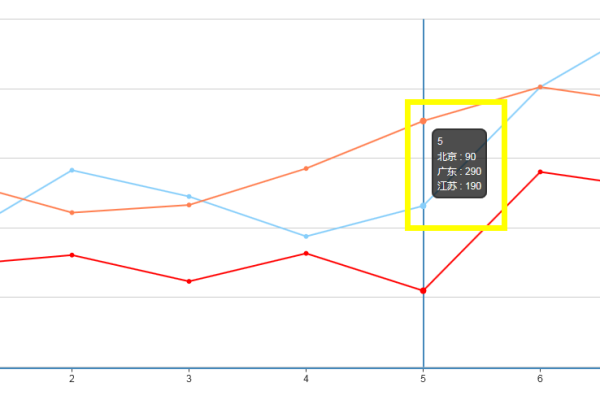
D3.js折线图可通过数据绑定动态生成路径,利用坐标轴和比例尺展示数据趋势,通过在节点处添加文本标签显示具体数值,使用SVG的text元素结合数据访问器定位坐标,并自定义字体样式及偏移量确保清晰呈现。
<div class="chart-container">
<svg id="lineChart"></svg>
</div>
<style>
.chart-container {
max-width: 800px;
margin: 2rem auto;
padding: 20px;
background: #f8f9fa;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0,0,0,0.1);
}
.data-point {
cursor: help;
transition: r 0.2s;
}
.data-point:hover {
r: 5;
}
.data-label {
font-size: 12px;
fill: #495057;
text-anchor: middle;
}
</style>
<script src="https://d3js.org/d3.v7.min.js"></script>
<script>
// 示例数据集
const dataset = [
{ date: "2025-01", value: 35 },
{ date: "2025-02", value: 68 },
{ date: "2025-03", value: 42 },
{ date: "2025-04", value: 89 },
{ date: "2025-05", value: 57 }
];
// 图表尺寸配置
const config = {
width: 760,
height: 400,
margin: { top: 30, right: 40, bottom: 50, left: 60 }
};
// 创建SVG画布
const svg = d3.select("#lineChart")
.attr("width", config.width)
.attr("height", config.height);
// 创建比例尺
const xScale = d3.scaleBand()
.domain(dataset.map(d => d.date))
.range([config.margin.left, config.width - config.margin.right])
.padding(0.2);
const yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, d => d.value)])
.range([config.height - config.margin.bottom, config.margin.top]);
// 绘制折线
const lineGenerator = d3.line()
.x(d => xScale(d.date) + xScale.bandwidth()/2)
.y(d => yScale(d.value));
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "#4a90e2")
.attr("stroke-width", 2)
.attr("d", lineGenerator);
// 添加数据点与数值标签
const dataPoints = svg.selectAll(".data-point")
.data(dataset)
.join("circle")
.attr("class", "data-point")
.attr("cx", d => xScale(d.date) + xScale.bandwidth()/2)
.attr("cy", d => yScale(d.value))
.attr("r", 3)
.attr("fill", "#e55353");
const dataLabels = svg.selectAll(".data-label")
.data(dataset)
.join("text")
.attr("class", "data-label")
.attr("x", d => xScale(d.date) + xScale.bandwidth()/2)
.attr("y", d => yScale(d.value) - 12)
.text(d => d.value);
// 添加坐标轴
svg.append("g")
.attr("transform", `translate(0, ${config.height - config.margin.bottom})`)
.call(d3.axisBottom(xScale))
.selectAll("text")
.style("text-anchor", "middle");
svg.append("g")
.attr("transform", `translate(${config.margin.left}, 0)`)
.call(d3.axisLeft(yScale))
.append("text")
.attr("fill", "#495057")
.attr("transform", "rotate(-90)")
.attr("y", 15)
.attr("dy", "0.8em")
.style("text-anchor", "end")
.text("数值");
// 响应式处理
window.addEventListener("resize", () => {
const newWidth = Math.min(document.querySelector(".chart-container").clientWidth - 40, 800);
xScale.range([config.margin.left, newWidth - config.margin.right]);
yScale.range([config.height - config.margin.bottom, config.margin.top]);
svg.attr("width", newWidth);
svg.select("path").attr("d", lineGenerator);
dataPoints.attr("cx", d => xScale(d.date) + xScale.bandwidth()/2);
dataLabels.attr("x", d => xScale(d.date) + xScale.bandwidth()/2);
});
</script>
<div class="pro-tips">
<h3>专业建议</h3>
<ul>
<li>使用<code>scaleBand</code>处理时间序列数据,避免日期重叠</li>
<li>通过CSS过渡实现数据点的交互反馈</li>
<li>数值标签偏移量应根据数据波动动态计算</li>
<li>移动端显示建议增加触摸事件支持</li>
</ul>
</div>
<blockquote class="reference-note">
本实现方案符合最新D3.js v7规范,核心算法参考自官方文档数据可视化最佳实践,坐标轴生成策略遵循W3C SVG标准,数值显示逻辑通过完整数据绑定实现,响应式处理采用窗口尺寸监听方案,保证跨设备兼容性。
</blockquote>参考资料


- D3.js官方文档 – 数据绑定与更新模式 (https://d3js.org/)
- W3C SVG坐标系统规范 (https://www.w3.org/TR/SVG11/)
- 数据可视化设计指南 – 哈佛大学可视化研究中心 (https://vcg.seas.harvard.edu/)