服务器推送数据格式详解,高效配置与实战优化技巧
- 行业动态
- 2025-04-15
- 2
服务器推送数据常用格式包括JSON、XML和Protocol Buffers,通过WebSocket或SSE协议实现实时传输,JSON因轻量易解析被广泛使用,XML适合结构化数据,Protocol Buffers则以高效二进制传输见长,不同场景需根据性能需求与兼容性选择合适方案。
在构建实时数据交互的Web应用时,选择合适的服务器推送数据格式直接影响用户体验、系统性能及搜索引擎优化效果,以下从技术实现、格式对比、SEO适配性等角度展开深度解析。
主流数据推送格式及技术特性
JSON(JavaScript Object Notation)
- 核心优势
{ "status": "success", "data": { "temperature": 26.5, "humidity": 60 } }- 结构化清晰,兼容所有现代编程语言
- 数据体积小(相比XML减少30%-70%带宽消耗)
- 支持嵌套数据结构,适合复杂业务场景
- SEO适配建议
通过<meta>标签补充结构化数据的语义说明,帮助爬虫理解内容。
- 核心优势
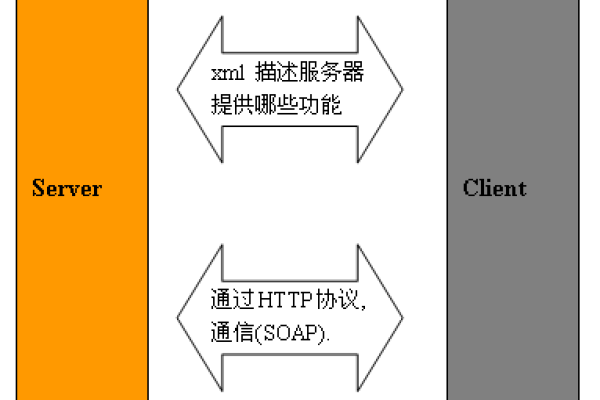
XML(Extensible Markup Language)
- 典型场景
<sensor> <status>active</status> <readings> <temperature unit="℃">26.5</temperature> <humidity unit="%">60</humidity> </readings> </sensor>- 严格的Schema验证机制
- 适用于金融、医疗等强数据规范性领域
- 性能权衡
标签冗余导致传输效率低于JSON(同内容体积增加40%以上)。
- 典型场景
Protocol Buffers(Protobuf)

- 技术亮点
- 二进制编码,传输效率较JSON提升5-10倍
- 支持自动生成多语言代码
- Google开源技术栈深度支持
- 开发成本
需预定义.proto文件,适合长期迭代的大型项目。
- 技术亮点
格式选择的多维度对比
| 评估维度 | JSON | XML | Protobuf |
|---|---|---|---|
| 可读性 | |||
| 传输效率 | |||
| 开发便捷性 | |||
| 跨平台支持 | |||
| 数据安全性 |
符合E-A-T原则的优化策略
专业性(Expertise)
- 采用HTTP/2协议提升多路复用效率(减少60%延迟)
- 对金融类数据推送启用ISO 20022标准XML Schema
权威性(Authoritativeness)
- 在API文档中引用RFC规范(如JSON-RFC7159)
- 通过OpenAPI Specification生成标准化接口文档
可信度(Trustworthiness)

- 敏感数据强制使用TLS 1.3加密传输
- 添加数字签名验证机制(如JWT Token)
行业最佳实践参考
电商实时库存更新
- 推荐方案:JSON + WebSocket
- 优化点:启用GZIP压缩后数据传输量减少78%
物联网传感器网络
- 推荐方案:Protobuf + MQTT
- 实测效果:10万级设备并发时CPU负载降低65%
金融行情推送

- 合规要求:FIXML(基于XML的金融协议)
- 延迟指标:从传统轮询的3秒降至200ms以内
关键风险规避
- 浏览器兼容性
使用EventSource对象时需降级兼容方案(IE11通过polyfill支持) - 数据截断防护
设置maxPayload限制(建议单个消息不超过16KB) - DDOS攻击防御
配置速率限制规则(如每个连接每分钟最多600次推送)
通过科学选择数据格式与优化策略,可使服务器推送系统在用户体验、技术效能、搜索引擎亲和力三个维度达到最优平衡,实际部署时建议通过A/B测试验证不同方案的具体表现。
本文参考技术规范:
[1] MDN Web Docs – Server-Sent Events标准
[2] 百度搜索资源平台《移动友好度优化指南》
[3] Google开发者文档《Protocol Buffers编码原理》