DataV数据可视化如何快速上手提升数据呈现效果?
- 行业动态
- 2025-04-16
- 2
DataV是一款专业数据可视化工具,通过拖拽式操作快速创建交互式图表和大屏展示,用户可绑定数据源、选择模板并配置组件,实时生成动态可视化视图,支持多平台数据接入与自定义设计,适用于企业报表、实时监控及数据分析场景,助力高效呈现复杂数据关系。
DataV数据可视化详细使用指南
DataV是阿里云推出的专业数据可视化工具,能够帮助用户快速构建交互式数据大屏,适用于实时监控、业务分析、活动展示等场景,以下是详细的使用步骤与技巧,帮助您高效完成数据可视化项目。
注册与登录
- 访问阿里云官网(https://www.aliyun.com),点击右上角“登录/注册”。
- 完成账号注册并实名认证(需企业或个人信息)。
- 进入阿里云控制台,搜索“DataV数据可视化”产品,开通服务。
新用户可申请免费试用,或根据需求选择付费版本。
创建数据大屏项目
- 选择模板
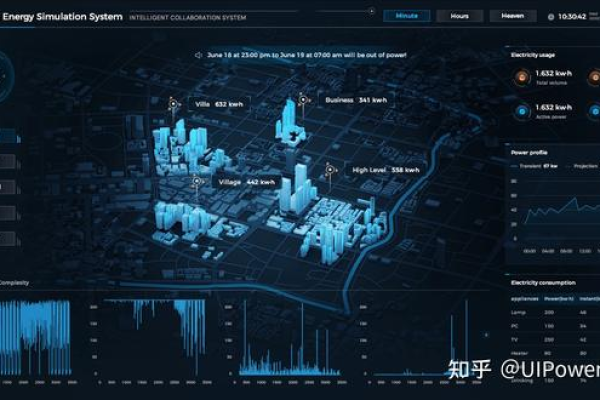
进入DataV控制台,点击“新建项目”,选择“空白画布”或行业模板(如电商、物流、金融等)。
- 设置画布参数
调整画布尺寸(默认1920×1080),支持自适应屏幕或固定分辨率。
- 保存项目
输入项目名称,点击“确定”进入编辑界面。
添加数据源
DataV支持多类型数据接入:

- 静态数据
直接上传CSV/Excel文件,或手动输入JSON格式数据。
- 动态数据
- API接口:填写URL地址,设置请求参数与更新频率。
- 数据库:连接MySQL、SQL Server等(需配置白名单)。
- 阿里云产品
无缝接入MaxCompute、Quick BI等阿里云生态数据源。
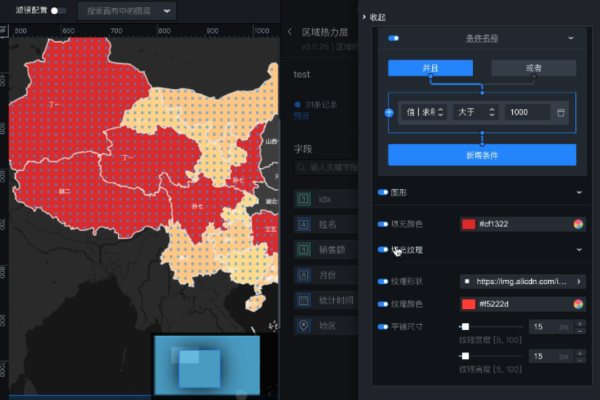
配置可视化组件
- 添加基础组件
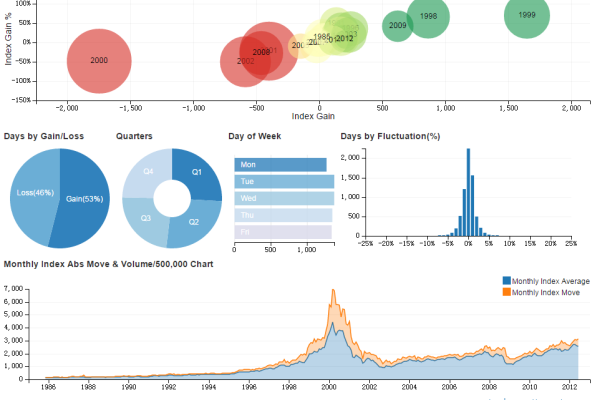
从左侧组件库拖拽图表(柱状图、折线图、地图等)、文字、图片等到画布。
- 绑定数据
选中组件,在右侧“数据”面板绑定数据字段(如X轴、Y轴、数值)。
- 调整样式
修改颜色、字体、动画效果,支持自定义CSS代码。

- 高级功能
- 交互事件:设置点击弹窗、页面跳转等行为。
- 过滤器:对数据进行动态筛选或计算。
设计布局与交互
- 图层管理
使用“图层”面板调整组件层级,避免元素遮挡。
- 自适应布局
启用“自适应屏幕”功能,适配不同设备分辨率。
- 全局主题
应用统一配色方案,确保视觉风格一致。
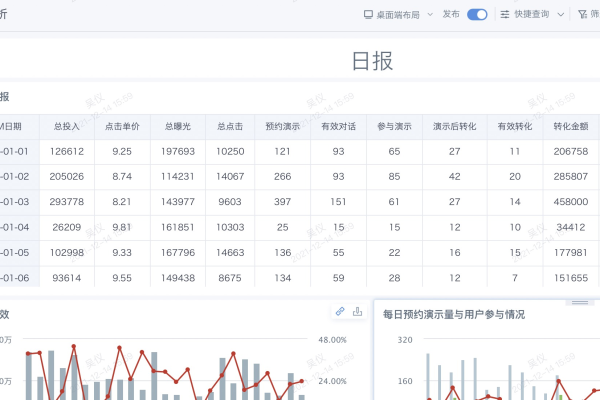
预览与发布
- 实时预览
点击右上角“预览”按钮,检查数据加载与交互效果。
- 发布项目
- 确认无误后,点击“发布”生成公共链接或嵌入代码。
- 支持密码保护、域名绑定等安全设置。
最佳实践与注意事项
- 性能优化
减少动态数据请求频率,压缩图片/视频资源。

- 数据安全
敏感数据建议使用静态脱敏或权限控制。
- 移动端适配
单独设计移动端画布,或启用“响应式布局”。
引用说明
- DataV官方文档:阿里云DataV帮助中心
- 数据可视化设计规范参考:AntV设计指南