如何将批改成绩的map格式转换为json格式?
- 行业动态
- 2025-01-01
- 3654
要将map格式的成绩数据转换为json格式,可以使用编程语言如Python中的 json模块。将map中的数据提取出来,然后使用 json.dumps()方法将其转换为json字符串。
将Map转换为JSON格式在数据处理和传输中非常常见,特别是在批改成绩等应用场景中,下面将详细解释如何进行这种转换,并提供相关示例、常见问题解答以及一些最佳实践。

一、基本概念
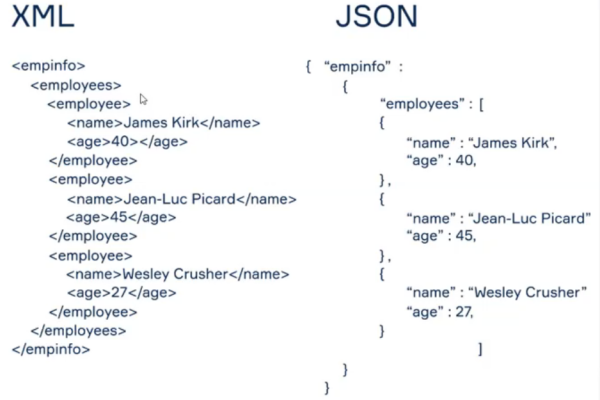
Map是ES6引入的一种新的数据结构,用于存储键值对,其中键可以是任何类型,而不仅仅是字符串或符号,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人类阅读和编写,同时也易于机器解析和生成。
二、Map转JSON步骤
要将Map转换为JSON,需要先将Map转换为数组,然后再将其转换为JSON字符串,具体步骤如下:
1、使用Array.from()将Map转换为数组:Array.from()方法可以轻松实现这一点。
const map = new Map();
map.set('name', 'John');
map.set('age', 30);
// 将Map转换为数组
const mapArray = Array.from(map);
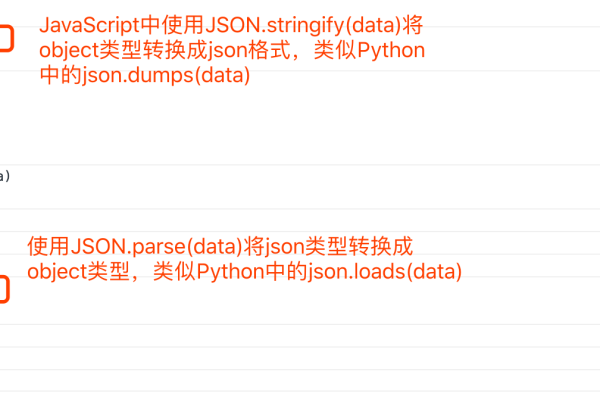
console.log(mapArray); // [['name', 'John'], ['age', 30]]2、使用JSON.stringify()将数组转换为JSON字符串:Array.from()方法将Map转换为一个二维数组,可以使用JSON.stringify()方法将其转换为JSON字符串。
const jsonString = JSON.stringify(mapArray); console.log(jsonString); // '[["name","John"],["age",30]]'
三、复杂数据结构的处理
在实际应用中,Map中可能包含复杂的数据结构,如嵌套的Map或对象,这时,转换步骤需要进一步处理。
const nestedMap = new Map();
nestedMap.set('user', new Map([['name', 'John'], ['age', 30]]));
nestedMap.set('isActive', true);
const nestedArray = Array.from(nestedMap, ([key, value]) =>
[key, value instanceof Map ? Array.from(value) : value]
);
const nestedJsonString = JSON.stringify(nestedArray);
console.log(nestedJsonString); // '[["user",[["name","John"],["age",30]]],["isActive",true]]'四、反向操作:JSON转换回Map
1、使用JSON.parse()将JSON字符串转换为数组:使用JSON.parse()方法将JSON字符串转换为数组。
const parsedArray = JSON.parse(nestedJsonString); console.log(parsedArray); // [['user', [['name', 'John'], ['age', 30]]], ['isActive', true]]
2、使用Map构造函数将数组转换为Map:使用Map构造函数将数组转换为Map。
const parsedMap = new Map(parsedArray.map(([key, value]) =>
[key, Array.isArray(value) ? new Map(value) : value]
));
console.log(parsedMap); // Map { 'user' => Map { 'name' => 'John', 'age' => 30 }, 'isActive' => true }五、深入理解与最佳实践
1、性能考虑:在处理大量数据时,性能可能会成为一个问题,建议在性能关键的应用中,尽量减少不必要的转换操作。
2、数据一致性:在进行转换操作时,确保数据的一致性非常重要,特别是在涉及嵌套结构时,应该仔细处理每一层的数据。
六、常见问题与解决方案
1、无法转换非字符串键:JSON不支持非字符串键,因此在将Map转换为JSON时,非字符串键会被忽略,解决方法是将非字符串键转换为字符串。
const mapWithNonStringKeys = new Map();
mapWithNonStringKeys.set(1, 'one');
mapWithNonStringKeys.set(true, 'true');
// 将非字符串键转换为字符串
const arrayWithStringKeys = Array.from(mapWithNonStringKeys, ([key, value]) =>
[String(key), value]
);
const jsonStringWithStringKeys = JSON.stringify(arrayWithStringKeys);
console.log(jsonStringWithStringKeys); // '[["1","one"],["true","true"]]'2、嵌套结构的处理:在处理嵌套结构时,递归地转换每一层的Map。
function mapToJson(map) {
return JSON.stringify(Array.from(map, ([key, value]) =>
[key, value instanceof Map ? mapToJson(value) : value]
));
}
const complexMap = new Map();
complexMap.set('user', new Map([['name', 'John'], ['age', 30]]));
complexMap.set('isActive', true);
const complexJsonString = mapToJson(complexMap);
console.log(complexJsonString); // '{"user":{"name":"John","age":30},"isActive":true}'七、小编有话说
通过上述步骤和示例,我们可以看到将Map转换为JSON并不是一件复杂的事情,但在处理复杂数据结构时需要特别注意,在实际开发中,选择适合的工具和方法可以大大提高工作效率,保持代码的可读性和一致性也是非常重要的,希望这篇文章能对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/380420.html