ACE模板CDN,如何优化网站性能与加载速度?
- 行业动态
- 2025-01-01
- 3474
ACE模板是一个基于Bootstrap的前端框架,支持多种开发语言和响应式设计,适用于后台管理界面的开发。
ACE模板与CDN:提升Web开发效率的利器

在现代Web开发中,开发者们不断寻求高效、便捷的工具和技术,以提升项目的开发速度和用户体验,ACE模板和CDN(内容分发网络)是其中的两大关键要素,本文将深入探讨ACE模板和CDN的基本概念、优势及其具体应用,帮助开发者更好地理解和利用这些技术。
一、ACE模板
ACE模板是一个轻量级且功能丰富的后台管理系统模板,基于Twitter的Bootstrap框架构建,它不仅包含了多种皮肤和响应式布局,还集成了众多UI组件和插件,如jQuery UI、jQuery Validate等,能够满足大多数后台管理系统的需求,ACE模板的主要特点包括:
1、响应式设计:适应不同设备,包括手机、平板和桌面电脑,确保用户界面在不同分辨率下都能良好显示。
2、多种皮肤:提供多种预设皮肤,方便开发者根据项目需求进行选择和切换。
3、丰富的组件:集成了多种常用的UI组件和插件,如导航菜单、表单元素、数据表格等,减少了开发者从零开始编写代码的工作量。
4、易于定制:通过修改CSS和JavaScript文件,开发者可以轻松定制和扩展ACE模板的功能和样式。
5、跨浏览器兼容性:支持主流浏览器,如Chrome、Firefox、Safari、Edge等,确保用户无论使用何种浏览器都能获得一致的体验。
二、ACE模板的优势
1、提高开发效率:ACE模板集成了大量常用的UI组件和插件,开发者可以直接使用这些组件,无需从零开始编写代码,从而大幅提高开发效率。
2、一致性和美观性:使用统一的模板和组件,可以确保项目的界面风格和交互体验的一致性,提升用户体验。
3、响应式布局:自动适应不同设备的屏幕尺寸,确保在各种设备上都能提供良好的用户体验。
4、社区支持:ACE模板拥有活跃的社区和详细的文档,开发者可以在遇到问题时寻求帮助和支持。
三、CDN的作用与优势
CDN(内容分发网络)是一种分布式网络服务,旨在通过将内容缓存到全球各地的边缘节点,加快用户对内容的访问速度,CDN的主要作用包括:
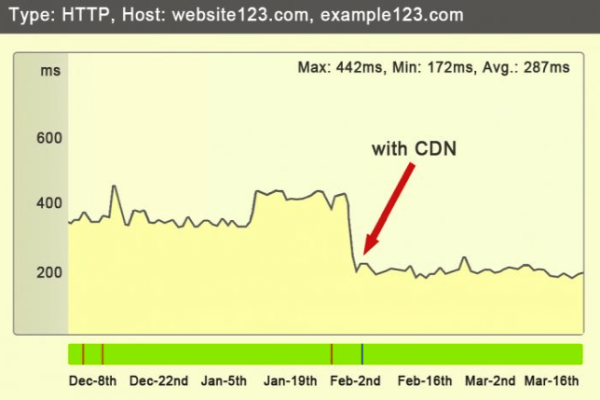
1、传输:通过将内容缓存到靠近用户的服务器节点,减少传输延迟,加快网页加载速度。
2、减轻源站压力:CDN可以分担源站的访问压力,避免因大量请求而导致的服务器过载或崩溃。
3、提高可用性和可靠性:即使某个节点出现故障,CDN也可以从其他节点提供服务,确保内容的持续可用性。
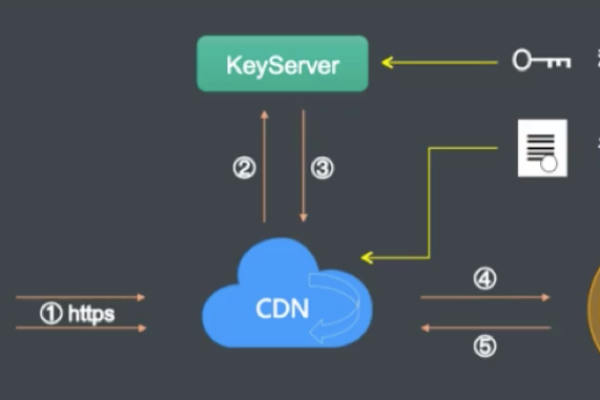
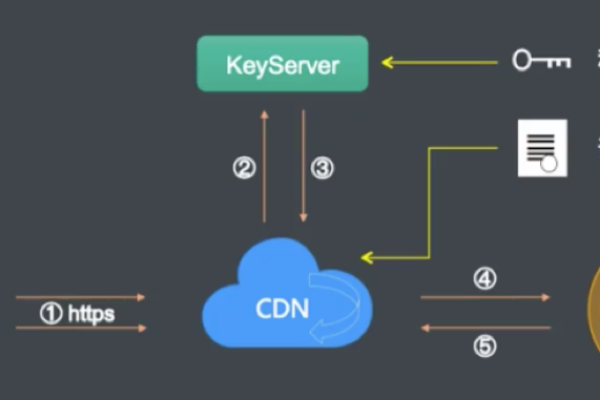
4、安全防护:许多CDN提供商还提供安全防护功能,如DDoS攻击防护、WAF(Web应用防火墙)等,增强网站的安全性。
四、如何在项目中使用ACE模板和CDN
在项目中结合使用ACE模板和CDN,可以进一步提升开发效率和用户体验,以下是具体步骤:
1、引入ACE模板:可以从官方网站或GitHub下载ACE模板,并将其解压到项目目录中,在项目的HTML文件中引入ACE模板的CSS和JavaScript文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="path/to/ace/css/ace.min.css">
<title>ACE Template</title>
</head>
<body>
<div role="navigation">
<!-导航栏内容 -->
</div>
<div >
<div id="sidebar">
<!-侧边栏内容 -->
</div>
<div >
<!-主要内容 -->
</div>
</div>
<script src="path/to/ace/js/ace.min.js"></script>
</body>
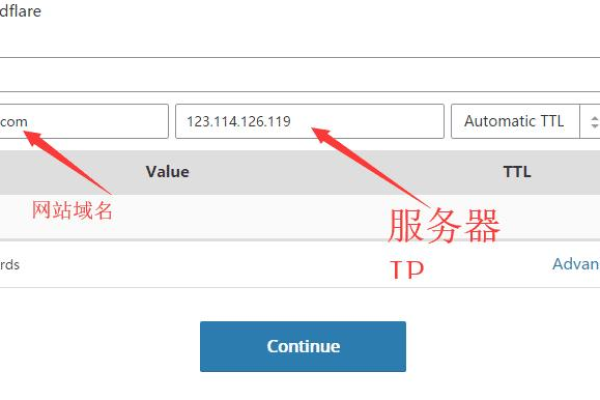
</html>2、使用CDN加速静态资源:为了进一步提高网页加载速度,可以使用CDN来加速静态资源的加载,选择一个可靠的CDN服务提供商(如阿里云CDN、Cloudflare等),并将ACE模板的CSS和JavaScript文件上传到CDN,然后在HTML文件中引用CDN上的资源链接。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.example.com/ace/css/ace.min.css">
<title>ACE Template with CDN</title>
</head>
<body>
<div role="navigation">
<!-导航栏内容 -->
</div>
<div >
<div id="sidebar">
<!-侧边栏内容 -->
</div>
<div >
<!-主要内容 -->
</div>
</div>
<script src="https://cdn.example.com/ace/js/ace.min.js"></script>
</body>
</html>3、配置和优化:根据项目需求,进一步配置和优化ACE模板和CDN,可以通过修改ACE模板的CSS和JavaScript文件来定制样式和功能;通过CDN提供商的控制台监控流量和使用情况,及时调整缓存策略和安全设置。
五、常见问题解答(FAQs)
Q1:如何使用ACE模板创建自定义页面?
A1:要使用ACE模板创建自定义页面,可以按照以下步骤操作:
1、复制一个现有的HTML文件(如blank.html)作为基础模板。
2、根据需要修改HTML结构和内容,添加或删除组件。
3、在头部引入必要的CSS文件,在底部引入必要的JavaScript文件。
4、保存文件并在浏览器中预览效果,根据需要进行调整。
Q2:如何选择合适的CDN提供商?
A2:选择合适的CDN提供商可以考虑以下几个因素:
1、性能:选择具有广泛节点分布和快速传输速度的CDN提供商,以确保内容能够迅速到达用户。
2、可靠性:确保CDN提供商具有良好的稳定性和高可用性,避免因CDN故障导致网站无法访问。
3、安全性:选择提供安全防护功能(如DDoS攻击防护、WAF等)的CDN提供商,以增强网站的安全性。
4、成本:根据项目预算选择合适的CDN提供商,注意不同提供商的定价策略和服务内容。
5、技术支持:选择提供良好技术支持的CDN提供商,以便在遇到问题时能够及时获得帮助。
六、小编有话说
ACE模板和CDN是现代Web开发中的两大利器,它们不仅提高了开发效率,还增强了用户体验和网站性能,通过合理使用ACE模板和CDN,开发者可以更加专注于业务逻辑的实现,而不必担心底层技术的复杂性,希望本文能够帮助大家更好地理解和应用ACE模板和CDN,为未来的项目开发带来更多便利和效益。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/379653.html