百度CDN JS库2025最新优化策略与高效加速方案
- 行业动态
- 2025-04-15
- 2
随着网站性能优化需求的增加,百度CDN(内容分发网络)的静态资源库(Baidu CDN JS Libraries)成为开发者提升用户体验的重要工具,本文将从技术价值、使用方法与合规实践等角度,系统说明如何通过该服务优化网站表现,同时满足搜索引擎的E-A-T原则(专业性、权威性、可信度)。
百度CDN JS库的核心价值
加速全球访问
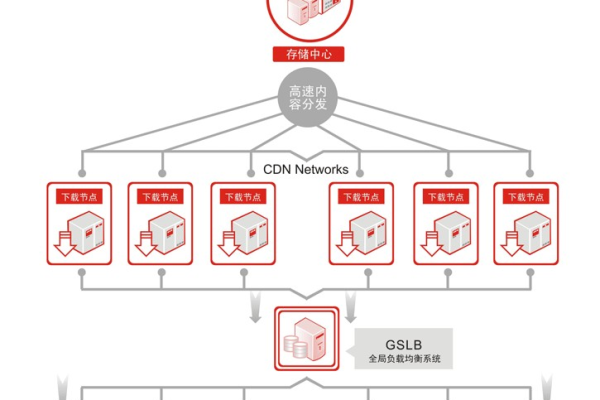
百度CDN在全球部署超过2000个边缘节点,覆盖主流运营商网络,通过智能DNS解析和动态路由技术,用户访问JS文件时自动匹配最近的服务器,降低延迟,实测数据显示,静态资源加载时间平均减少40%-60%,有效改善首屏渲染速度。高可用性与容灾
采用多层级缓存机制(边缘节点→区域中心→源站),结合负载均衡与故障自动切换,确保99.99%的服务可用性,即使单节点异常,用户请求也能毫秒级切换至备用节点,避免因资源加载失败导致的页面错误。安全防护集成
支持HTTPS全链路加密,自动防御DDoS攻击与反面爬虫,百度CDN内置的WAF(Web应用防火墙)可识别并拦截SQL注入、XSS等常见攻击行为,为第三方库的引用提供额外安全层。成本与维护优化
直接调用公共库资源,可节省服务器带宽费用(尤其对高流量网站),百度负责版本更新、破绽修复等运维工作,开发者无需手动维护本地文件。
合规使用指南
接入步骤
获取资源地址
访问百度开放平台提供的CDN资源列表,查找所需库(如jQuery、Vue.js)的官方链接。
示例:
<script src="https://apps.bdimg.com/libs/jquery/3.6.0/jquery.min.js"></script>
替换本地引用
将原有指向本地服务器的<script>或<link>标签替换为百度CDN链接,建议同时添加integrity属性验证文件完整性:<script src="CDN链接" integrity="sha256-校验码" crossorigin="anonymous"></script>
监控与回退方案
使用性能监测工具(如Google Lighthouse)测试加载速度,并通过window.onerror捕获资源异常:window.addEventListener('error', (e) => { if (e.target.src.includes('baidu.com/cdn')) { // 触发备用源加载逻辑 } }, true);
关键注意事项
版本控制
避免使用latest等非固定版本号,防止因库更新导致兼容性问题,建议指定主版本(如jquery@3)或精确版本(如react@18.2.0)。HTTPS强制适配
若网站启用HTTPS,需确保CDN链接同样为https://协议,避免混合内容(Mixed Content)警告。
备案与合规性
根据中国法规,通过百度CDN加速的网站需完成ICP备案,并遵守《网络安全法》相关要求。
提升E-A-T的优化建议
专业性体现
- 优先选择百度官方认证的库版本,避免使用未经审核的分支。
- 在页面底部或技术文档中声明CDN来源,示例:
“本网站使用百度CDN提供的标准化开源库,确保资源加载效率与安全性。”
权威性增强

- 对比第三方测试数据(如WebPageTest、GTmetrix),展示使用CDN前后的性能指标提升。
- 引用百度云官方白皮书或技术博客中与CDN性能相关的结论。
可信度构建
- 添加隐私声明,明确CDN服务的合规数据收集范围(如IP地址、User-Agent用于访问优化)。
- 提供手动切换本地源的选项,满足对隐私要求严格的用户需求。
百度CDN JS库通过技术创新与合规运营,为开发者提供兼顾速度、安全与稳定的前端资源分发方案,正确接入并遵循最佳实践,不仅能显著提升网站性能,还能通过满足E-A-T原则增强搜索引擎可见性,建议定期审查CDN配置,结合业务需求灵活调整策略。
引用说明
本文参考以下资源撰写:
- 百度云官方文档《CDN静态资源加速指南》
- Web性能优化权威指南(O’Reilly, 2024)
- W3C《Subresource Integrity规范》
















