如何使用Fetch API进行POST请求并发送JSON数据?
- 行业动态
- 2024-12-31
- 3985
使用 Fetch API 发送 POST 请求并传递 JSON 数据,可以这样写:,,“ javascript,fetch('https://example.com/api', {, method: 'POST',, headers: {, 'Content-Type': 'application/json', },, body: JSON.stringify({ key: 'value' }),});,“
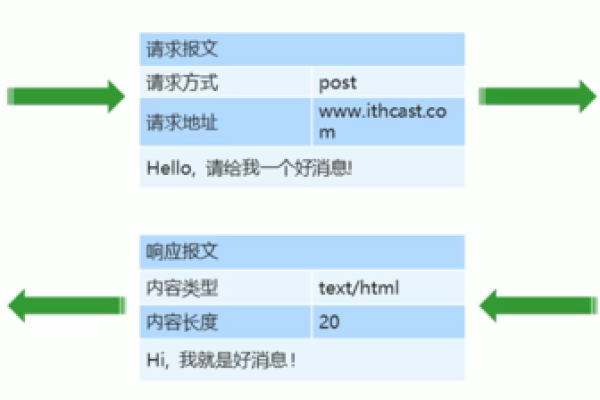
在现代Web开发中,与服务器进行数据交互是一项基本且重要的技能,Fetch API 提供了一种简单而强大的方式来发送HTTP请求,包括GET、POST、PUT、DELETE等,本文将详细介绍如何使用Fetch API发送POST请求并处理JSON格式的数据。

什么是Fetch API?
Fetch API 是一个现代化的接口,用于异步网络请求,它基于Promises,使得处理异步操作更加方便和直观,Fetch API可以处理各种类型的请求,包括GET、POST、PUT、DELETE等。
2. 使用Fetch API发送POST请求并处理JSON数据
2.1 发送POST请求
要发送一个POST请求,可以使用fetch()函数,以下是一个基本示例:
fetch('https://api.example.com/data', {
method: 'POST', // 指定请求方法为POST
headers: {
'Content-Type': 'application/json', // 设置请求头,告知服务器发送的是JSON格式的数据
},
body: JSON.stringify({ key1: 'value1', key2: 'value2' }) // 将JavaScript对象转换为JSON字符串作为请求体
})
.then(response => response.json()) // 解析响应数据为JSON
.then(data => console.log(data)) // 处理解析后的数据
.catch(error => console.error('Error:', error)); // 处理错误2.2 处理响应
在上面的代码中,我们使用了链式调用来处理响应,我们将响应解析为JSON格式,然后对解析后的数据进行处理,如果请求失败或者响应不是200-299的状态码,则会进入catch块处理错误。
表格展示常见HTTP状态码及其含义
| 状态码 | 含义 |
| 200 | OK 请求成功 |
| 201 | Created 资源已创建 |
| 400 | Bad Request 错误的请求 |
| 401 | Unauthorized 未授权 |
| 403 | Forbidden 禁止访问 |
| 404 | Not Found 资源未找到 |
| 500 | Internal Server Error 服务器内部错误 |
完整示例
下面是一个完整的示例,展示了如何使用Fetch API发送POST请求并处理JSON数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fetch API Post Example</title>
</head>
<body>
<button id="postButton">Send POST Request</button>
<div id="response"></div>
<script>
document.getElementById('postButton').addEventListener('click', () => {
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key1: 'value1', key2: 'value2' })
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok ' + response.statusText);
}
return response.json();
})
.then(data => {
document.getElementById('response').textContent = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('There was a problem with the fetch operation:', error);
});
});
</script>
</body>
</html>在这个示例中,当用户点击按钮时,会发送一个POST请求到指定的URL,并显示返回的JSON数据,如果请求失败,会在控制台中输出错误信息。
常见问题及解答(FAQs)
Q1: 如何处理跨域问题?
A1: 如果遇到跨域问题,可以在服务器端设置CORS(跨源资源共享),在Node.js中使用Express框架,可以这样设置:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
// 其他中间件和路由设置Q2: 如何捕获并处理网络错误?
A2: 可以在fetch()的catch块中捕获网络错误。
.catch(error => {
console.error('There was a problem with the fetch operation:', error);
});这样可以确保即使在网络请求失败的情况下,也能适当地处理错误。
小编有话说
通过本文的介绍,相信大家对如何使用Fetch API发送POST请求并处理JSON数据有了更深入的了解,Fetch API不仅功能强大,而且易于使用,是现代Web开发中不可或缺的工具,希望本文能为大家在实际项目中提供帮助,如果你有任何疑问或建议,欢迎留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/378842.html