xml编辑器哪个好?最好用的五款xml编辑工具推荐!
- 行业动态
- 2024-03-29
- 1
当涉及到XML编辑时,选择一个好用的编辑器是非常重要的,以下是五款备受推荐的XML编辑工具,它们具有不同的功能和特点,可以满足不同用户的需求。
1. Altova XMLSpy
特点:
功能强大,适用于专业开发人员
支持XML、XSLT、XSD、SOAP等多种格式
提供可视化设计器,方便创建和编辑XML文档
支持代码折叠、语法高亮等功能
| 功能 | 支持 |
| XML编辑 | 是 |
| XSLT编辑 | 是 |
| XSD编辑 | 是 |
| SOAP编辑 | 是 |
| 可视化设计器 | 是 |
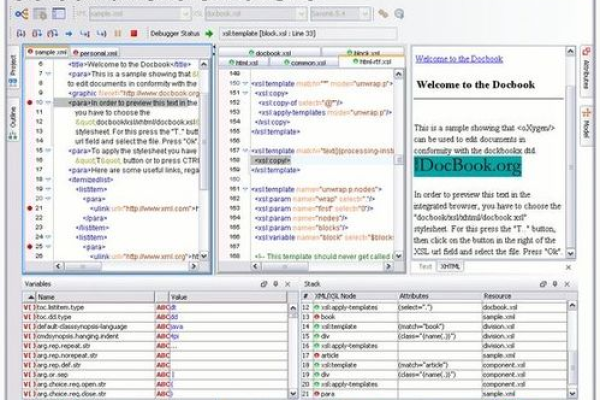
2. Oxygen XML Editor
特点:
功能全面,适用于各种规模的开发团队

支持多种XML相关技术,如XSLT、XQuery等
提供实时验证和自动完成功能,提高编辑效率
支持多种文件类型,如XML、HTML、CSS等
| 功能 | 支持 |
| XML编辑 | 是 |
| XSLT编辑 | 是 |
| XQuery编辑 | 是 |
| 实时验证 | 是 |
| 自动完成 | 是 |
3. XMLMind XML Editor
特点:
专注于XML和XSLT编辑,轻量级工具
提供直观的界面和强大的代码编辑功能
支持多语言和多平台

提供免费版本和付费版本供选择
| 功能 | 支持 |
| XML编辑 | 是 |
| XSLT编辑 | 是 |
| 多语言支持 | 是 |
| 多平台支持 | 是 |
4. Stylus Studio XML Editor
特点:
专注于XML和XSLT编辑,适合初学者和专业开发人员
提供丰富的插件和扩展,可定制性强
支持多种文件类型,如XML、HTML、CSS等
提供免费版本和付费版本供选择
| 功能 | 支持 |
| XML编辑 | 是 |
| XSLT编辑 | 是 |
| 插件扩展 | 是 |
| 多文件类型支持 | 是 |
5. Notepad++ with XML Tools plugin

特点:
免费的开源文本编辑器,通过安装XML Tools插件实现XML编辑功能
提供基本的文件编辑和搜索功能,适合简单的XML编辑需求
支持多种编程语言和文件类型
| 功能 | 支持 |
| XML编辑 | 是(需安装插件) |
| 文件编辑 | 是 |
| 搜索功能 | 是 |
| 多语言支持 | 是 |
以上是五款常用的XML编辑工具,它们各有特点,可以根据个人需求选择合适的工具进行XML编辑。







