如何使用 Fetch API 和 Await 进行异步数据请求?
- 行业动态
- 2024-12-30
- 4166
使用 fetch API 时,可以通过 await 关键字来等待 Promise 的解决,从而以同步的方式处理异步请求。
在现代Web开发中,Fetch API和异步编程(特别是async/await)已经成为了不可或缺的工具,它们不仅简化了网络请求的处理过程,还提高了代码的可读性和可维护性,本文将详细介绍如何使用Fetch API结合async/await来处理异步操作,并通过一个实际案例进行说明。

Fetch API与Async/Await简介
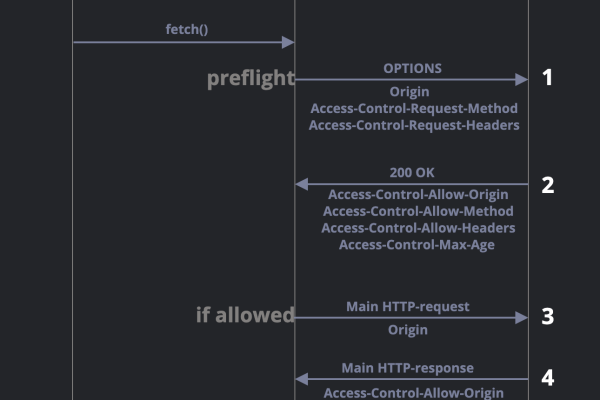
Fetch API是现代浏览器提供的一个强大的网络请求接口,它基于Promise,允许开发者以更简洁、更直观的方式发起HTTP请求,Fetch API支持GET、POST、PUT、DELETE等多种HTTP方法,并且可以处理跨域请求(CORS)。
Async/await是JavaScript中用于处理异步操作的一种语法糖,它使得异步代码的编写和阅读更加接近于同步代码,通过使用async关键字声明异步函数,并在需要等待异步操作完成的地方使用await关键字,开发者可以更加直观地控制异步流程。
使用Fetch API与Async/Await发送网络请求
以下是一个使用Fetch API结合async/await发送GET请求并处理响应的示例:
async function fetchData(url) {
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error('Network response was not ok ' + response.statusText);
}
const data = await response.json();
console.log(data);
return data;
} catch (error) {
console.error('There has been a problem with your fetch operation:', error);
}
}
// 调用异步函数
fetchData('https://api.example.com/data')
.then(data => {
// 处理返回的数据
})
.catch(error => {
// 处理错误
});在这个示例中,我们首先定义了一个名为fetchData的异步函数,该函数接受一个URL作为参数,在函数内部,我们使用await关键字等待fetch请求的完成,并将响应存储在response变量中,我们检查响应是否成功(即response.ok是否为真),如果不成功则抛出一个错误,如果响应成功,我们继续使用await等待response.json()方法的完成,该方法将响应体解析为JSON格式,我们将解析后的数据打印到控制台,并返回这个数据,如果在任意一步发生错误,我们将捕获这个错误并打印到控制台。
实际案例:获取员工详细信息
为了更好地理解Fetch API和async/await的实际应用,我们来看一个具体的案例:从API获取员工详细信息并在网页上显示。
假设我们有一个包含员工详细信息的虚拟API,其URL为https://employeedetails.free.beeceptor.com/my/api/path,以下是完整的实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Employee Details</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<div >
<div role="status" id="loading">
<span >Loading...</span>
</div>
</div>
<h1>Registered Employees</h1>
<table id="employees"></table>
<script>
// API URL
const api_url = "https://employeedetails.free.beeceptor.com/my/api/path";
// 定义异步函数以获取数据
async function getApi() {
// 存储响应
const response = await fetch(api_url);
// 存储数据(以JSON格式)
var data = await response.json();
console.log(data);
if (response.ok) {
hideLoader(); // 隐藏加载器
}
show(data); // 显示数据
}
// 调用异步函数
getApi(api_url);
// 隐藏加载器的函数
function hideLoader() {
document.getElementById('loading').style.display = 'none';
}
// 定义innerHTML的函数以展示数据
function show(data) {
let tab = `<tr>
<th>Name</th>
<th>Office</th>
<th>Position</th>
<th>Salary</th>
</tr>`;
// 循环访问所有行
for (let r of data.list) {
tab += `<tr>
<td>${r.name}</td>
<td>${r.office}</td>
<td>${r.position}</td>
<td>${r.salary}</td>
</tr>`;
}
// 设置innerHTML为tab变量
document.getElementById("employees").innerHTML = tab;
}
</script>
</body>
</html>在这个案例中,我们首先定义了API的URL,并创建了一个异步函数getApi来获取数据,在getApi函数内部,我们使用await fetch(api_url)发送GET请求,并等待响应,我们使用await response.json()将响应体解析为JSON格式,如果响应成功(即response.ok为真),我们调用hideLoader函数来隐藏加载器,并调用show函数来展示数据,我们在HTML文件中定义了一个简单的表格来显示员工信息。
FAQs
Q1: Fetch API与XMLHttpRequest相比有什么优势?
A1: Fetch API相比XMLHttpRequest具有多个优势,Fetch API基于Promise,使得代码更加简洁和易于理解,Fetch API支持更多的HTTP方法和更灵活的请求配置,Fetch API自动处理跨域请求(CORS),而XMLHttpRequest则需要额外的配置,Fetch API的错误处理机制更加完善,可以通过try/catch块捕获并处理错误。
Q2: async/await与回调函数相比有什么优势?
A2: async/await与回调函数相比具有多个优势,async/await使得异步代码的编写和阅读更加接近于同步代码,提高了代码的可读性和可维护性,async/await避免了回调地狱的问题,即多层嵌套的回调函数导致的代码难以理解和维护,async/await还可以更好地处理异常情况,因为错误可以直接通过try/catch块捕获和处理。
小编有话说
通过本文的介绍和实际案例的演示,相信大家对Fetch API和async/await有了更深入的了解,在实际开发中,合理利用这两个工具可以大大提高我们的工作效率和代码质量,除了本文介绍的内容外,Fetch API和async/await还有很多高级用法和最佳实践等待我们去探索和学习,希望本文能为大家提供一个良好的起点,让我们在前端开发的道路上越走越远!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/378406.html