如何区分CDN的不同环境?
- 行业动态
- 2024-12-30
- 4077
CDN区分不同环境通常通过配置Webpack的externals属性和环境变量来实现,确保开发环境使用本地资源,生产环境和预发布环境使用 CDN资源。
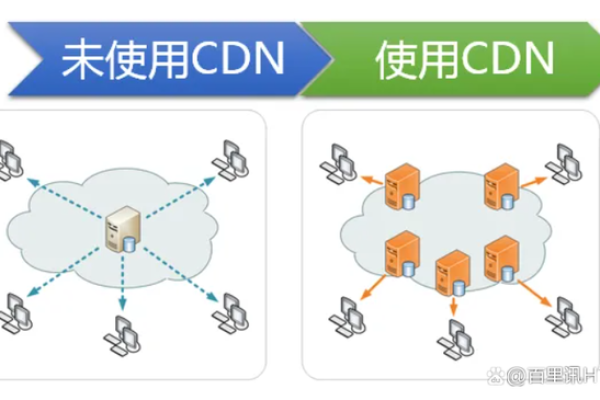
CDN(内容分发网络)是现代互联网架构中不可或缺的一部分,它通过将内容缓存到全球各地的服务器上,从而加快了用户访问速度,提高了网站的可用性和性能,在实际应用中,CDN的使用需要根据不同的环境进行区分和配置,以确保其有效性和安全性。

在实际项目中,我们通常会根据不同的环境来使用CDN,例如开发环境、预发布环境和生产环境,每个环境的CDN配置可能会有所不同,以适应各自的需求,以下是一个详细的表格,列出了不同环境下CDN的配置和使用情况:
| 环境类型 | CDN配置 | 主要目的 | 注意事项 |
| 开发环境 | 不使用或使用本地CDN | 便于调试和开发,减少外部依赖 | 确保本地CDN的响应速度足够快,不影响开发效率 |
| 预发布环境 | 使用预发布CDN | 模拟生产环境,进行最终测试 | 确保预发布CDN与生产CDN的配置尽可能一致,以便发现潜在问题 |
| 生产环境 | 使用正式CDN | 提高用户访问速度,减轻服务器负载 | 确保CDN节点分布广泛,且配置正确,以最大化性能提升 |
在实际项目中,我们可以通过多种方式来区分和管理不同环境下的CDN配置,以下是一些常用的方法和技巧:
1、使用环境变量:通过设置环境变量来区分当前所处的环境,并在代码中根据这些变量来选择相应的CDN配置,这种方法简单且易于管理。
2、动态注入CDN资源:在构建过程中,根据当前环境动态地将CDN资源注入到HTML模板中,这样可以避免手动修改HTML文件,并确保在不同环境下始终使用正确的CDN资源。
3、利用构建工具:使用Webpack等构建工具时,可以通过配置externals属性来指定在生产环境下需要从CDN加载的资源,这样可以减小打包后的文件大小,并提高页面加载速度。
4、CDN服务提供商的选择:不同的CDN服务提供商可能提供不同的功能和服务,在选择CDN服务提供商时,需要考虑其节点分布、性能、价格以及易用性等因素。
5、跨域问题的处理:在使用CDN时,可能会遇到跨域访问的问题,为了解决这个问题,可以配置CORS(跨源资源共享)策略,或者使用代理服务器来转发请求。
6、监控和优化:在生产环境中使用CDN后,需要定期监控其性能和效果,如果发现某些地区的访问速度较慢或CDN节点出现故障,应及时调整配置或更换节点。
通过合理地配置和管理不同环境下的CDN资源,我们可以充分发挥CDN的优势,提高网站的性能和用户体验,我们也需要注意CDN的安全性和稳定性问题,确保网站在任何情况下都能稳定运行。
以下是两个关于CDN区分环境的问题及其解答:
问题1:如何在Vue CLI项目中根据不同环境动态注入CDN资源?
答:在Vue CLI项目中,我们可以通过修改vue.config.js文件来实现根据不同环境动态注入CDN资源,具体步骤如下:首先判断当前环境是否为生产环境;然后根据判断结果设置externals属性和cdn变量;最后在html-webpack-plugin插件中动态注入cdn变量到index.html文件中,这样就可以实现在不同环境下使用不同的CDN资源了
问题2:在使用CDN时如何避免跨域问题?
答:在使用CDN时,如果遇到跨域问题,可以尝试以下几种解决方法:配置CORS策略允许跨域访问;使用代理服务器转发请求;或者将静态资源放在与前端应用同一域名下以避免跨域问题,具体选择哪种方法取决于项目的实际情况和需求。
小编有话说:随着互联网技术的不断发展,CDN已经成为提升网站性能和用户体验的重要手段之一,在实际应用中,我们需要根据不同的环境来合理配置和管理CDN资源,以确保其有效性和安全性,希望本文能为大家在使用CDN时提供一些有益的参考和启示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/377928.html