域名查询 whois
- 行业动态
- 2023-12-14
- 2
域名查询是一项非常重要的任务,因为它可以帮助我们了解一个网站的所有者、注册商、创建日期等信息,这些信息对于网站所有者来说是非常重要的,因为它们可以帮助他们管理自己的网站,这些信息还可以帮助我们了解一个网站的历史和背景,以及它的目标受众。
要查询一个域名的信息,我们需要使用Whois查询工具,Whois查询工具是一种在线服务,可以帮助我们查找一个域名的所有者、注册商、创建日期等信息,这个工具非常简单易用,只需要输入一个域名即可进行查询。
在查询一个域名的信息时,我们需要提供一些基本信息,
– 域名名称
– 联系人姓名(可选)

– 联系人电子邮件地址(可选)
– 联系人电话号码(可选)
在完成查询后,我们可以得到以下信息:
1、域名所有者:这是与该域名关联的个人或组织的名字,通常情况下,这个名字会显示在域名的WHOIS记录中。

2、域名注册商:这是负责管理该域名的公司或组织,通常情况下,这个信息也会显示在WHOIS记录中。
3、域名创建日期:这是该域名被注册的时间,这个信息通常会显示在WHOIS记录中。
4、域名过期日期:这是该域名到期的时间,如果这个时间还没有到,那么你需要续费才能继续使用该域名。
5、域名状态:这表示该域名当前的状态。“活动”表示该域名正在使用中;“停放”表示该域名已经停止使用但没有被删除;“过期”表示该域名已经到期并且没有被续费。

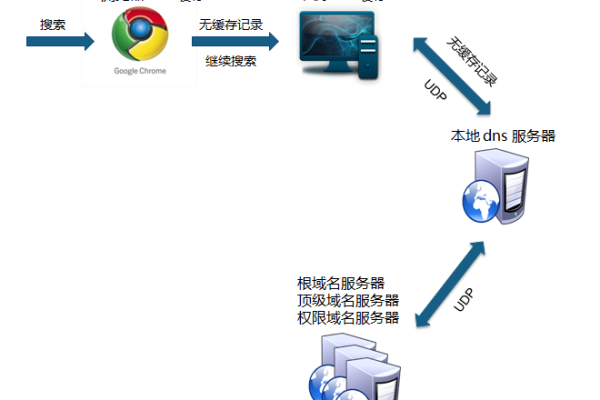
6、DNS服务器:这是用于将域名解析为IP地址的服务器地址,这些服务器地址通常可以在WHOIS记录中找到。
7、名称服务器:这是用于将域名解析为其他域名的服务器地址,这些服务器地址通常也可以在WHOIS记录中找到。
通过使用Whois查询工具,我们可以快速查询任意一个域名的信息,并精准掌握whois相关信息,这对于任何需要了解一个网站的人来说都是非常重要的。