如何有效去除JavaScript字符串中的空格?
- 行业动态
- 2024-12-29
- 3436
在JavaScript中,可以使用 trim()方法去除字符串两端的空格。,,“ javascript,let str = " Hello World! ";,let trimmedStr = str.trim();,console.log(trimmedStr); // 输出: "Hello World!",“
在JavaScript中,去除字符串中的空格是一项常见的任务,这可以通过多种方法来实现,包括使用内置的字符串方法、正则表达式以及一些第三方库,下面我将详细介绍几种常用的方法,并提供相应的代码示例和表格对比。

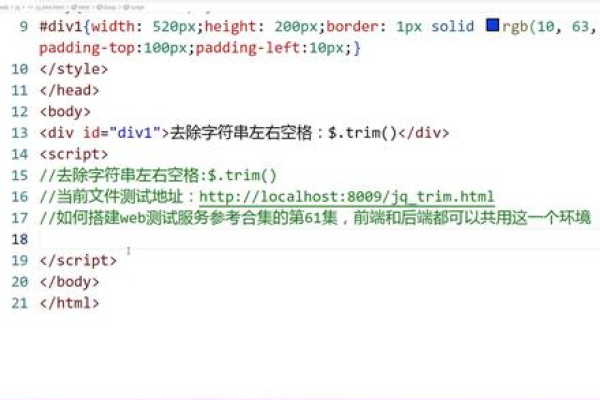
1. 使用String.prototype.trim()
trim() 方法用于移除字符串两端的空白字符(包括空格、制表符等)。
示例:
let str = " Hello, World! "; let trimmedStr = str.trim(); console.log(trimmedStr); // 输出: "Hello, World!"
2. 使用String.prototype.replace() 配合正则表达式
如果你需要移除字符串中的所有空格(不仅仅是两端),可以使用replace() 方法和正则表达式。
示例:
let str = "Hello, World!"; let noSpaces = str.replace(/s+/g, ''); console.log(noSpaces); // 输出: "Hello,World!"
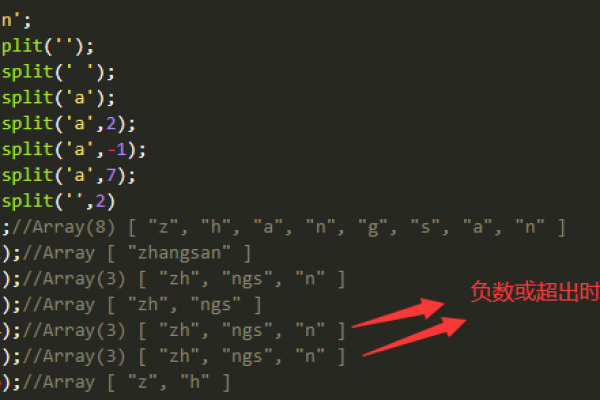
3. 使用split() 和 join()
另一种方法是先将字符串按空格分割成数组,然后再将数组元素连接起来。
示例:
let str = "Hello, World!";
let noSpaces = str.split(' ').join('');
console.log(noSpaces); // 输出: "Hello,World!"使用正则表达式匹配非空格字符
你还可以使用正则表达式来匹配所有非空格字符,并将它们连接起来。
示例:
let str = "Hello, World!";
let noSpaces = str.match(/S+/g).join('');
console.log(noSpaces); // 输出: "Hello,World!"5. 使用lodash库的_.compact()
如果你已经在项目中使用了lodash库,可以利用它的_.compact() 方法来去除数组中的假值(包括空字符串)。
示例:
const _ = require('lodash');
let str = "Hello, World!";
let arr = str.split(' ');
let filteredArr = _.compact(arr);
let noSpaces = filteredArr.join('');
console.log(noSpaces); // 输出: "Hello,World!"表格对比
| 方法 | 描述 | 适用场景 |
| trim() | 移除字符串两端的空白字符 | 适用于去除前后多余的空格 |
| replace() + 正则 | 替换所有空格为指定字符 | 适用于去除所有空格或替换为其他字符 |
| split() + join() | 分割字符串并重新连接 | 适用于去除所有空格或特定分隔符之间的内容 |
| match() + 正则 | 匹配非空格字符并连接 | 适用于保留非空格部分的内容 |
| lodash.compact() | 过滤掉数组中的假值 | 适用于结合lodash库使用的场景 |
FAQs
Q1:trim() 和replace() 有什么区别?<br>
A1:trim() 只移除字符串两端的空白字符,而replace() 可以移除整个字符串中的所有指定字符(如空格)。trim() 更适用于处理输入数据的前后清理,而replace() 更适合于彻底清除字符串中的特定字符。
Q2: 为什么有时候使用split() + join() 比直接用replace() 更好?<br>
A2:split() + join() 的方法在某些情况下可能更直观,特别是当你需要对数组进行进一步处理时,这种方法也更容易理解和调试,对于简单的去除空格操作,replace() 通常更高效。
小编有话说
在JavaScript中去除字符串中的空格有多种方法可供选择,具体使用哪种方法取决于你的具体需求,如果你只需要去除两端的空格,那么使用trim() 就足够了;如果需要去除所有的空格,那么replace() 或split() + join() 可能更适合,了解这些工具的特点和适用场景可以帮助你编写更加高效和可读的代码,希望这篇文章对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/376945.html