服务器部署静态网站
- 行业动态
- 2025-04-13
- 2
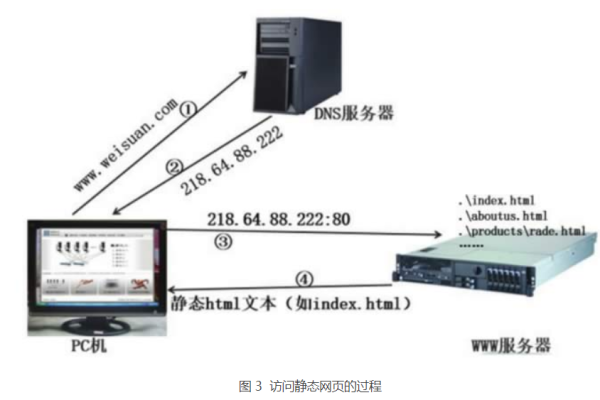
部署静态网站需将HTML、CSS、JS等文件上传至服务器,配置Web服务器(如Nginx/Apache)指定根目录并绑定域名,通过FTP、Git或云平台同步代码,设置访问权限,启用Gzip压缩和缓存优化性能,最后通过域名访问测试页面加载效果。
技术部署:构建高效稳定的静态网站
选择可靠托管平台
- 国内推荐:阿里云OSS、酷盾COS、七牛云等,支持CDN加速,提升访问速度。
- 国际推荐:Vercel、Netlify、GitHub Pages,自动化部署且支持HTTPS。
- 备案要求:若使用国内服务器,需完成ICP备案,避免域名被拦截。
域名与HTTPS配置
- 注册与网站主题相关的域名(如品牌词+行业关键词),增强用户记忆点。
- 强制启用HTTPS:通过Let’s Encrypt申请免费SSL证书,避免浏览器提示“不安全”。
优化网站结构
- 采用清晰的目录层级(如
/about、/blog),并生成sitemap.xml提交至百度站长平台。 - 使用语义化HTML标签(如
<header>、<article>),提升爬虫抓取效率。
- 采用清晰的目录层级(如
内容优化:满足百度算法与E-A-T要求
高质量原创内容
- 避免采集或复制内容,百度飓风算法会惩罚低质重复内容。
- 围绕用户需求撰写专业内容(如教程、案例分析),篇幅建议1500字以上,图文结合。
增强权威性

- 在“关于我们”页面展示团队资质、行业认证(如ISO证书)。
- 若为医疗、金融等敏感领域,需明确标注官方备案号及联系方式。
可信度设计
- 添加真实联系方式(电话、地址)、隐私政策及免责声明。
- 引用权威数据时注明来源(如政府报告、学术论文),避免虚假宣传。
SEO技术细节:适配百度爬虫
移动优先与响应式设计
- 百度优先索引移动端页面,需确保网站在手机端加载速度≤2秒。
- 使用
viewport标签和媒体查询(Media Queries)适配不同屏幕。
页面速度优化
- 压缩图片至WebP格式,CSS/JS文件合并并启用Gzip压缩。
- 使用Lighthouse工具检测性能,目标评分≥90分。
结构化数据标记

通过Schema标记标注关键信息(如企业名称、产品价格),提升搜索富摘要展示概率。
用户体验:降低跳出率的关键
视觉与交互设计
- 采用简约风格,避免过多弹窗广告(百度清风算法会惩罚干扰阅读的行为)。
- 添加站内搜索功能,便于用户快速定位内容。
导航与内链布局
- 面包屑导航需包含关键词(如“首页 > 服务器教程 > 静态网站部署”)。
- 在正文中合理插入相关文章链接,延长用户停留时间。
持续维护:数据监控与迭代
百度站长工具(Webmaster Tools)

- 每日监控索引量、抓取异常及安全提醒。
- 定期提交死链(404页面)至“死链提交”工具。
流量分析与内容更新
- 通过百度统计分析用户行为,优化高跳出率页面。
- 每季度更新行业动态,保持内容时效性。
引用说明
本文参考百度搜索资源平台的《百度搜索算法指南》、《移动优化白皮书》及Google的《E-A-T优化实践》,结合静态网站部署经验总结而成。