如何利用Firefox Restful API进行开发?
- 行业动态
- 2024-12-27
- 3760
Firefox 提供了多种RESTful API接口,用于与浏览器功能交互,如WebExtension API、开发者工具API等。
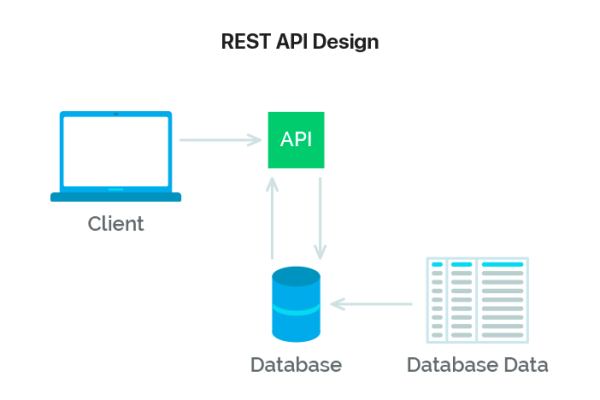
Firefox RESTful API是一种通过HTTP协议与服务器进行交互的接口,它遵循REST(Representational State Transfer)架构风格,RESTful API使用标准的HTTP方法(如GET、POST、PUT和DELETE)来执行各种操作,这些操作通常对应于资源的创建、读取、更新和删除(CRUD)。

一、Firefox RESTful API的基本概念
1、资源(Resource):在RESTful API中,资源是指可以通过URI(统一资源标识符)访问的任何事物,如用户信息、产品列表等。
2、HTTP方法:
GET:用于获取资源,例如获取用户列表或特定用户的信息。
POST:用于创建新资源,例如在用户列表中添加一个新用户。
PUT:用于更新现有资源,例如修改用户的信息。
DELETE:用于删除资源,例如从用户列表中删除一个用户。
3、URI(Uniform Resource Identifier):URI是资源的地址,每个URI都对应一个特定的资源,通过访问URI,可以对资源进行操作。
4、无状态性:RESTful API是无状态的,这意味着每个请求都是独立的,不依赖于之前的请求,服务器不会保存客户端的状态信息。
5、表现层状态转移:REST中的“表现层状态转移”指的是客户端和服务器之间通过HTTP请求和响应进行交互,服务器根据请求的类型和内容返回相应的数据。
二、Firefox RESTful API的使用
Firefox浏览器本身并不直接提供RESTful API,但可以通过安装扩展(如RESTClient)来方便地测试和调试RESTful API,以下是一些常见的使用场景和方法:
1、安装RESTClient扩展:
在Firefox浏览器中,可以通过附加组件管理器搜索并安装RESTClient扩展。
安装完成后,可以在工具栏中找到RESTClient图标,点击即可打开RESTClient界面。
2、发送HTTP请求:
在RESTClient界面中,可以选择不同的HTTP方法(GET、POST、PUT、DELETE等)。
输入请求的URL和必要的参数。
对于POST、PUT等需要发送数据的请求,可以在请求体中输入JSON或其他格式的数据。
点击“Send”按钮发送请求,并查看服务器返回的响应。
3、处理响应:
服务器返回的响应通常会包含状态码、响应头和响应体。
状态码表示请求的结果,如200表示成功,404表示未找到资源,500表示服务器内部错误等。
响应头包含关于响应的元数据,如内容类型、缓存控制等。
响应体是服务器返回的数据,通常是JSON格式。
4、分页支持:
如果查询结果数量较多,可以使用分页参数(如?limit=10&page=2)来限制返回记录的数量和指定返回的页数。
三、Firefox RESTful API的应用场景
1、Web应用开发:在开发Web应用时,前端可以通过Ajax或Fetch API与后端的RESTful API进行交互,实现数据的动态加载和更新。
2、API测试和调试:使用Firefox和RESTClient扩展可以方便地测试和调试RESTful API,确保API的功能和性能符合预期。
3、跨平台数据交互:由于RESTful API是基于HTTP协议的,因此它可以在不同的平台和语言之间实现数据的无缝交互。
四、注意事项
安全性:在使用RESTful API时,需要注意认证和授权机制,确保只有授权的用户才能访问敏感数据。
版本控制:为了保持API的向后兼容性,建议在URL中加入版本号(如/v1/resource),以便在更新API时不影响旧版本的用户。
错误处理:在设计和实现RESTful API时,需要考虑错误处理机制,确保在发生错误时能够返回有用的错误信息给客户端。
通过以上介绍,可以看出Firefox RESTful API是一种强大的工具,可以帮助开发者更高效地进行Web开发和API测试,在实际应用中,还需要注意安全性、版本控制和错误处理等方面的问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/376074.html