电脑上不去路由器网址
- 行业动态
- 2023-12-27
- 2
电脑上不去路由器网站吗?
在日常使用电脑的过程中,可能会遇到无法访问路由器网站的情况,这可能是由于网络设置、设备故障或其他原因导致的,本文将详细介绍可能导致电脑无法访问路由器网站的原因及解决方法,并在最后提供一个相关问题与解答的栏目,以帮助大家更好地理解和解决这个问题。
原因分析
1、网络设置问题
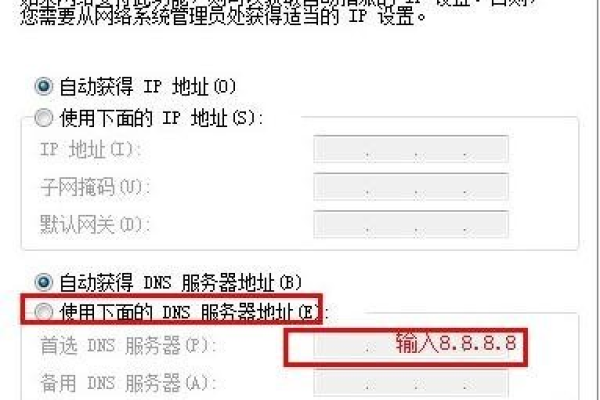
电脑无法访问路由器网站可能是由于网络设置不正确导致的,IP地址设置错误、DNS服务器设置错误等,这些问题可以通过检查网络设置来解决。
2、路由器故障
路由器可能出现故障,导致无法访问路由器网站,这种情况下,可以尝试重启路由器,或者恢复出厂设置,如果问题仍然存在,建议联系路由器厂商寻求技术支持。
3、电脑系统问题
电脑的操作系统可能存在问题,导致无法访问路由器网站,浏览器设置不正确、系统文件损坏等,这种情况下,可以尝试重置浏览器设置,或者修复系统文件。
4、防火墙或安全软件限制
电脑上的防火墙或安全软件可能会限制访问路由器网站,这种情况下,可以检查防火墙或安全软件的设置,确保允许访问路由器网站。
解决方法
1、检查网络设置
检查电脑的网络设置,确保IP地址和DNS服务器设置正确,可以参考以下步骤进行检查:

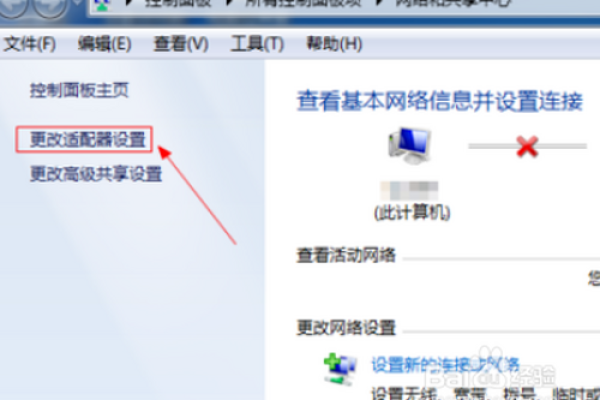
(1)打开“控制面板”,点击“网络和Internet”。
(2)点击“网络和共享中心”。
(3)点击“更改适配器设置”。
(4)找到当前使用的网络连接,右键点击,选择“属性”。
(5)双击“Internet协议版本4(TCP/IPv4)”。
(6)确保IP地址、子网掩码、默认网关和DNS服务器地址设置正确,如果不确定正确的设置,可以咨询网络管理员或运营商。
2、重启路由器
如果以上方法都无法解决问题,可以尝试重启路由器,具体操作方法如下:
(1)找到路由器上的电源插头,拔掉插头。

(2)等待几分钟后,重新插上插头。
(3)等待路由器启动完成,然后检查电脑是否能够访问路由器网站。
3、恢复出厂设置
如果重启路由器无效,可以尝试恢复路由器的出厂设置,具体操作方法如下:
(1)打开浏览器,输入路由器的IP地址(通常为192.168.1.1或192.168.0.1)。
(2)输入用户名和密码登录路由器管理界面。
(3)找到恢复出厂设置的选项,点击确认,注意,恢复出厂设置会删除所有已保存的配置信息,包括无线网络名称和密码等,在执行此操作之前,请务必备份好相关数据。
4、重置浏览器设置或修复系统文件
如果以上方法都无法解决问题,可以尝试重置浏览器设置或修复系统文件,具体操作方法如下:

(1)打开浏览器,点击右上角的三个点,选择“设置”。
(2)在设置页面中,找到“高级”选项卡,点击“还原设置为默认值”,注意,这将删除浏览器的所有自定义设置。
(3)如果重置浏览器设置无效,可以尝试修复系统文件,具体操作方法如下:按下Win+X键,选择“命令提示符(管理员)”,在命令提示符窗口中输入以下命令:sfc /scannow,然后按回车键执行,等待扫描完成后,重启电脑查看问题是否解决。
相关问题与解答
1、如何查看电脑的网络设置?
答:可以在“控制面板”中找到“网络和Internet”,然后点击“网络和共享中心”,接着点击“更改适配器设置”,找到当前使用的网络连接,右键点击选择“属性”,就可以查看电脑的网络设置了。
2、如何查看路由器的用户名和密码?
答:可以在路由器的外壳上找到默认的用户名和密码,通常情况下,用户名为“admin”,密码为空或者为“password”,如果找不到默认的用户名和密码,可以参考路由器的说明书或者联系厂商获取帮助。