腾讯云重装操作系统
- 行业动态
- 2024-04-07
- 1
腾讯云重装操作系统需要登录到腾讯云控制台,选择云服务器,然后进入系统重装页面,选择合适的镜像进行重装。
腾讯云重装操作系统的步骤如下:
1、登录腾讯云控制台
打开浏览器,访问腾讯云官方网站。
点击登录按钮,输入您的腾讯云账号和密码。
2、进入虚拟机实例列表
在控制台首页,点击左侧导航栏中的“云产品”。
在下拉菜单中选择“云服务器”。
在云服务器页面,点击“实例列表”选项卡。
3、选择需要重装操作系统的虚拟机实例
在实例列表中,找到您需要重装操作系统的虚拟机实例,点击实例名称进入实例详情页面。

4、进入实例详情页面
在实例详情页面,您可以查看到该虚拟机实例的详细信息,包括实例状态、公网IP地址等。
5、停止虚拟机实例
在实例详情页面,点击右侧的“操作”按钮。
在下拉菜单中选择“停止”。
系统会弹出确认对话框,点击“确定”按钮停止虚拟机实例。
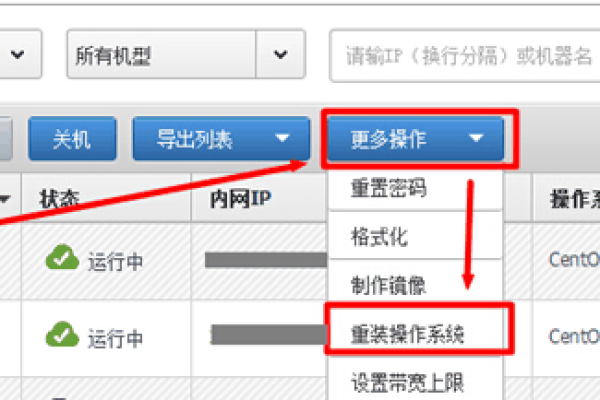
6、重装系统镜像

在实例详情页面,点击右侧的“重装系统”按钮。
系统会弹出选择镜像的对话框,选择您需要安装的操作系统镜像。
点击“下一步”按钮,系统会提示您设置系统盘大小和挂载数据盘。
根据需要设置系统盘大小和挂载数据盘,然后点击“下一步”按钮。
7、确认重装操作
系统会显示重装系统的详细信息,包括操作系统版本、系统盘大小、挂载数据盘等。
请仔细核对信息,确保无误后,点击“确认重装”按钮。

8、等待重装完成
系统会开始重装操作系统,这个过程可能需要一些时间,请耐心等待。
重装完成后,系统会自动重启虚拟机实例。
9、登录新系统
重装完成后,您可以通过远程桌面或SSH等方式登录新安装的操作系统。
根据需要配置新系统的网络、安全组等设置。
以上是腾讯云重装操作系统的详细步骤,希望对您有所帮助。







