kt机房服务器
- 行业动态
- 2023-12-14
- 1
KT服务器的性能表现
KT服务器是一款高性能、高稳定性的服务器产品,具有以下特点:
1、高性能:KT服务器采用先进的处理器架构和高速内存,能够满足大量并发访问的需求,保证系统的稳定运行。
2、高可靠性:KT服务器采用冗余设计,具有故障自动切换功能,能够在硬件故障时自动恢复,保证业务的连续性。
3、高扩展性:KT服务器支持多种硬件和软件的扩展,可以根据业务需求灵活调整资源配置,满足不断变化的业务需求。
4、高安全性:KT服务器具有丰富的安全措施,包括防火墙、载入检测系统、数据加密等,确保数据的安全和隐私。
5、易管理性:KT服务器提供详细的监控和管理界面,方便管理员对服务器进行实时监控和管理,提高运维效率。

KT服务器的维护技巧
1、定期检查硬件状态:定期检查服务器的硬件设备,如CPU、内存、硬盘等,确保其正常工作,发现问题及时处理。
2、优化系统设置:根据业务需求调整服务器的系统设置,如内核参数、文件系统等,提高系统性能。
3、更新软件版本:及时更新服务器上的软件版本,修复已知的破绽和问题,提高系统的安全性。
4、定期备份数据:定期对服务器上的数据进行备份,以防数据丢失或损坏。
5、制定应急计划:针对可能出现的故障和问题制定应急计划,确保在发生问题时能够迅速响应并解决问题。
相关问题与解答
1、问题:KT服务器如何进行远程管理?
答:KT服务器支持通过SSH、RDP等协议进行远程管理,管理员可以通过客户端工具连接到服务器,进行监控、重启、关机等操作,KT服务器还提供了Web管理界面,方便管理员通过浏览器进行远程管理。

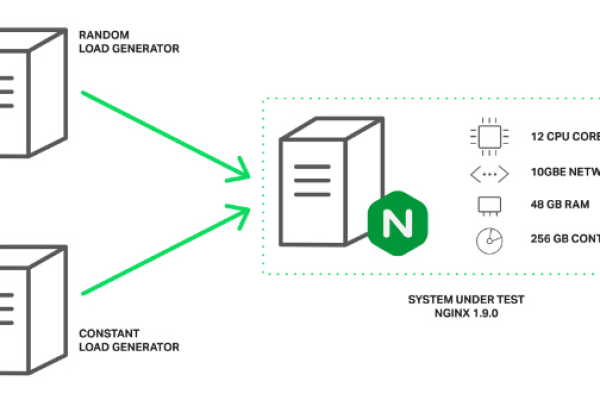
2、问题:KT服务器如何进行负载均衡?
答:KT服务器支持多种负载均衡技术,如DNS负载均衡、硬件负载均衡等,管理员可以根据业务需求选择合适的负载均衡策略,如轮询、加权轮询等,提高服务器的性能和可用性。
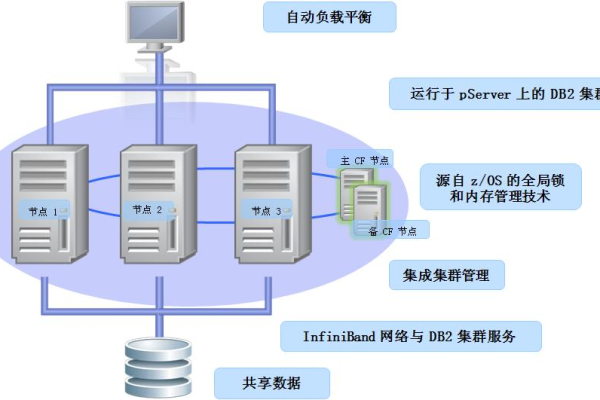
3、问题:KT服务器如何进行容灾备份?
答:KT服务器支持多种容灾备份技术,如双机热备、集群备份等,管理员可以根据业务需求选择合适的容灾备份策略,确保数据的安全性和可靠性,KT服务器还提供了数据冗余功能,当一台服务器出现故障时,另一台服务器可以接管业务,保证服务的连续性。
4、问题:KT服务器如何进行安全防护?
答:KT服务器提供了丰富的安全防护措施,包括防火墙、载入检测系统、数据加密等,管理员可以通过配置相应的安全策略,保护服务器免受外部攻击和内部威胁,KT服务器还提供了审计功能,方便管理员对服务器的访问和操作进行监控和管理。