如何使用F5刷新JS来提升网页性能?
- 行业动态
- 2024-12-19
- 4900
F5刷新是一种常见的浏览器操作,用于重新加载当前页面。在JavaScript中,可以使用 location.reload()方法实现 F5刷新功能。
F5刷新JS:深入理解与应用

在前端开发中,页面的刷新是一个常见的操作,我们需要在用户执行某个操作后自动刷新页面,或者在某些条件下触发页面的刷新,这时,我们可以使用JavaScript来实现页面的刷新,本文将详细介绍如何使用F5刷新JS,以及在实际开发中的应用。
F5刷新JS简介
F5刷新JS是指使用JavaScript实现页面的刷新功能,当我们按下键盘上的F5键时,浏览器会自动刷新当前页面,而在JavaScript中,我们可以通过调用location.reload()方法来实现类似的效果。
F5刷新JS的实现方法
1、使用location.reload()方法
location.reload()是一个简单的方法,用于刷新当前页面,它接受一个可选参数,表示是否从服务器重新加载页面,如果参数为true,则表示强制从服务器重新加载页面;如果参数为false或省略,则表示使用浏览器缓存的页面。
示例代码:
// 刷新当前页面 location.reload(); // 强制从服务器重新加载页面 location.reload(true);
2、监听键盘事件
我们可以通过监听键盘事件来实现按下F5键时刷新页面的效果,我们需要为文档添加一个键盘事件监听器,然后在事件处理函数中判断按键是否为F5键,如果是,则调用location.reload()方法刷新页面。
示例代码:
document.addEventListener('keydown', function (event) {
if (event.keyCode === 116) { // F5键的键码为116
location.reload();
}
});F5刷新JS的应用场景
1、表单提交后刷新页面
在用户提交表单后,我们通常需要刷新页面以显示最新的数据,这时,我们可以在表单提交成功后,调用location.reload()方法刷新页面。
示例代码:
// 假设我们有一个表单提交的函数submitForm()
function submitForm() {
// 提交表单的逻辑...
// 提交成功后,刷新页面
location.reload();
}2、动态加载数据后刷新页面
在某些场景下,我们可能需要在页面上动态加载数据,当数据加载完成后,我们可以通过刷新页面来更新显示的内容。
示例代码:
// 假设我们有一个动态加载数据的函数loadData()
function loadData() {
// 加载数据的逻辑...
// 数据加载完成后,刷新页面
location.reload();
}注意事项
1、过度使用F5刷新JS可能会导致性能问题,因为每次刷新页面都会重新加载整个页面的资源,包括HTML、CSS和JavaScript文件,这可能会导致页面加载速度变慢,影响用户体验,在使用F5刷新JS时,需要权衡其带来的便利性和潜在的性能问题。
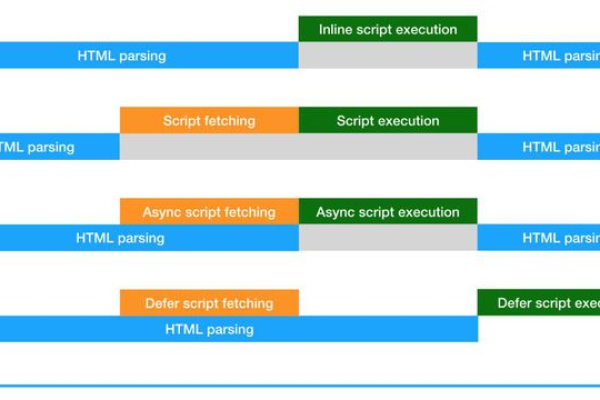
2、在某些情况下,我们可能只需要部分刷新页面,而不是整个页面,这时,可以使用Ajax技术来实现局部刷新,通过发送异步请求获取新的数据,然后更新页面的部分内容,而不需要刷新整个页面。
FAQs:
1、问:F5刷新JS会影响搜索引擎优化(SEO)吗?
答:使用F5刷新JS本身不会影响搜索引擎优化(SEO),如果过度使用F5刷新JS导致页面加载速度变慢,可能会影响搜索引擎对网站的评分,在使用F5刷新JS时,需要注意保持页面加载速度。
2、问:如何在移动端设备上实现F5刷新JS?
答:在移动端设备上,我们可以使用触摸事件来实现类似F5刷新的功能,可以在页面上添加一个“刷新”按钮,用户点击该按钮时触发页面刷新,也可以监听设备的摇动事件,当检测到摇动时触发页面刷新,需要注意的是,移动端设备的屏幕尺寸和交互方式与PC端不同,因此在实现F5刷新JS时需要考虑移动端设备的适配问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/373465.html