如何使用Chart.js创建动态条形图?
- 行业动态
- 2024-12-21
- 3172
Chart.js 条形图的创建与应用

在数据可视化领域,条形图是一种非常常见且直观的图表类型,它能够清晰地展示不同类别的数据大小,使用 Chart.js,一个简单、灵活且开源的 JavaScript 图表库,可以方便地创建各种类型的图表,包括条形图,本文将详细介绍如何使用 Chart.js 创建条形图,并探讨其应用场景和常见问题。
什么是 Chart.js?
Chart.js 是一个基于 HTML5 Canvas 的 JavaScript 图表库,用于创建响应式、动画丰富的图表,它支持多种图表类型,包括折线图、柱状图、饼图、雷达图等,并且可以通过简单的配置选项来定制图表的外观和行为。
为什么选择 Chart.js?
易于使用:通过简洁的 API,可以快速上手并创建图表。
高度可定制:提供丰富的配置选项,满足不同的需求。
响应式设计:图表可以根据容器的大小自动调整。
社区支持:拥有活跃的社区和丰富的文档资源。
创建 Chart.js 条形图的基本步骤
引入 Chart.js 库
需要在 HTML 文件中引入 Chart.js 的库文件,可以通过 CDN 链接或本地文件的方式引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js Bar Chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>准备 HTML 结构
在<body> 标签内,创建一个用于放置图表的<canvas> 元素,并为其指定一个唯一的 ID。
<canvas id="myBarChart" width="400" height="200"></canvas>
编写 JavaScript 代码
在<body> 标签的底部,编写 JavaScript 代码来初始化图表,以下是一个创建简单条形图的例子:
<script>
document.addEventListener('DOMContentLoaded', (event) => {
var ctx = document.getElementById('myBarChart').getContext('2d');
var myBarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
});
</script>运行页面
保存 HTML 文件并在浏览器中打开,即可看到生成的条形图。
高级功能与定制
除了基本的条形图外,Chart.js 还提供了许多高级功能和定制选项,以满足更复杂的需求。
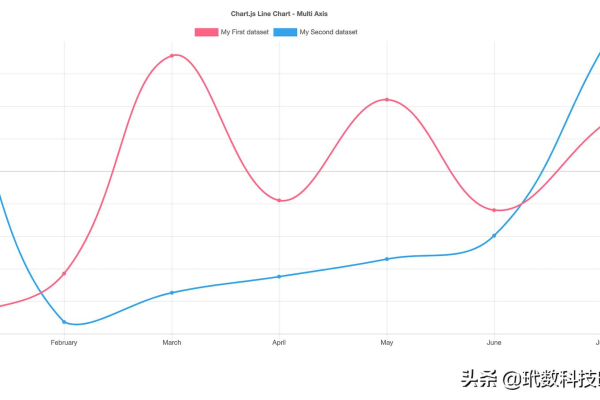
多数据集条形图
可以在一个图表中添加多个数据集,以展示更多的信息,下面的代码展示了两个数据集的条形图:
var myBarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Dataset 1',
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
data: [65, 59, 80, 81, 56, 55, 40]
}, {
label: 'Dataset 2',
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1,
data: [28, 48, 40, 19, 86, 27, 90]
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});自定义工具提示
可以通过tooltips 选项自定义工具提示的样式和内容:
options: {
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.dataset.label + ': ' + tooltipItem.raw;
}
}
}
}动画效果
Chart.js 提供了丰富的动画选项,可以通过animation 选项进行定制:
options: {
animation: {
animateScale: true,
animateRadar: true,
cornerRadius: 20,
stepSize: 100,
stepsPerFrame: 100,
delay: 0,
duration: 1000,
easing: 'easeOutQuart', // or 'linear' | 'easeInQuad' | 'easeOutQuad' | 'easeInOutQuad' | 'easeInCubic' | 'easeOutCubic' | 'easeInOutCubic' | 'easeInCirc' | 'easeOutCirc' | 'easeInOutCirc' | 'easeInExpo' | 'easeOutExpo' | 'easeInOutExpo' | 'easeInSine' | 'easeOutSine' | 'easeInOutSine' | 'easeInElastic' | 'easeOutElastic' | 'easeInOutElastic' | 'easeInBack' | 'easeOutBack' | 'easeInOutBack' | 'easeInBounce' | 'easeOutBounce' | 'easeInOutBounce' | 'easeInQuad' | 'easeOutQuad' | 'easeInOutQuad' | 'linear' | 'easeIn' | 'easeOut' | 'easeInOut' | 'easeInQuart' | 'easeOutQuart' | 'easeInOutQuart' | 'easeInQuint' | 'easeOutQuint' | 'easeInOutQuint' | 'easeInSine' | 'easeOutSine' | 'easeInOutSine' | 'easeInExpo' | 'easeOutExpo' | 'easeInOutExpo' | 'easeInCirc' | 'easeOutCirc' | 'easeInOutCirc' | 'easeInElastic' | 'easeOutElastic' | 'easeInOutElastic' | 'easeInBack' | 'easeOutBack' | 'easeInOutBack' | 'easeInBounce' | 'easeOutBounce' | 'easeInOutBounce' | 'easeInQuad' | 'easeOutQuad' | 'easeInOutQuad' | 'linear' | 'easeIn' | 'easeOut' | 'easeInOut' | 'easeInQuart' | 'easeOutQuart' | 'easeInOutQuart' | 'easeInQuint' | 'easeOutQuint' | 'easeInOutQuint' | 'easeInSine' | 'easeOutSine' | 'easeInOutSine' | 'easeInExpo' | 'easeOutExpo' | 'easeInOutExpo' | 'easeInCirc' | 'easeOutCirc' | 'easeInOutCirc' | 'easeInElastic' | 'easeOutElastic' | 'easeInOutElastic' | 'easeInBack' | 'easeOutBack' | 'easeInOutBack' | 'easeInBounce' | 'easeOutBounce' | 'easeInOutBounce' | 'easeInQuad' | 'easeOutQuad' | 'easeInOutQuad' | 'easeInQuint' | 'easeOutQuint' | 'easeInOutQuint' | 'easeInSine' | 'easeOutSine' | 'easeInOutSine' | 'easeInExpo' | 'easeOutExpo' | 'easeInOutExpo' | 'easeInCirc' | 'easeOutCirc' | 'easeInOutCirc' | 'easeInElastic' | 'easeOutElastic' | 'easeInOutElastic' | 'easeInBack' | 'easeOutBack' | 'easeInOutBack' | 'easeInBounce' | 'easeOutBounce' | 'easeInOutBounce' | 'easeInQuad' | 'easeOutQuad' | 'easeInOutQuad' | 'linear' | 'easeIn' | 'easeOut' | 'easeInOut' | 'easeInQuart' | 'easeOutQuart' | 'easeInOutQuart' | 'easeInQuint' | 'easeOutQuint' | 'easeInOutQuint' | 'easeInSine' | 'easeOutSine' | 'easeInOutSine' | 'easeInExpo' | 'easeOutExpo' | 'easeInOutExpo' | 'easeInCirc' | 'easeOutCirc' | 'easeInOutCirc' | 'easeInElastic' | 'easeOutElastic' | 'easeInOutElastic' | 'easeInBack' | 'easeOutBack' | 'easeInOutBack' | 'easeInBounce' | 'easeOutBounce' | 'easeInOutBounce' | 'linear' | 'easeIn' | 'easeOut' | 'easeInOut' | 'easeInQuart' | 'easeOutQuart' | 'easeInOutQuart' | 'easeInQuint' | 'easeOutQuint' | 'easeInOutQuint' | 'easeInSine' | 'easeOutSine' | 'easeInOutSine' | 'easeInExpo' | 'easeOutExpo' | 'easeInOutExpo' | 'easeInCirc' | 'easeOutCirc' | 'easeInOutCirc' | 'easeInElastic' | 'easeOutElastic' | 'easeInOutElastic' | 'easeInBack' | 'easeOutBack' | 'easeInOutBack' | 'easeInBounce' | 'easeOutBounce' | 'easeInOutBounce' | 'linear' | 'easeIn' | 'easeOut' | 'easeInOut' | 'easeInQuart' | 'easeOutQuart' | 'easeInOutQuart' | 'easeInQuint' | 'easeOutQuint' | 'easeInOutQuint' | 'easeInSine' | 'easeOutSine' | easeInOutSine| easeInExpo| easeOutExpo| easeInOutExpo| easeInCirc| easeOutCirc| easeInOutCirc| easeInElastic| easeOutElastic| easeInOutElastic| easeInBack| easeOutBack| easeInOutBack| easeInBounce| easeOutBounce| easeInOutBounce| linear| easeIn| easeOut| easeInOut| easeInQuart| easeOutQuart| easeInOutQuart| easeInQuint| easeOutQuint| easeInOutQint| easeInSine| easeOutSine| easeInOutSine| easeInExpo| easeOutExpo| easeInOutExpo| easeInCirc| easeOutCirc| easeInOutCirc| easeInElastic| easeOutElastic| easeInOutElastic| easeInBack| easeOutBack| easeInOutBack| easeInBounce| easeOutBounce| easeInOutBounce| linear| easeIn| easeOut| easeInOut| easeInQuart| easeOutQuart| easeInOutQuart| easeinQuint| easeoutQuint| easeinoutQuint| easeinSine| easeoutSine| easeinoutSine| easeinExpo| easeoutExpo| easeinoutExpo| easeinCirc| easeoutCirc| easeinoutCirc| easeinElastic| easeoutElastic| easeinoutElastic| easeinBack| easeoutBack| easeinoutBack| easeinBounce| easeoutBounce| easeinoutBounce| linear| easein| easeout| easeinout| easeinQuart| easeoutQuart| easeinoutQuart| easeinQuint| easeoutQuint| easeinoutQuint| easeinSine| easeoutSine| easeinoutSine| easeinExpo| easeoutExpo| easeinoutExpo| easeinCirc| easeoutCirc| easeinoutCirc| easeinElastic| easeoutElastic| easeinoutElastic| easeinBack| easeoutBack| easeinoutBack| easeinBounce| easeoutBounce| easeinoutBounce| linear| easein| easeout| easeinout| easeinQuart| easeoutQuart| easeinoutQuart| easeinQuint| easeoutQuint| easeinoutQuint| easeinSine| easeoutSine| easeinoutSine| easeinExpo| easeoutExpo| easeinoutExpo| easeinCirc| easeoutCirc| easeinoutCirc| easeinElastic| easeoutElastic| easeinoutElastic| easeinBack| easeoutBack| easeinoutBack, easeinBounce| easeoutBounce| easeinoutBounce| linear| easein| easeout| easeinout| easeinQuart| easeoutQuart| easeinoutQuart| easeinQuint| easeoutQuint| easeinoutQuint| easeinSine| easeoutSine| easeinoutSine| easeinExpo| easeoutExpo| easeinoutExpo| easeinCirc| easeoutCirc| easeinoutCirc| easeinElastic| easeoutElastic| easeinoutElastic| easeinBack| easeoutBack| easeinoutBack>到此,以上就是小编对于“chart.js 条形图”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/373235.html