探索cn域名根服务器的神秘世界
- 行业动态
- 2024-04-07
- 1
探索cn域名根服务器的神秘世界
随着互联网的普及和发展,域名已经成为了我们日常生活中不可或缺的一部分,而在众多的域名中,.cn域名作为中国国家顶级域名,承载着中国互联网的发展和繁荣,cn域名根服务器又是什么呢?它是如何运作的?本文将带您一起探索cn域名根服务器的神秘世界。
什么是域名根服务器?
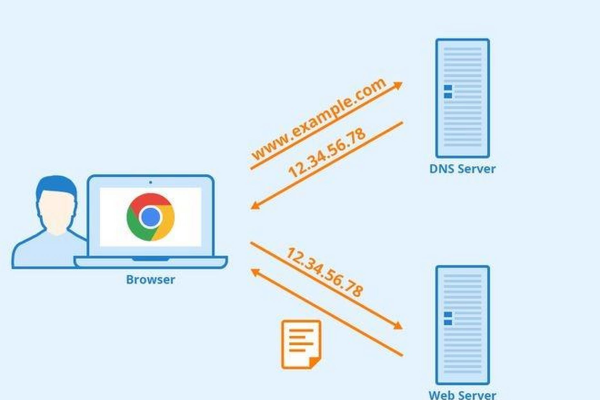
域名根服务器是互联网域名系统(DNS)的核心部分,它负责管理和维护整个域名空间,简单来说,域名根服务器就是互联网的“导航仪”,它为互联网上的每个域名提供唯一的IP地址。
cn域名根服务器的组成
cn域名根服务器由全球13组镜像服务器组成,这些镜像服务器分布在全球不同的地区,以确保cn域名的稳定运行,这些镜像服务器通过高速网络连接在一起,形成一个庞大的分布式系统,当用户访问一个.cn域名时,他们的请求会被发送到离他们最近的镜像服务器,然后由该服务器返回正确的IP地址。
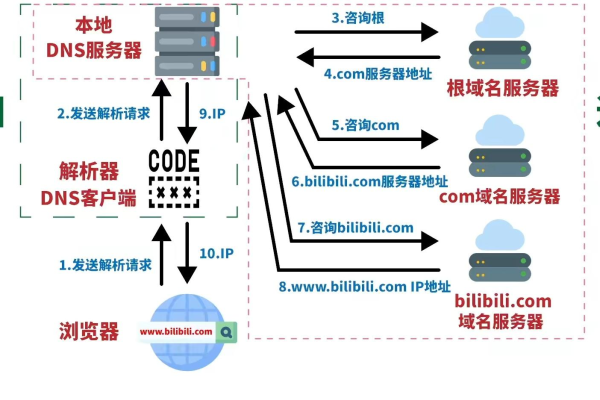
cn域名根服务器的运作原理
1、用户发起请求:当用户在浏览器中输入一个.cn域名时,他们的计算机会向本地DNS服务器发起请求。
2、本地DNS服务器查询:本地DNS服务器收到请求后,会首先查询自己的缓存记录,如果缓存中有对应的IP地址,则直接返回给用户;如果没有,则继续下一步。
3、递归查询:本地DNS服务器向根服务器发起递归查询,请求解析.cn域名的权威DNS服务器地址。
4、权威DNS服务器返回结果:根服务器收到递归查询请求后,会返回一组与.cn域名相关的权威DNS服务器地址。

5、本地DNS服务器查询权威DNS服务器:本地DNS服务器根据权威DNS服务器地址,向权威DNS服务器发起查询请求。
6、权威DNS服务器返回结果:权威DNS服务器收到查询请求后,会返回与.cn域名对应的IP地址。
7、本地DNS服务器缓存记录:本地DNS服务器将查询到的IP地址缓存起来,并返回给用户。
8、用户访问目标网站:用户的计算机根据返回的IP地址,与目标网站建立连接,完成访问过程。
cn域名根服务器的安全性
为了确保cn域名的安全和稳定运行,中国政府和企业采取了一系列措施来保护cn域名根服务器免受攻击。
1、物理安全:cn域名根服务器所在的数据中心具有严格的物理安全措施,包括24小时监控、门禁系统等,以防止未经授权的人员进入。

2、网络安全:cn域名根服务器采用先进的防火墙技术,对外部网络进行隔离和过滤,防止反面攻击和载入。
3、系统安全:cn域名根服务器的操作系统和软件都经过严格的安全性评估和测试,确保其安全性和稳定性。
4、应急响应:中国政府和企业建立了专门的应急响应机制,一旦发现cn域名根服务器受到攻击,可以迅速采取措施进行应对和修复。
相关问题与解答
1、Q:为什么需要多个镜像服务器?
A:多个镜像服务器可以提高cn域名的访问速度和稳定性,当某个镜像服务器出现故障时,用户还可以通过其他镜像服务器访问.cn域名。
2、Q:为什么要使用根服务器而不是直接访问权威DNS服务器?

A:根服务器负责管理和维护整个域名空间,它可以快速定位到与.cn域名相关的权威DNS服务器地址,提高查询效率。
3、Q:如果本地DNS服务器没有缓存与.cn域名相关的记录,会发生什么?
A:如果本地DNS服务器没有缓存与.cn域名相关的记录,它会向根服务器发起递归查询,获取权威DNS服务器地址,然后继续查询权威DNS服务器以获取IP地址,这个过程可能会增加访问时间。
4、Q:如果cn域名根服务器受到攻击,会对互联网造成什么影响?
A:如果cn域名根服务器受到严重攻击,可能会导致大量.cn域名无法正常访问,影响中国互联网的正常运行,但考虑到中国政府和企业采取的一系列安全措施,这种情况发生的概率非常低。
















