qq安全问题怎么设置,在那里改QQ的安全问题哪个说下啊(安全问题如何设置)
- 行业动态
- 2023-12-09
- 1
各位朋友,大家好!小编整理了有关qq安全问题怎么设置,在那里改QQ的安全问题哪个说下啊的解答,顺便拓展几个相关知识点,希望能解决你的问题,我们现在开始阅读吧!
qq密保问题怎么改
一代密保问题不可修改,如果您已经忘记,您可以尝试申请设置密保,申请成功后您将拥有新的密保;若申请不成功,您可以提交帐号申诉表,申诉成功后可重新设置新密保。
在电脑主页面中打开QQ,点击QQ左下角三条横线图标。找到“安全”选项,在安全选项的下属分栏中选择“安全中心首页”。进入网页后找到密保问题点击“删除”,在弹出的短信框中按照步骤发送短信即可。
首先打开QQ客户端,输入账号和密码,点击安全登录。其次在QQ界面点击右下方三道杠,选择安全,点击进入安全中心首页。然后在安全中心可以看到,目前腾讯支持的安全措施有密保手机,QQ登录保护以及邮箱保护三种。
本文将向您介绍如何操作步骤来修改QQ密保问题,以保护您的账号安全。步骤一:登录QQ账号 首先,您需要打开QQ登录页面,并输入您的QQ账号和密码进行登录。
QQ号修改密保的方法:首先我们登录自己的QQ,然后进入QQ软件界面之后,点击软件左下角的那个QQ图标,进入主菜单。进入主菜单之后,依次选择——安全中心——申请密码保护,然后进入密码保护页面。
首先,来到QQ安全中心网站。输入要修改密码的帐户的帐户密码。第二步是登录个人安全界面,找到右侧安全问题隔壁的“修改”按钮。在第三步中,输入过去设置的机密问题,然后单击“验证”。

如何修改手机QQ的安全验证问题?
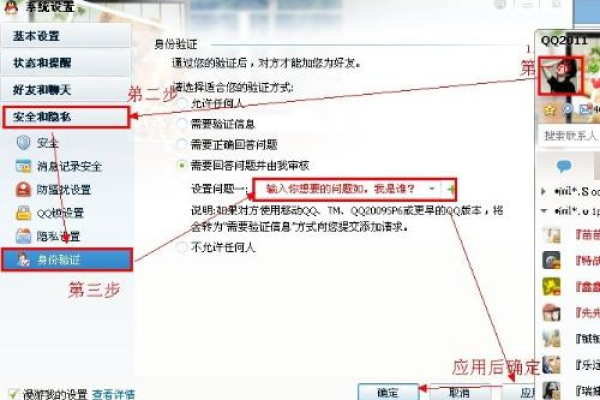
1、登录QQ点击右下角的打开系统设置。点击安全设置中的申请密码保护会进入QQ安全中心的密保工具箱页面。选择点击修改后就会让你验证当前的密保问题答案了,如果还记得直接填写,然后修改即可。
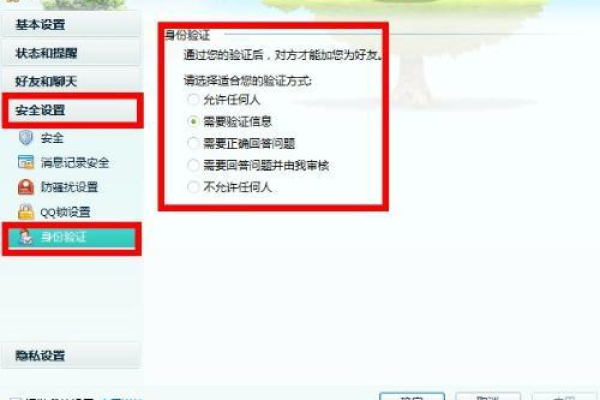
2、打开QQ,然后打开红框的地方,如图所示。完成以上步骤后,点击下图标明的红框位置。完成以上步骤后,点击安全中心首页,如图所示。完成以上步骤后,会打开浏览器界面。
3、若需要修改隐私密码的密保问题,可在“隐私与应用加密”页面点击“关闭隐私密码”,验证关闭后可重新设置隐私密码与密保问题。
4、那么接下来就由我来介绍一下修改qq手机的密保问题的步骤吧。软件版本:QQ安全中心14第一步:首先在手机上左右滑动屏幕,在屏幕上找到安装好的“QQ安全中心”的图标。
5、本次操作以华为p30为例,具体操作步骤如下:手机qq改密保的方法是:在QQ主界面那里点击左上角的头像进去设置。进入后在点击打开左下角的【设置】按钮。然后在设置里面打开【账号、设备安全】。

6、打开QQ安全中心登录。选择密保工具点密保问题,点击右上角更换。使用其他方式验证,如果都不记得,可以点密保都不能用申诉修改,验证完毕输入新的密保问题和答案即可。
QQ密保问题怎么重新设置?
首先我们登录自己的QQ,然后进入QQ软件界面之后,点击软件左下角的那个QQ图标,进入主菜单。进入主菜单之后,依次选择——安全中心——申请密码保护,然后进入密码保护页面。
打开QQ,点击页面右下角“设置”图标。点击“安全”中的“安全中心首页”。在打开的页面中即可修改密保手机和密码等问题。以上内容总结如下。
本文将向您介绍如何操作步骤来修改QQ密保问题,以保护您的账号安全。步骤一:登录QQ账号 首先,您需要打开QQ登录页面,并输入您的QQ账号和密码进行登录。
步骤六:如果一个密保都无法使用, 这个时候我们只能申诉了,申诉之后所有的密保工具都会清空,密保问题也需要重新设置了!申诉我们也可以进入QQ安全中心里面找到申诉地址。

在电脑主页面中打开QQ,点击QQ左下角三条横线图标。找到“安全”选项,在安全选项的下属分栏中选择“安全中心首页”。进入网页后找到密保问题点击“删除”,在弹出的短信框中按照步骤发送短信即可。
首先点击登录QQ,在QQ主页面中单击左下角的“主菜单”按钮。然后在主菜单弹出的页面中,选择“安全”按钮。之后点击安全,在弹出的页面中点击“安全中心首页”按钮。
到此,以上就是小编对于安全问题如何设置的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。