linux怎么分配ip
- 行业动态
- 2023-12-09
- 1
在Linux中,我们可以使用ip命令来为一台实例分配一个公网IP地址,这个过程通常包括以下步骤:
1、我们需要检查我们的网络接口是否已经启用,我们可以使用ifconfig命令来查看网络接口的状态,如果网络接口没有启用,我们需要使用ifup命令来启动它。
2、我们需要使用ip命令来查看我们的网络接口的IP地址,我们可以使用ifconfig命令来查看网络接口的详细信息,如果我们的网络接口已经有IP地址,我们需要使用ip addr flush命令来清除所有的IP地址。
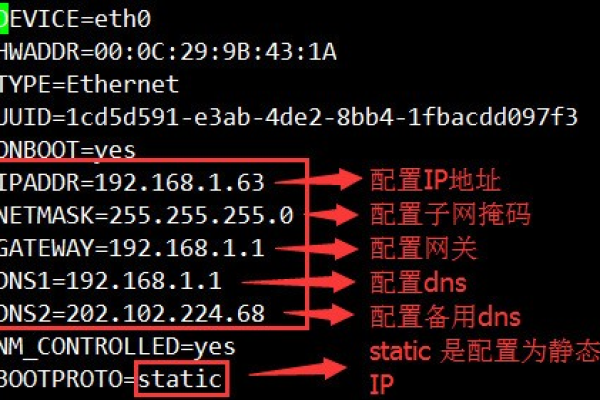
3、然后,我们可以使用ip addr add命令来为我们的实例分配一个新的IP地址,我们需要指定网络接口的名称和IP地址。
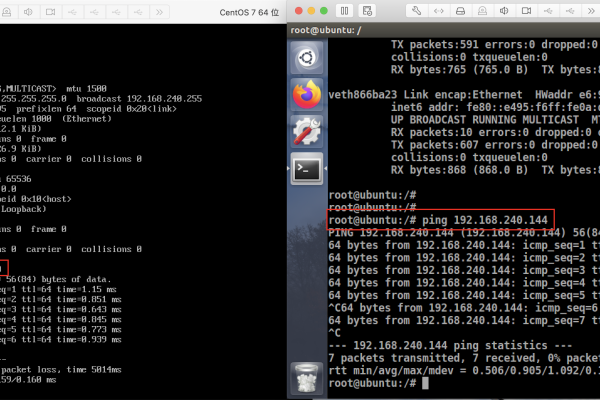
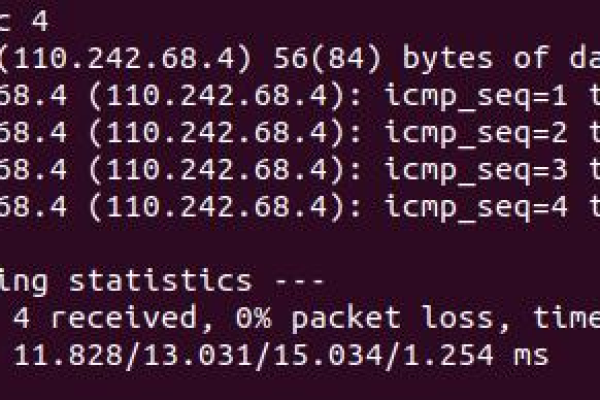
4、我们可以使用ping命令来测试我们的新IP地址是否工作正常。

以下是具体的代码示例:
# 检查网络接口是否已经启用 ifconfig eth0 # 查看网络接口的详细信息 ifconfig eth0 | grep 'inet addr' # 清除所有的IP地址 ip addr flush dev eth0 # 为实例分配一个新的IP地址 ip addr add 192.168.1.100/24 dev eth0 # 测试新的IP地址是否工作正常 ping -c 4 www.google.com
在这个例子中,我们假设我们的网络接口是eth0,我们想要分配的IP地址是192.168.1.100,我们使用了/24作为子网掩码,这意味着我们的实例将有192.168.1.0到192.168.1.255之间的所有IP地址可以使用,我们使用了4个ICMP数据包来测试我们的新IP地址是否工作正常。
以下是与本文相关的问题与解答:
问题1:如何在Linux中启用一个网络接口?

答:我们可以使用ifconfig命令来启用一个网络接口,我们可以使用ifconfig eth0 up命令来启用eth0网络接口。
问题2:如何在Linux中查看一个网络接口的详细信息?
答:我们可以使用ifconfig命令来查看一个网络接口的详细信息,我们可以使用ifconfig eth0命令来查看eth0网络接口的详细信息。
问题3:如何在Linux中清除一个网络接口的所有IP地址?

答:我们可以使用ip addr flush命令来清除一个网络接口的所有IP地址,我们可以使用ip addr flush dev eth0命令来清除eth0网络接口的所有IP地址。
问题4:如何在Linux中为一个实例分配一个新的IP地址?