如何使用 Chart.js 显示点的数值?
- 行业动态
- 2024-12-20
- 2945
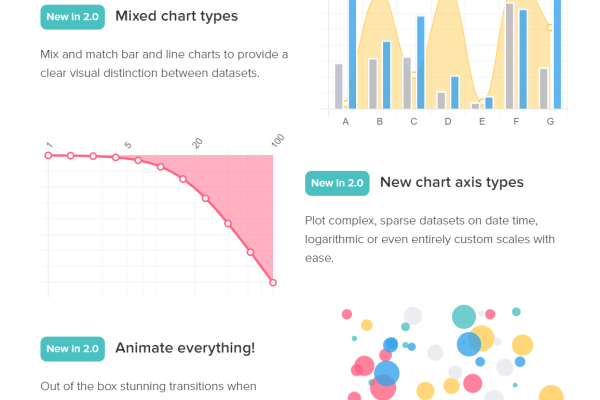
在使用 Chart.js 创建图表时,有时我们希望在图表的点上显示具体的数值,以便更直观地了解数据,本文将详细介绍如何在 Chart.js 中实现这一功能。

要显示点数值,我们可以通过自定义图表的插件来实现,以下是一个示例代码,展示了如何在折线图中显示点数值:
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgba(75,192,192,0.4)',
borderColor: 'rgba(75,192,192,1)',
data: [65, 59, 80, 81, 56, 55, 40],
}]
},
options: {
plugins: {
tooltip: {
callbacks: {
label: function(context) {
let label = context.dataset.label || '';
if (label) {
label += ': ';
}
if (context.parsed !== null) {
label += context.parsed;
}
return label;
}
}
}
},
animation: {
duration: 1000,
easing: 'easeOutQuart',
onProgress: function(animation) {
const chartInstance = animation.chart;
const helpers = Chart.helpers;
const scale = chartInstance.scaleService.getActiveScale(animation.easing);
const data = chartInstance.data.datasets[animation.datasetIndex].data;
const ctx = chartInstance.ctx;
const _stroke = ctx.stroke;
const _fill = ctx.fill;
ctx.save();
ctx.globalAlpha = (animation.progress) / 100;
ctx.shadowColor = 'rgba(0, 0, 0, 0.15)';
ctx.shadowBlur = 10;
for (let i = 0; i < data.length; i++) {
const p = scale.getPointPositionForValue(data[i], i);
ctx.font = helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.fillStyle = '#fff';
const textWidth = ctx.measureText(data[i]).width;
const textHeight = parseInt(ctx.font.split('px')[0]);
ctx.fillText(data[i], p.x (textWidth / 2), p.y (textHeight / 2));
}
ctx.restore();
}
}
}
});在上面的代码中,我们通过自定义onProgress 回调函数来绘制每个点的数值,在这个回调函数中,我们使用Chart.helpers 来获取每个点的坐标,并使用ctx.fillText 方法在指定位置绘制文本,我们还设置了阴影效果,使数值更加醒目。
我们还可以通过修改tooltip 的callbacks 来自定义工具提示的内容,在这个示例中,我们将数据集的标签和数值一起显示在工具提示中。
常见问题解答(FAQs)
问题 1:如何在柱状图中显示点数值?
答:在柱状图中显示点数值的方法与折线图类似,你只需要将上面的代码中的图表类型从'line' 改为'bar',并根据需要调整绘图逻辑即可,你可能需要根据柱子的宽度和高度来计算文本的位置。
问题 2:如何更改点数值的字体样式和颜色?
答:你可以通过修改ctx.font 和ctx.fillStyle 来更改点数值的字体样式和颜色,如果你想将字体颜色改为红色,可以将ctx.fillStyle = '#fff'; 改为ctx.fillStyle = 'red';,同样,如果你想更改字体大小或字体系列,可以相应地修改ctx.font 的值。
小伙伴们,上文介绍了“chart.js 显示点数值”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/373138.html