如何使用 Chart.js 显示数据?
- 行业动态
- 2024-12-20
- 3332
在使用 Chart.js 进行数据可视化时,首先需要引入 Chart.js 的库文件,可以通过在 HTML 文件中添加以下代码来引入:

<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
一旦引入了库文件,就可以开始创建图表,以下是一个简单的示例,展示如何使用 Chart.js 创建一个折线图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js Example</title>
</head>
<body>
<canvas id="myChart" width="400" height="200"></canvas>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [{
label: 'Monthly Sales',
data: [65, 59, 80, 81, 56, 55],
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
fill: false
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>在这个示例中,我们首先在 HTML 中创建一个<canvas> 元素,并给它一个 ID 为 "myChart",我们在 JavaScript 中使用这个 ID 来获取绘图上下文,并创建一个 Chart.js 图表实例。
图表的类型被设置为 ‘line’,表示这是一个折线图,数据部分包含了标签(月份)和数据集(每月的销售额),我们还设置了图表的一些选项,y 轴从零开始。
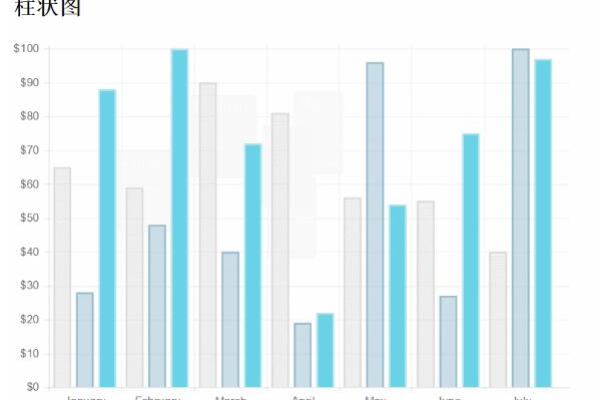
除了折线图,Chart.js 还支持多种其他类型的图表,如柱状图、饼图、雷达图等,你可以通过更改图表类型来创建不同类型的图表,要创建一个柱状图,只需将类型更改为 ‘bar’:
var myChart = new Chart(ctx, {
type: 'bar',
// ... (其余代码保持不变)
});你还可以通过添加更多的数据集来在同一个图表中显示多组数据。
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [{
label: 'Sales',
data: [65, 59, 80, 81, 56, 55],
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
fill: false
}, {
label: 'Expenses',
data: [40, 30, 50, 45, 35, 40],
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
fill: false
}]
}在这个示例中,我们添加了一个名为 "Expenses" 的数据集,并用不同的颜色表示。
Chart.js 还提供了丰富的配置选项,可以用来自定义图表的外观和行为,你可以设置图表的标题、图例的位置、工具提示的样式等,以下是一些常用的配置选项:
options: {
plugins: {
title: {
display: true,
text: 'Custom Chart Title'
},
legend: {
position: 'top',
},
tooltip: {
callbacks: {
label: function(context) {
let label = context.dataset.label || '';
if (label) {
label += ': ';
}
if (context.parsed !== null) {
label += context.parsed;
} else {
label += context.raw;
}
return label;
}
}
}
},
scales: {
y: {
beginAtZero: true
}
}
}在这个示例中,我们设置了图表的标题为 "Custom Chart Title",并将图例的位置设置为顶部,我们还自定义了工具提示的样式,使其显示数据集的标签和值。
Chart.js 是一个功能强大且易于使用的 JavaScript 图表库,可以帮助你快速创建各种类型的图表,通过合理地使用其提供的选项和配置,你可以创建出既美观又实用的数据可视化图表。
相关问答 FAQs
问题 1:如何在 Chart.js 中更改图表的颜色?
答:在 Chart.js 中,你可以通过设置数据集的borderColor 和backgroundColor 属性来更改图表的颜色。
datasets: [{
label: 'Sales',
data: [65, 59, 80, 81, 56, 55],
borderColor: 'rgba(75, 192, 192, 1)', // 边框颜色
backgroundColor: 'rgba(75, 192, 192, 0.2)', // 填充颜色
borderWidth: 1,
fill: false
}]我们将边框颜色设置为青色,并将填充颜色设置为半透明的青色,你可以根据需要调整颜色的值。
问题 2:如何在 Chart.js 中添加动画效果?
答:Chart.js 默认就带有动画效果,如果你想禁用或自定义动画效果,可以通过设置animation 选项来实现,要禁用动画效果,可以这样做:
options: {
animation: false
}要自定义动画效果,可以使用animation 对象的animateScale、animateRotate 和animateRadius 属性,这些属性分别控制缩放、旋转和半径的动画效果。
options: {
animation: {
animateScale: true,
animateRotate: true,
animateRadius: true
}
}小伙伴们,上文介绍了“chart.js 显示数据”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/372696.html