如何操作才能在Chrome浏览器中禁止JavaScript文件的缓存?
- 行业动态
- 2024-12-20
- 2929
在现代Web开发中,JavaScript文件的缓存管理是一个至关重要的问题,浏览器缓存可以显著提高网页加载速度和性能,但在开发和调试过程中,缓存可能会导致开发人员无法看到最新的代码更改,从而增加调试难度,了解如何有效地禁止Chrome缓存JavaScript文件是每个前端开发者必备的技能,本文将详细介绍几种方法来禁用Chrome对JavaScript文件的缓存,并分析每种方法的适用场景和优缺点。

一、使用Chrome开发者工具禁用缓存
1. 操作步骤:
打开Chrome浏览器并进入你需要测试的网页。
按下F12或右键点击页面选择“检查”以打开开发者工具。
进入“Network”选项卡。
勾选“Disable cache”选项。
2. 优点:
操作简单,适用于快速开发和调试环境。
实时生效,无需修改代码或服务器配置。
3. 缺点:
仅在开发者工具开启时有效,不适用于生产环境。
可能会增加服务器负载,因为每次刷新都会重新下载文件。
二、在HTML文件中添加版本号或时间戳
1. 操作步骤:
在引用JavaScript文件的<script>标签中添加一个查询参数,如版本号或时间戳。
<script src="main.js?v=1.0.0"></script>
每次更新JavaScript文件时,只需更改版本号即可。
2. 优点:
简单易行,对服务器负载影响较小。
适用于生产环境,确保用户总是加载最新版本的文件。
3. 缺点:
需要手动维护版本号,容易出错。
对于频繁更新的文件,可能需要频繁更改版本号。
三、使用服务端缓存控制
1. 操作步骤:
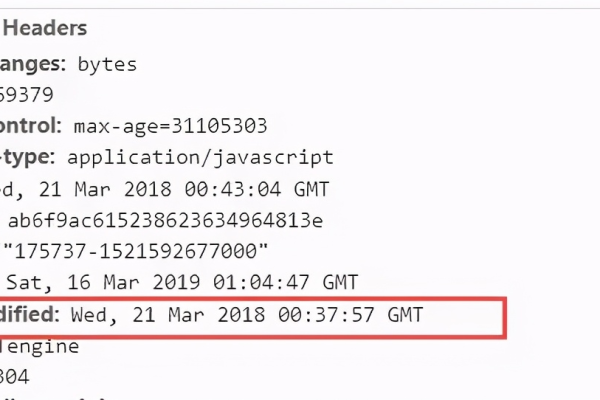
通过配置服务器的缓存控制头,可以控制浏览器缓存JavaScript文件的行为,常见的缓存控制头包括Cache-Control和Expires。
Cache-Control:可以精确控制缓存的行为,设置no-cache可以强制浏览器每次请求都重新验证文件。
<FilesMatch ".(js)$">
Header set Cache-Control "no-cache, no-store, must-revalidate"
</FilesMatch>Expires:指定文件过期的具体时间,可以设置一个过去的时间,强制浏览器每次请求都重新获取文件。
<FilesMatch ".(js)$">
ExpiresActive On
ExpiresByType application/javascript "access plus 0 seconds"
</FilesMatch>2. 优点:
全局控制,适用于大型网站和生产环境。
可以通过服务器配置实现自动化管理,减少人工干预。
3. 缺点:
需要服务器管理员权限,配置相对复杂。
可能影响网站的响应时间和性能。
四、配置Web服务器
1. 操作步骤:
在Web服务器的配置文件中,可以通过设置缓存相关的指令来控制JavaScript文件的缓存行为,常见的Web服务器包括Apache和Nginx。
Apache:在Apache的配置文件或.htaccess文件中,可以通过设置Expires和Cache-Control头来控制缓存。
<FilesMatch ".(js)$">
ExpiresActive On
ExpiresByType application/javascript "access plus 0 seconds"
Header set Cache-Control "no-cache, no-store, must-revalidate"
</FilesMatch>Nginx:在Nginx的配置文件中,可以通过设置expires和add_header指令来控制缓存。
location ~* .(js)$ {
expires -1;
add_header Cache-Control "no-cache, no-store, must-revalidate";
}2. 优点:
全局控制,适用于大型网站和生产环境。
可以通过服务器配置实现自动化管理,减少人工干预。
3. 缺点:
需要服务器管理员权限,配置相对复杂。
可能影响网站的响应时间和性能。
五、使用项目管理工具
1. 操作步骤:
在团队协作开发中,使用项目管理系统可以有效地管理代码版本和缓存问题,推荐使用研发项目管理系统PingCode和通用项目协作软件Worktile。
PingCode:提供了代码版本管理、任务管理、缺陷管理等功能,通过使用PingCode,可以轻松管理代码版本,确保每次发布的JavaScript文件都是最新的。
Worktile:提供了任务管理、时间管理、文件共享等功能,通过使用Worktile,可以更好地协作开发,跟踪任务进度,确保每次发布的JavaScript文件都是最新的。
2. 优点:
提高团队协作效率,确保代码版本一致性。
提供丰富的功能,满足不同项目的需求。
3. 缺点:
需要团队成员熟悉工具的使用。
可能需要额外的学习成本。
通过上述几种方法,可以有效地防止Chrome缓存JavaScript文件,确保在开发和生产环境中都能加载最新的代码,具体选择哪种方法取决于实际需求和项目环境,以下是一些建议:
开发环境:推荐使用Chrome开发者工具禁用缓存,方便快捷,适合快速迭代和调试。
生产环境:建议使用版本号、服务端缓存控制或配置Web服务器的方法,以确保用户加载的是最新版本的文件,同时减少服务器负载。
团队协作:使用项目管理工具如PingCode和Worktile,提高代码管理和协作效率,确保每次发布的文件都是最新的。
FAQs
Q1: Chrome浏览器为什么会缓存JavaScript文件?
A1: 当您访问一个网站时,浏览器会自动下载并缓存网页的各种资源,包括JavaScript文件,这样可以提高网页加载速度,并减轻服务器的负载,在开发过程中,缓存可能会导致浏览器加载旧版本的JavaScript文件,从而增加调试和测试的难度。
Q2: 我如何禁止Chrome浏览器缓存JavaScript文件?
A2: 要禁止Chrome浏览器缓存JavaScript文件,可以通过以下几种方法:
使用Chrome开发者工具:打开Chrome浏览器,按下F12或Ctrl+Shift+I打开开发者工具,选择“Network”选项卡,勾选“Disable cache”选项,这样在开发者工具开启的情况下,Chrome将不会缓存任何静态资源。
在HTML文件中添加版本号或时间戳:在引用JavaScript文件的<script>标签中添加一个查询参数,如版本号或时间戳。<script src="main.js?v=1.0.0"></script>,每次更新文件时,只需更改版本号即可。
使用服务端缓存控制:通过配置服务器的缓存控制头,可以控制浏览器缓存JavaScript文件的行为,常见的缓存控制头包括Cache-Control和Expires。
到此,以上就是小编对于“chrome禁止缓存js”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/372182.html