如何使用Chrome控制台进行JavaScript调试?
- 行业动态
- 2024-12-20
- 2170
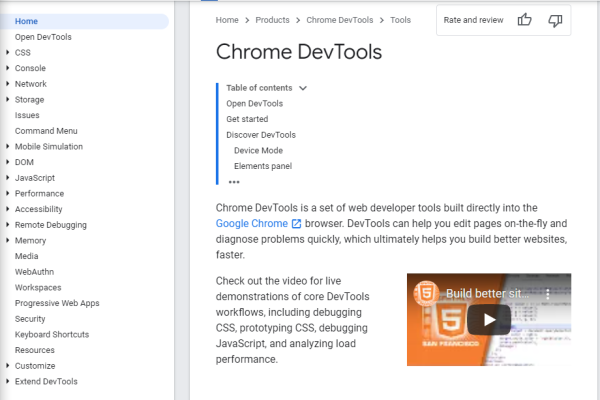
打开控制台
1、快捷键:

Windows/Linux/Chrome OS:Ctrl+Shift+J或F12。
Mac:Command+Option+J。
2、通过菜单:
点击右上角的三个点图标,选择“更多工具” > “开发者工具”。
3、独立窗口:
在控制台右上角点击三点图标,然后选择“独立窗口”。
基本命令和功能
1、信息输出:
console.log('Hello'):输出普通信息。
console.info('Info'):输出信息。
console.warn('Warning'):输出警告。
console.error('Error'):输出错误。
console.dir(document.body):显示对象的所有属性和方法。
2、占位符:
console.log("%d年%d月%d日", 2011, 3, 26):格式化输出。
3、信息分组:
console.group("第一组信息")开始分组。
console.log("第一条")添加信息。
console.groupEnd()结束分组。
4、查看对象信息:
console.dir(p):显示对象的详细信息。
console.dirxml():显示HTML/XML代码。
5、断言:
console.assert(result ):验证表达式结果是否为真。
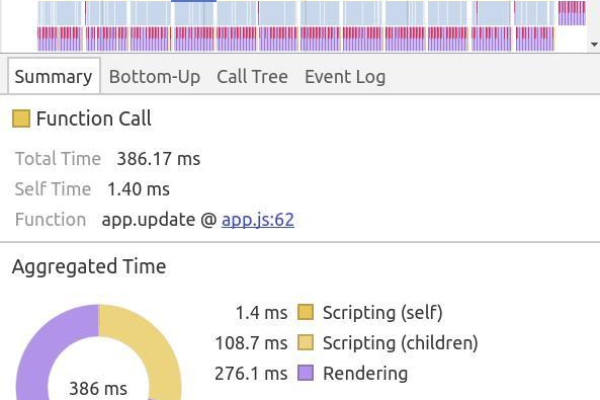
6、追踪函数调用:
console.trace():显示函数的调用轨迹。
7、计时器:
console.time("控制台计时器一"):开始计时。
console.timeEnd("控制台计时器一"):结束计时并显示耗时。
8、断点和恢复运行:
设置断点:点击代码行数旁边的行号。
恢复运行:按F8键。
逐步执行:F10(步过)和F11(步入)。
9、查看节点内容:
console.dirxml(body):显示网页某个节点的HTML/XML代码。
10、断言:
console.assert(year == 2019):如果条件不成立,则抛出错误。
高级调试技巧
1、源码定位:
在控制台输入方法名,如votePost,回车后自动定位到Sources面板中的代码位置。
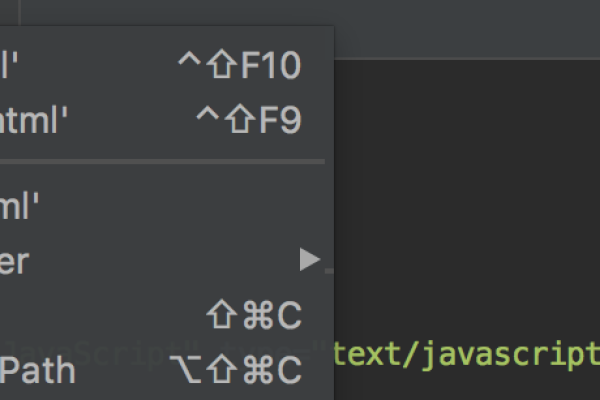
2、Pretty print:
点击控制台右上角的三点图标,选择“Pretty print”进行代码格式化打印。
3、监控表达式:
使用monitor(function)监控函数,每次调用时输出函数名称和参数,使用unmonitor(function)停止监控。
4、最近使用过的变量和DOM节点:
$_:返回最近一次表达式的结果,可以作为变量使用。
$1至$4:代表最近选择过的DOM节点。
常见问题解答
Q1: 如何在Chrome控制台中设置断点?
A1: 在Sources面板中找到代码行,点击行号旁边的区域即可设置断点,按F8恢复执行,按F10逐步执行,按F11进入函数内部。
Q2: 如何查看最近一次表达式的结果?
A2: 使用$_命令,它返回最近一次表达式的结果,并且可以作为变量使用。
Chrome控制台是一个强大的工具,可以帮助开发人员实时调试和优化JavaScript代码,通过掌握上述命令和技巧,您可以更高效地进行前端开发。
以上内容就是解答有关“chrome控制台调试js”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/372143.html