如何在Chart.js中设置饼图的百分比显示?
- 行业动态
- 2024-12-19
- 3311
Chart.js饼图百分比

简介与基础
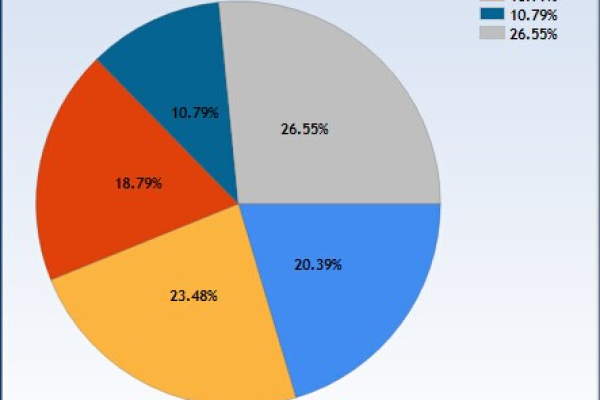
饼图是一种常见的数据可视化图表,用于展示不同类别在总体中的比例,通过显示每个扇形的百分比,可以更直观地了解各部分在整体中所占的比重,Chart.js是一个基于HTML5 Canvas的JavaScript图表库,广泛应用于各种类型的图表绘制,包括饼图。
核心概念与参数介绍
数据(Data):需要绘制的数据数组,通常为数值类型。
标签(Labels):对应每个数据点的标签,用于标识各个扇形。
颜色(Colors):每个扇形的颜色,可以通过数组指定。
autopct:控制是否显示百分比,以及如何格式化百分比值。
shadow:是否显示阴影效果。
radius:饼图的半径。
示例代码与解释
以下是一个简单的使用Chart.js和datalabels插件显示饼块百分比值的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Chart.js with DataLabels</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels"></script>
</head>
<body>
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['Red', 'Blue', 'Yellow'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)'
],
borderWidth: 1
}]
},
options: {
plugins: {
datalabels: {
formatter: (value, ctx) => {
let sum = 0;
let dataArr = ctx.chart.data.datasets[0].data;
dataArr.map(data => {
sum += data;
});
let percentage = (value * 100 / sum).toFixed(2) + "%";
return percentage;
},
color: '#000',
font: {
weight: 'bold',
size: 16,
},
anchor: 'end',
align: 'top',
},
},
title: {
display: true,
text: 'Pie Chart with DataLabels'
}
}
});
</script>
</body>
</html>代码解析:
1、引入库文件:首先引入了Chart.js和datalabels插件的CDN链接。
2、获取Canvas上下文:通过document.getElementById('myChart').getContext('2d')获取画布的上下文。
3、创建图表实例:使用new Chart(ctx, ...)创建一个新的饼图实例。
4、配置数据:在data对象中定义了标签、数据集及其背景色和边框色。
5、配置选项:在options对象中配置了datalabels插件,包括格式化函数、字体样式等。
6、计算百分比:在formatter函数中计算每个数据点占总数据的百分比,并格式化为字符串返回。
常见问题及解答(FAQs)
问题1:如何修改饼图中百分比的显示格式?
答:可以通过修改formatter函数中的格式化逻辑来调整百分比的显示格式,如果希望显示两位小数的百分比,可以将toFixed(2)改为其他数值,如toFixed(1)或toFixed(3),还可以根据需要添加百分号或其他符号。
问题2:如何在饼图的图例部分显示百分比?
答:要实现这一功能,需要自定义图例模板,可以使用legendTemplate属性来定义图例的HTML结构,并在其中插入百分比信息,具体实现方式可能涉及更复杂的JavaScript代码,建议参考Chart.js和datalabels插件的官方文档以获取更多详细信息。
各位小伙伴们,我刚刚为大家分享了有关“chartjs饼图百分比”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/372004.html