如何在Chrome中加载本地JavaScript文件?
- 行业动态
- 2024-12-19
- 3
在Chrome浏览器中加载本地JavaScript文件是一个常见的需求,无论是为了开发调试、学习目的还是临时解决某些问题,本文将详细介绍如何在Chrome浏览器中加载本地JS文件,包括步骤、注意事项以及常见问题解答。

前提条件
在开始之前,请确保你已经安装了Chrome浏览器,并且知道如何打开开发者工具(DevTools),你可以通过以下几种方式打开DevTools:
右键点击网页空白处,选择“检查”或“Inspect”。
使用快捷键Ctrl+Shift+I (Windows/Linux) 或Cmd+Option+I (Mac)。
在地址栏输入chrome://inspect 并回车。
方法一:通过HTML文件引用本地JS
这是最常见和推荐的方法,适用于你有一个完整的HTML文件,并且希望在其中包含本地的JavaScript文件。
1、创建HTML文件:创建一个HTML文件,例如index.html。
2、编写HTML代码:在HTML文件中,使用<script> 标签引入你的本地JS文件,假设你的JS文件名为script.js,并且与HTML文件在同一目录下,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Local JS Example</title>
</head>
<body>
<h1>Hello, Local JS!</h1>
<script src="script.js"></script>
</body>
</html>3、创建JS文件:在同一目录下创建一个名为script.js 的文件,并编写你的JavaScript代码。
document.addEventListener('DOMContentLoaded', () => {
document.querySelector('h1').textContent = 'Hello, World from Local JS!';
});4、打开HTML文件:双击打开index.html 文件,或者在Chrome中通过“文件”菜单选择“打开文件”来加载这个HTML文件,你应该会看到页面显示 “Hello, World from Local JS!”。
方法二:通过DevTools直接注入JS
如果你只是想快速测试一些JavaScript代码,而不想创建HTML文件,可以使用Chrome的开发者工具直接注入JS。
1、打开DevTools:按照上述方法打开开发者工具。
2、导航到控制台:切换到“Console”选项卡。
3、编写并执行JS代码:在控制台中直接编写并执行你的JavaScript代码,输入以下代码并按回车:
document.body.innerHTML = '<h1>Hello, Injected JS!</h1>';
你应该会看到页面内容被替换为 “Hello, Injected JS!”。
方法三:通过书签运行本地JS
你还可以将JavaScript代码保存为一个书签,方便随时在任意页面上运行。
1、创建书签:在Chrome中,点击右上角的星形图标(书签管理器),选择“管理书签”。
2、添加新书签:点击“添加书签”,填写名称和URL,在URL字段中输入javascript: 后跟你想要执行的JavaScript代码。
javascript:(function(){document.body.appendChild(document.createElement('p')).textContent='Hello from Bookmark!';})();3、保存并使用:保存书签后,当你在任何页面上点击这个书签时,它会执行相应的JavaScript代码,并在页面上添加一个新的段落。
注意事项
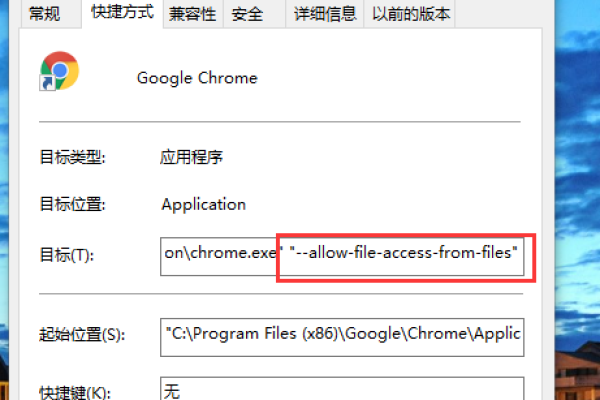
安全性:由于本地文件可能包含反面代码,Chrome默认不允许直接从本地文件加载JavaScript,建议仅在信任的环境中使用这些方法。
跨域问题:如果尝试从远程服务器加载本地JS文件,可能会遇到跨域资源共享(CORS)问题,确保服务器配置允许跨域请求。
调试工具:利用Chrome的开发者工具进行调试,可以帮助你更好地理解和解决问题。
相关问答FAQs
Q1: Chrome为什么不支持直接从本地文件加载JavaScript?
A1: Chrome出于安全考虑,默认禁止从本地文件系统加载JavaScript,这是为了防止潜在的安全破绽,如跨站脚本攻击(XSS),通过上述方法,可以在受控环境下绕过这一限制。
Q2: 如果我想在多个网页上重复使用同一段本地JavaScript代码,应该怎么办?
A2: 你可以考虑将JavaScript代码打包成一个独立的JS文件,然后在需要使用的网页中通过<script> 标签引用该文件,这样,只需维护一个JS文件即可在多个网页上复用代码,也可以使用书签运行JS的方法,将代码保存为书签,便于在不同页面上快速执行。
小伙伴们,上文介绍了“chrome加载本地js”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371807.html