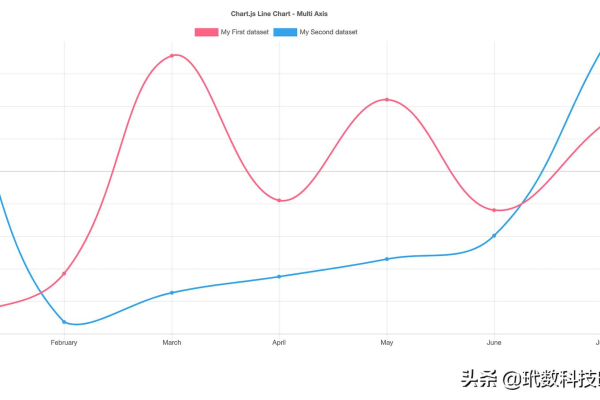
如何使用 Chart.js 创建实时曲线图?
- 行业动态
- 2024-12-19
- 4
在数据可视化领域,实时曲线图是一种非常常见且有用的图表类型,它可以动态地展示数据的变化趋势,让我们能够及时了解数据的动态情况,而 Chart.js 作为一个流行的开源图表库,提供了强大的功能来创建各种类型的图表,包括实时曲线图。

要使用 Chart.js 实现实时曲线图,首先需要引入 Chart.js 库,可以通过在 HTML 文件中添加以下代码来实现:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
我们需要在 HTML 中创建一个用于放置图表的容器,例如一个<canvas> 元素:
<canvas id="myChart" width="400" height="200"></canvas>
在 JavaScript 中初始化图表,我们可以使用 Chart.js 提供的默认配置,也可以根据需要进行自定义设置,以下是一个基本的示例:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: [], // 标签数组,用于 X 轴
datasets: [{
label: '实时数据',
data: [], // 数据数组,用于 Y 轴
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
fill: false
}]
},
options: {
scales: {
x: {
type: 'linear',
position: 'bottom'
}
}
}
});为了实现实时更新,我们需要定期向数据数组中添加新的数据点,并更新图表,可以使用setInterval 函数来实现定时任务,以下是一个示例:
function addData(chart, label, data) {
chart.data.labels.push(label);
chart.data.datasets.forEach((dataset) => {
dataset.data.push(data);
});
chart.update();
}
// 模拟实时数据
setInterval(() => {
addData(myChart, Date.now(), Math.random() * 100);
}, 1000);在这个示例中,我们定义了一个addData 函数,用于向图表中添加新的数据点,然后使用setInterval 函数每秒调用一次addData 函数,模拟实时数据的更新。
还可以根据实际需求对图表进行更多的自定义设置,例如更改颜色、样式、添加网格线等,可以参考 Chart.js 的官方文档获取更多详细信息和示例。
通过以上步骤,我们就可以使用 Chart.js 轻松地实现一个实时曲线图,这种图表可以广泛应用于各种场景,如监控系统、数据分析等,帮助我们更好地理解和分析数据。
相关问答 FAQs
问题 1:如何使用 Chart.js 实现多条实时曲线?
要在 Chart.js 中实现多条实时曲线,可以在datasets 数组中添加多个数据集,每个数据集代表一条曲线,可以设置不同的颜色、样式等属性,然后同样使用addData 函数向每个数据集的数据数组中添加新的数据点即可。
问题 2:如何优化 Chart.js 实时曲线图的性能?
当数据量较大时,实时曲线图的性能可能会受到影响,以下是一些优化建议:
限制数据点的数量,例如只保留最近一段时间内的数据点。
使用更高效的数据结构,如队列,来管理数据点。
调整图表的刷新频率,避免过于频繁的更新。
以上内容就是解答有关“chart.js 实时曲线图”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371775.html