让DSN连接Oracle轻松到家
- 行业动态
- 2024-04-24
- 1
要轻松实现DSN连接Oracle,需确保ODBC驱动安装正确,配置好tnsnames.ora文件,并使用合适的连接字符串。
让DSN连接Oracle轻松到家
在Windows操作系统中,我们常常使用ODBC数据源名称(DSN)来连接到Oracle数据库,以下是详细的步骤:
1. 安装Oracle客户端
你需要在你的计算机上安装Oracle客户端,你可以从Oracle官方网站下载并安装适合你的操作系统的版本。
2. 配置环境变量
安装完Oracle客户端后,需要配置环境变量,将Oracle客户端的bin目录添加到PATH环境变量中,这样系统就能找到Oracle的相关命令和库文件。

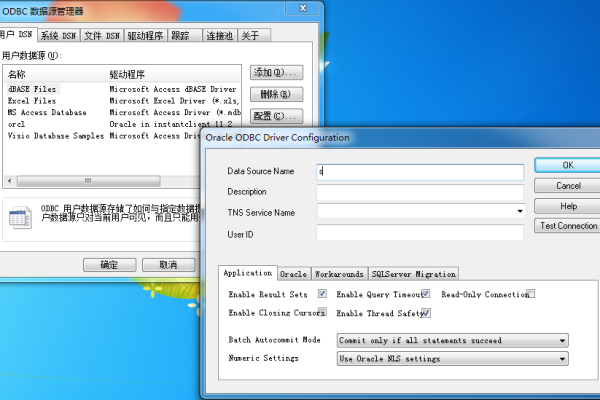
3. 创建ODBC DSN
打开“控制面板”>“管理工具”>“数据源(ODBC)”,点击“添加”按钮,选择Oracle驱动程序,然后输入以下信息:
数据源名(DSN): 这是一个标识符,用于在程序中引用这个特定的数据库连接。
描述: 这是对数据源的描述,可以随意填写。
服务器名: 这是你的Oracle数据库服务器的名称或IP地址。

端口号: 这是你的Oracle数据库服务器的监听端口,默认是1521。
服务名: 这是你的Oracle数据库的服务名,可以在数据库服务器的监听文件中查到。
用户名和密码: 这是你的Oracle数据库的用户名和密码。
4. 测试连接
点击“测试连接”按钮,如果一切正常,你应该能看到一个成功的连接消息。

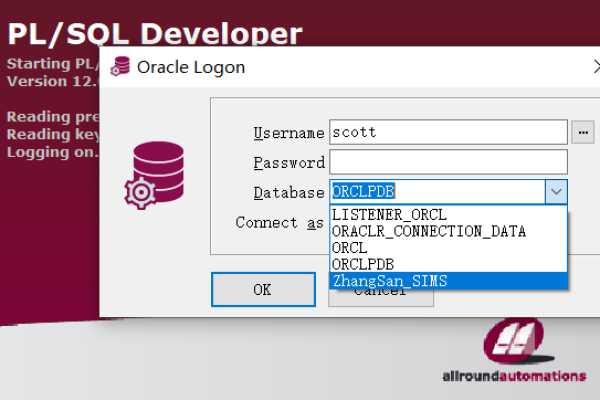
5. 在程序中使用DSN
在你的程序中,你可以通过DSN来连接到Oracle数据库,在Python中,你可以使用pyodbc库来连接到DSN:
import pyodbc
conn = pyodbc.connect('DSN=my_dsn;UID=my_username;PWD=my_password')
cursor = conn.cursor() 以上就是通过DSN连接到Oracle数据库的详细步骤,希望对你有所帮助。
















