Oracle创建Database Link的方式有哪些
- 行业动态
- 2024-04-24
- 1
创建Database Link的方式有以下几种:
1、使用SQL*Plus工具创建
在SQL*Plus中,可以使用CREATE DATABASE LINK命令来创建数据库链接,具体步骤如下:
1、1 打开SQL*Plus并连接到源数据库。
1、2 使用CREATE DATABASE LINK命令创建数据库链接,语法如下:
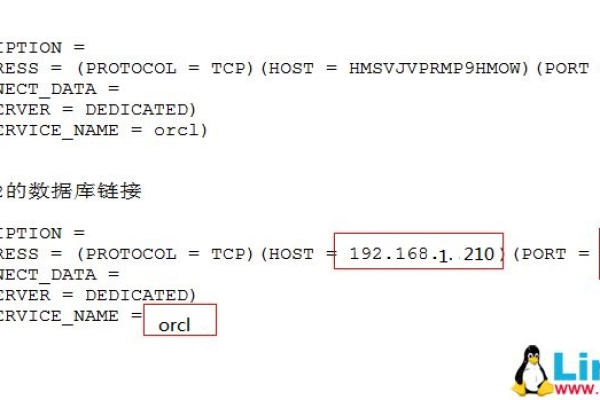
CREATE DATABASE LINK link_name CONNECT TO username IDENTIFIED BY password USING 'connection_string';
link_name是数据库链接的名称,username和password是目标数据库的用户名和密码,connection_string是目标数据库的连接字符串。
CREATE DATABASE LINK my_link CONNECT TO scott IDENTIFIED BY tiger USING '(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=192.168.1.100)(PORT=1521))(CONNECT_DATA=(SERVICE_NAME=orcl)))';
2、使用PL/SQL创建

在PL/SQL中,可以使用DBMS_UTILITY.EXEC_DDL_STATEMENT过程来执行CREATE DATABASE LINK命令,具体步骤如下:
2、1 创建一个匿名PL/SQL块。
2、2 在PL/SQL块中,使用DBMS_UTILITY.EXEC_DDL_STATEMENT过程执行CREATE DATABASE LINK命令。
BEGIN
DBMS_UTILITY.EXEC_DDL_STATEMENT('CREATE DATABASE LINK my_link' ||
' CONNECT TO scott IDENTIFIED BY tiger' ||
' USING ''(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=192.168.1.100)(PORT=1521))(CONNECT_DATA=(SERVICE_NAME=orcl)))''');
END;
/ 3、使用Oracle SQL Developer创建
在Oracle SQL Developer中,可以通过图形界面创建数据库链接,具体步骤如下:

3、1 打开Oracle SQL Developer并连接到源数据库。
3、2 在左侧导航栏中,展开“其他用户”节点,然后右键点击“数据库链接”节点,选择“新建数据库链接”。
3、3 在弹出的对话框中,输入数据库链接名称、用户名、密码和连接字符串等信息,然后点击“确定”按钮。
相关问题与解答:
1、问题:如何在SQL*Plus中删除一个已存在的数据库链接?

答:在SQL*Plus中,可以使用DROP DATABASE LINK命令来删除一个已存在的数据库链接。
DROP DATABASE LINK my_link;
2、问题:如何查看当前数据库中的所有数据库链接?
答:在SQL*Plus中,可以查询DBA_DB_LINKS视图来查看当前数据库中的所有数据库链接。
SELECT * FROM DBA_DB_LINKS;