如何在Chrome中使用JavaScript打断点进行调试?
- 行业动态
- 2024-12-18
- 2600
在Chrome浏览器中进行JavaScript调试时,打断点是一个非常重要的功能,通过设置断点,开发者可以暂停代码的执行,从而检查变量的值、函数的调用栈以及程序的状态,以便更好地理解和解决问题,本文将详细介绍如何在Chrome浏览器中打断点,并提供一些实用的技巧和建议。

如何打断点
1、打开开发者工具:需要打开Chrome浏览器的开发者工具,可以通过按下F12键或者右键点击页面并选择“检查”来打开开发者工具。
2、进入Sources面板:在开发者工具中,点击顶部的“Sources”标签,进入源代码面板,你可以看到当前加载的所有脚本文件。
3、找到目标文件:在左侧的文件列表中,找到你想要调试的JavaScript文件,点击文件名,文件内容会显示在右侧的编辑区域。
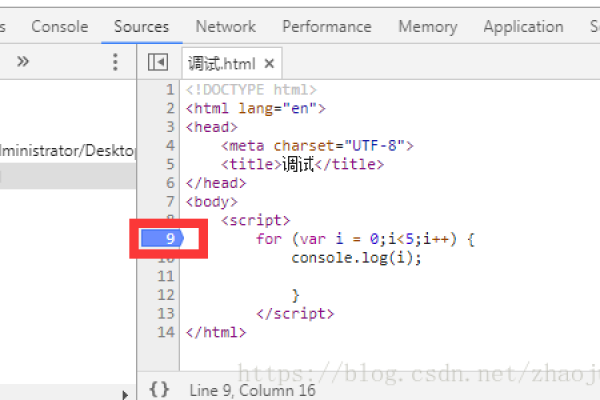
4、设置断点:在代码行号的左侧点击,会出现一个蓝色的标记,表示断点已经设置成功,当代码执行到这一行时,会自动暂停。
5、运行代码:在设置了断点之后,可以通过刷新页面或者手动调用相关函数来触发断点,一旦代码执行到断点处,浏览器会自动暂停,并高亮显示当前的代码行。
6、调试代码:在断点处,你可以使用开发者工具的各种功能来调试代码,查看变量的值、单步执行代码、跳过函数调用等。
使用条件断点
你可能只希望在某些特定条件下才触发断点,这时,可以使用条件断点来实现,具体操作如下:
1、设置普通断点:首先按照上述步骤设置一个普通的断点。
2、编辑断点:右键点击断点标记,选择“Edit breakpoint…”。
3、添加条件:在弹出的对话框中,输入条件表达式,只有当条件为真时,断点才会被触发。
4、保存并关闭:点击“OK”按钮保存条件,并关闭对话框。
使用日志断点
除了传统的断点外,还可以使用日志断点来记录某些特定事件的发生,这对于调试异步代码非常有用,具体操作如下:
1、设置普通断点:同样先设置一个普通的断点。
2、编辑断点:右键点击断点标记,选择“Edit breakpoint…”。
3、选择日志选项:在弹出的对话框中,勾选“Log message to console”,并输入要记录的消息。
4、保存并关闭:点击“OK”按钮保存设置,并关闭对话框。
常见问题解答(FAQs)
Q1: 如何在Chrome浏览器中删除断点?
A1: 在开发者工具中的Sources面板,找到设置了断点的文件,点击左侧的行号旁边的蓝色标记,就可以删除该断点,如果想要一次性删除所有断点,可以在右上角的菜单中选择“Remove all breakpoints”。
Q2: 如何在Chrome浏览器中使用断点调试异步代码?
A2: 调试异步代码时,可以使用条件断点和日志断点来帮助定位问题,可以在异步函数的回调函数中设置条件断点,或者在Promise对象的状态变化时记录日志,还可以利用Chrome开发者工具中的“Async”面板来跟踪异步操作的执行情况。
到此,以上就是小编对于“chrome js 打断点”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371738.html