如何清除Chrome浏览器的JavaScript缓存?
- 行业动态
- 2024-12-18
- 3397
在现代互联网浏览中,浏览器缓存(Cache)扮演着至关重要的角色,它通过存储网页的静态资源,如JavaScript文件、图片和CSS样式表等,来加速网页加载速度,提升用户体验,随着时间的推移,这些缓存数据可能会变得过时或损坏,导致网站显示错误或加载缓慢,定期清理Chrome浏览器缓存中的JS文件是维护良好浏览体验的重要步骤。

一、手动清除Chrome浏览器缓存
1、打开Chrome浏览器:启动您的Chrome浏览器。
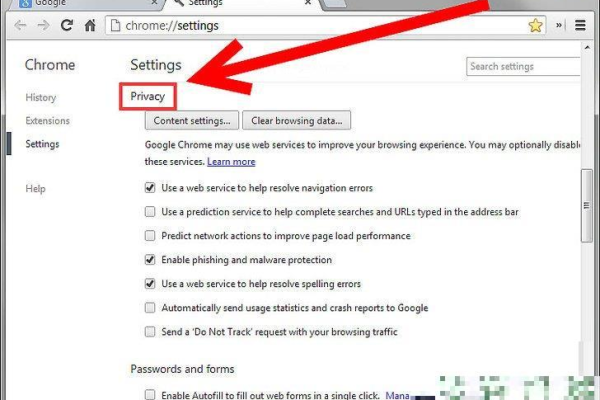
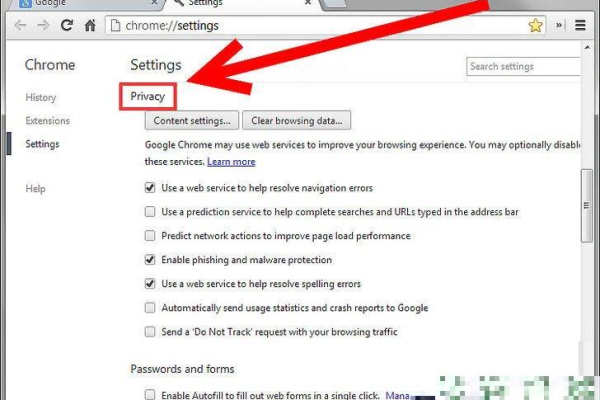
2、进入设置菜单:点击右上角的三个垂直点图标(更多选项),选择“设置”。
3、访问清除浏览数据界面:向下滚动并点击“隐私与安全”部分,然后选择“清除浏览数据…”。
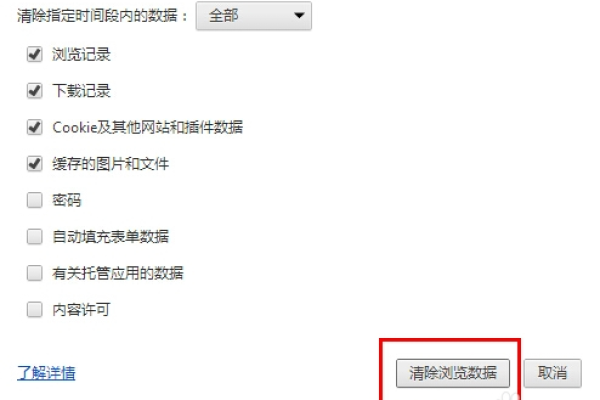
4、选择要清除的内容:在弹出的窗口中,勾选“缓存的图片和文件”选项,您还可以根据需要选择其他类型的数据进行清除,如Cookies、浏览历史记录等。
5、设定时间范围:在“时间范围”下拉菜单中,选择“全部时间”以确保清除所有时间段的缓存数据。
6、执行清除操作:点击“清除数据”按钮以开始清除过程,完成后,Chrome将提示您已成功清除所选数据。
二、使用开发者工具禁用缓存
对于开发人员来说,使用Chrome开发者工具可以更灵活地控制缓存行为,以下是具体步骤:
1、打开开发者工具:按下F12键或右键点击页面并选择“检查”以打开开发者工具。
2、导航到网络选项卡:在开发者工具中,点击“Network”选项卡。
3、禁用缓存:勾选“Disable cache”(禁用缓存)复选框,这将确保在开发者工具打开时,所有请求都不会使用缓存。
4、刷新页面:按Ctrl + R(Windows/Linux)或Cmd + R(Mac)刷新页面,此时页面将忽略缓存并重新加载所有资源。
三、使用命令行工具清理缓存
对于高级用户和开发人员,可以使用命令行工具来清理Chrome浏览器的缓存,以下是使用cURL命令行工具的示例:
curl -H "Cache-Control: no-cache" http://example.com
此命令发送一个HTTP请求到指定URL(在此例中为http://example.com),并强制服务器不使用缓存,这仅适用于服务器端支持缓存控制的情况。
四、使用Chrome扩展程序清理缓存
市面上有许多Chrome扩展程序可以帮助用户更方便地清理缓存,以下是一些流行的扩展程序及其简要介绍:
1、Clear Cache:这款扩展程序提供了一键清理缓存的功能,无需任何确认对话框或弹出窗口,它还支持定制清理的数据类型,包括应用缓存、Cookie、下载、文件系统、表单数据、历史记录、索引数据库、本地存储、插件数据、密码和WebSQL等。
2、Cache Killer:这款扩展程序会在每次页面加载前自动清理缓存,确保用户始终加载最新的网页内容。
定期清理Chrome浏览器缓存中的JS文件对于维护良好的浏览体验至关重要,无论是通过手动方式、开发者工具、命令行工具还是扩展程序,用户都可以根据自己的需求和技术水平选择合适的方法,需要注意的是,频繁或过度清理缓存可能会导致某些网站加载速度变慢或需要重新登录等问题,建议根据实际情况合理设置清理频率和范围。
六、常见问题解答(FAQs)
Q1:为什么清除Chrome缓存后某些网站加载速度变慢?
A1:清除缓存后,浏览器需要重新下载并缓存网页的静态资源,如JavaScript文件、图片和CSS样式表等,这个过程可能需要一定的时间,特别是在网络连接较慢的情况下,初次访问某些网站时可能会感觉加载速度变慢,但随着资源的重新缓存,后续访问速度应该会恢复正常。
Q2:如何避免Chrome缓存问题导致的网站显示错误?
A2:为了避免Chrome缓存问题导致的网站显示错误,您可以采取以下措施:
定期清理浏览器缓存,确保加载的是最新版本的网页资源。
使用开发者工具禁用缓存(在调试期间)。
如果问题依然存在,可以尝试清除DNS缓存或联系网站管理员报告问题。
确保您的Chrome浏览器是最新版本,以便享受最新的性能优化和bug修复。
以上内容就是解答有关“chrome清除缓存js”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371636.html