如何利用Chrome抓取网页数据库?
- 行业动态
- 2024-12-18
- 2
在使用 Chrome 浏览器时,有时我们可能需要抓取网页上的一些数据,比如文本、图片链接等,那么如何利用 Chrome 进行这样的操作呢?

我们需要了解 Chrome 提供了开发者工具,通过这些工具我们可以方便地查看和分析网页的结构、元素等。
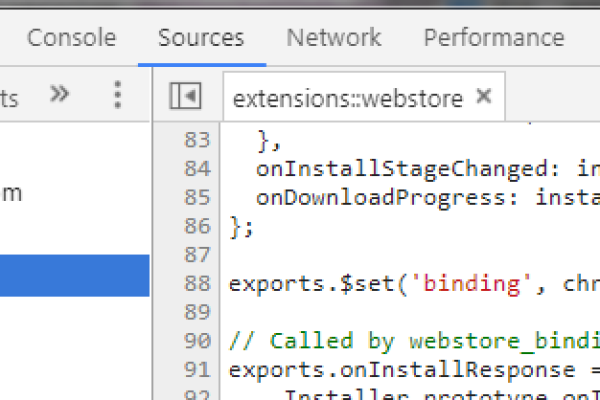
打开 Chrome 浏览器,在需要抓取数据的网页上右键点击,选择“检查”或按下 F12 键,即可打开开发者工具。
在开发者工具中,我们可以看到“Elements”面板,这里展示了网页的 HTML 结构,我们可以在这里找到我们想要抓取的数据所在的元素。
如果我们想抓取一个网页上的所有标题,我们可以在“Elements”面板中查找包含标题的标签,如<h1>、<h2> 等,我们可以右键点击该标签,选择“Copy”->“Copy element XPath”或“Copy selector”,这样就可以获取到该元素的定位路径或选择器。
我们可以使用一些编程语言,如 Python,结合相关的库(如 Selenium)来根据获取的定位路径或选择器来抓取数据。
下面是一个简单的示例代码,演示如何使用 Python 和 Selenium 抓取网页上的标题:
from selenium import webdriver
from selenium.webdriver.common.by import By
创建 Chrome 浏览器实例
driver = webdriver.Chrome()
打开目标网页
driver.get("https://www.example.com")
根据之前获取的定位路径或选择器抓取标题
titles = driver.find_elements(By.TAG_NAME, "h1")
for title in titles:
print(title.text)
关闭浏览器
driver.quit(),我们还可以用类似的方法抓取网页上的其他数据,如图片链接、文本内容等。
我们还可以利用正则表达式等技术对抓取到的数据进行处理和筛选,以满足具体的需求。
需要注意的是,在进行网页数据抓取时,要遵守相关法律法规和网站的使用条款,避免侵犯他人的权益,也要注意控制抓取的频率和范围,以免给网站服务器带来过大的负担。
通过 Chrome 开发者工具和相关编程语言的结合,我们可以较为方便地抓取网页上的数据,但在使用过程中要谨慎操作,确保合法合规。
FAQs:
问题 1:使用 Chrome 抓取网页数据是否一定需要编程知识?
答:不一定,对于一些简单的数据抓取需求,可以通过 Chrome 开发者工具手动查看和复制数据,但如果需要批量抓取或处理复杂的数据,编程知识会非常有用。
问题 2:抓取网页数据是否会对网站造成影响?
答:如果抓取频率过高或范围过大,可能会对网站服务器造成一定的负担,甚至可能导致网站崩溃,在进行数据抓取时要合理控制抓取的频率和范围,遵守网站的使用规定。
以上内容就是解答有关“chrome 抓取网页数据库”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371507.html