服务器维护涉及哪些操作? (服务器维护都有哪些内容)
- 行业动态
- 2024-03-14
- 2
服务器维护包括更新软件、打补丁、硬件检查、备份数据、监控性能、故障排除和安全加固等关键操作。
服务器维护是确保服务器稳定运行和数据安全的关键活动,它包括一系列操作,旨在优化服务器性能、预防故障以及快速响应和解决出现的问题,以下是服务器维护的主要内容:
1、硬件检查与更新
定期检查服务器硬件,包括CPU、内存、硬盘、电源供应等,确保它们工作正常。
根据需要升级硬件,比如增加内存或更换更快的处理器,以提高服务器性能。
确保散热系统有效,清洁风扇和散热片,防止过热导致硬件损坏。
2、软件更新与补丁安装
定期更新操作系统和应用软件,以获得最新的功能和改进。
安装安全补丁,修复已知的安全破绽,保护服务器不受反面攻击。
3、系统备份
创建服务器数据的定期备份,以便在数据丢失或系统崩溃时能够恢复。
测试备份文件的完整性和恢复过程,确保在需要时可以顺利还原数据。
4、性能监控
使用监控工具跟踪服务器资源使用情况,如CPU、内存、磁盘空间和网络流量。

分析监控数据,识别性能瓶颈,及时调整配置以优化性能。
5、日志管理
审核系统日志和应用日志,以便及时发现异常活动或错误信息。
定期清理日志文件,避免占用过多磁盘空间。
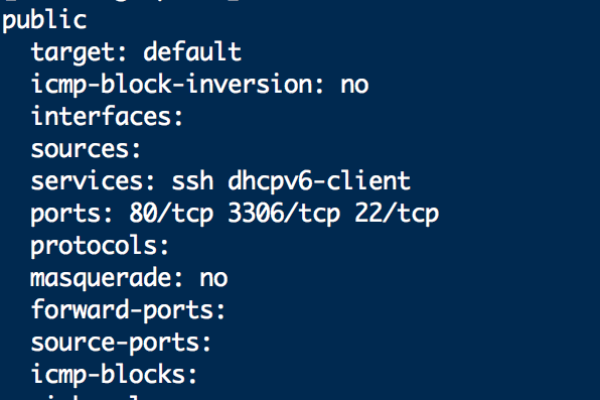
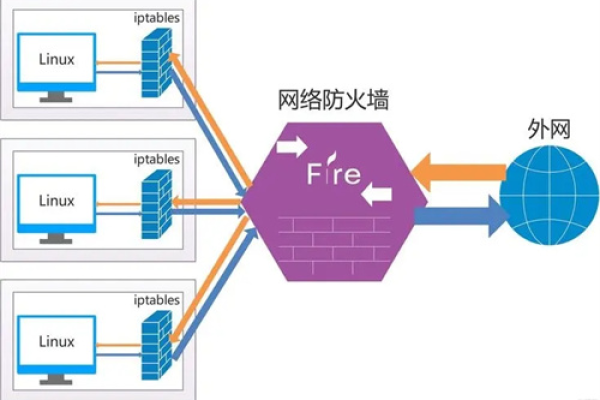
6、安全性维护
定期检查和更新防火墙规则,确保只有授权的访问被允许。
实施载入检测和防御机制,保护服务器免受未授权访问和攻击。
管理和更新SSL证书,确保数据传输的安全性。
7、灾难恢复计划
制定并测试灾难恢复计划,以便在发生严重故障时能够快速恢复服务。

确保所有关键人员了解恢复计划,并进行定期的演练。
8、用户和权限管理
管理用户账户,包括创建、修改和删除用户。
根据最小权限原则分配权限,限制用户对敏感数据的访问。
9、网络维护
检查和维护网络连接,确保服务器的网络稳定性。
优化网络配置,提高数据传输效率。
10、文档记录
记录所有维护活动和变更,以便追踪历史操作和问题解决过程。
编写和更新操作手册,帮助技术人员快速理解和处理常见问题。

相关问题与解答:
Q1: 服务器维护通常多久进行一次?
A1: 服务器维护的频率取决于多种因素,如服务器的重要性、资源使用情况和业务需求,关键服务器可能需要每天进行监控和定期(如每周、每月)进行详细检查,而非关键服务器可能每周或每月维护一次。
Q2: 如何确保服务器的数据安全?
A2: 确保服务器数据安全可以通过多种措施,包括定期备份数据、使用加密技术保护数据传输和存储、设置强密码策略、限制物理和网络访问以及安装和更新防干扰软件。
Q3: 如果服务器出现故障,应该如何快速响应?
A3: 快速响应服务器故障通常包括立即监控系统以确定故障性质、通知技术支持团队、遵循预先制定的故障恢复流程以及在解决问题后进行彻底的故障原因分析。
Q4: 如何选择合适的服务器监控工具?
A4: 选择合适的服务器监控工具时,应考虑其支持的监控类型、易用性、报警机制、价格以及是否支持您的操作系统和应用程序,还应参考其他用户的评论和推荐。