如何通过Chrome扩展注入JavaScript代码?
- 行业动态
- 2024-12-17
- 2
Chrome 扩展注入JS

在当今的数字化时代,浏览器扩展已成为提升浏览体验的重要工具,JavaScript(JS)作为前端开发的核心语言,在Chrome扩展中的应用尤为广泛,本文将深入探讨Chrome扩展如何注入JS,并分析其背后的技术原理与实践方法。
Chrome扩展与JS注入
Chrome扩展是一种小型软件程序,旨在修改和增强浏览器功能,通过注入JS,开发者可以在用户访问特定网页时执行自定义代码,从而实现页面内容的修改、数据的提取或功能的增强,这种技术广泛应用于广告拦截、主题更换、数据抓取等多种场景。
注入JS的技术原理
Chrome扩展注入JS主要依赖于浏览器提供的扩展API和内容脚本(Content Scripts),内容脚本是扩展中的一段JS代码,它能够在特定的网页环境中运行,并与该环境进行交互,以下是注入JS的基本步骤:
1、脚本:在扩展的manifest.json文件中,通过content_scripts字段声明要注入的内容脚本,这包括指定脚本文件的路径、匹配的URL模式以及运行脚本的时机(如document_start、document_end等)。
2、脚本:根据需求编写JS代码,实现对网页内容的修改或功能增强,内容脚本可以访问DOM元素、监听事件、发送消息到后台脚本等。
3、权限配置:在manifest.json中声明必要的权限,如tabs、activeTab等,以确保扩展能够访问和操作目标网页。
4、测试与调试:使用Chrome开发者工具对扩展进行测试和调试,确保内容脚本按预期工作。
实践案例与代码示例
以下是一个简单示例,展示如何使用Chrome扩展注入JS来修改网页背景颜色:
1、创建扩展目录结构:
/my-extension
/manifest.json
/background.js
/content.js2、编写manifest.json:
{
"manifest_version": 3,
"name": "Change Background Color",
"version": "1.0",
"permissions": ["activeTab"],
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}3、编写content.js:
document.body.style.backgroundColor = 'lightblue';
4、加载扩展:将扩展目录加载到Chrome浏览器中,并通过点击扩展图标触发背景颜色改变。
常见问题与解答(FAQs)
Q1: Chrome扩展注入JS时,如何确保脚本在所有子页面中都生效?
A1: 为了确保内容脚本在所有子页面中都生效,可以在manifest.json中的content_scripts部分使用通配符(*)来匹配所有URL,将matches设置为["*://*/*"],这样无论用户访问哪个网站,内容脚本都会执行,但请注意,这样做可能会增加扩展的资源消耗和潜在的安全风险。
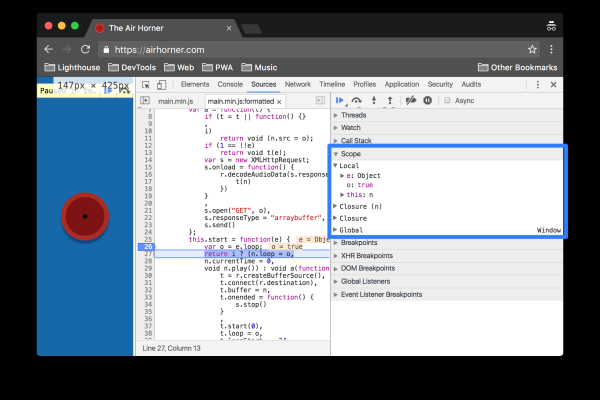
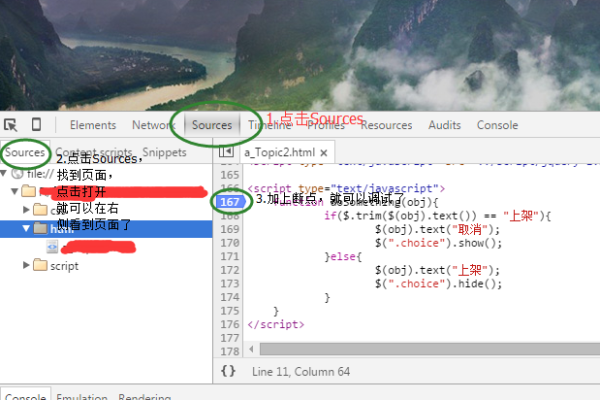
Q2: 如何在Chrome扩展中调试注入的JS脚本?
A2: 调试Chrome扩展中的内容脚本可以通过以下步骤进行:打开Chrome开发者工具(F12或右键选择“检查”),在“Sources”选项卡下,找到你的扩展ID,并展开以查看内容脚本文件,你可以在这里设置断点、查看变量值以及监控网络请求等,以便对内容脚本进行详细的调试,还可以在内容脚本中使用console.log()输出调试信息到控制台。
以上内容就是解答有关“chrome 扩展注入js”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371392.html