如何使用Chart.js创建动态更新的数据表格?
- 行业动态
- 2024-12-16
- 2
Chart.js 动态表格
Chart.js 是一个基于 HTML5 的简单而强大的 JavaScript 图表库,支持多种图表类型,包括曲线图、柱状图、雷达图、饼状图、极坐标区域图和圆环图,它提供了丰富的动画效果和响应式设计,适用于各种现代浏览器,包括 IE7/8,以下是对 Chart.js 动态表格的介绍:

一、基本介绍
1、简介:Chart.js 是一个开源项目,由社区共同维护,它使用 HTML5 Canvas 元素来绘制图表,具有高效绘图性能和跨平台兼容性,Chart.js 支持六种图表类型,每种类型都具有动态效果并且可定制。
2、特性:Chart.js 提供多种特性,包括响应式设计、动画效果、多种图表类型、灵活的配置选项和易于集成的 API,它还支持混合图表类型,允许在同一个图表中组合不同的数据集,以实现更复杂的数据可视化。
二、示例代码
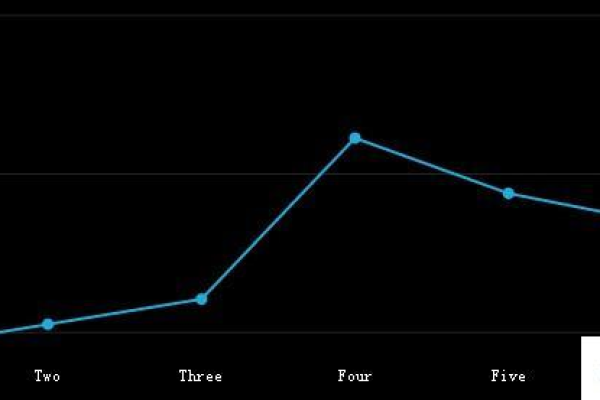
以下是一个使用 Chart.js 创建动态更新的折线图的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js 动态图表的使用</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div>
<canvas id="chart"></canvas>
</div>
<script type="text/javascript">
var dataLabels = ['1h', '2h', '3h', '4h', '5h', '6h', '7h', '8h', '9h', '10h', '11h', '12h', '13h', '14h', '15h', '16h', '17h', '18h', '19h', '20h', '21h', '22h', '23h', '0h'];
var dataPV = [133058,253219,255194,233058,253219,277318,277714,273337,255194,277318,277714,273337,233058,253219,277318,253219,277318,277714,273337,255194,277714,273337,255194,293058];
var dataUV = [10651,22039,23955,23754,22664,10651,22039,23765,23955,23754,22664,23765,23955,23754,22664,10651,22039,23765,10651,22039,23765,23955,23754,22664];
var config = {
type: 'line',
data: {
labels: dataLabels,
datasets: [{
label: 'PV',
data: dataPV,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
fill: false,
}, {
label: 'UV',
data: dataUV,
backgroundColor: 'rgb(75, 192, 192)',
borderColor: 'rgb(75, 192, 192)',
fill: false,
}]
},
options: {
responsive: true,
title: {
display: true,
text: 'PV/UV 实时统计'
},
}
};
var ctx = document.getElementById('chart').getContext('2d');
var chart = new Chart(ctx, config);
setInterval(function() {
if (config.data.datasets.length > 0) {
var last = parseInt(dataLabels[dataLabels.length 1]);
var label = last + 1;
if (last >= 23) {
label = 0;
}
label = label + 'h';
dataLabels.push(label);
dataPV.push(getRandomNum(200000, 300000));
dataUV.push(getRandomNum(10000, 80000));
dataLabels.shift();
dataPV.shift();
dataUV.shift();
chart.update();
}
}, 1000);
function getRandomNum(min, max) {
var range = max min;
var rand = Math.random();
return(min + Math.round(rand * range));
}
</script>
</body>
</html>三、实现步骤
1、引入必要的库和文件:在开始实现柱状图表之前,需要引入 Chart.js 库和相关的 CSS 文件,可以通过 CDN 或者本地文件引入。
2、创建和初始化柱状图表:在 HTML 文件中,通过<canvas> 元素来创建图表的容器,在 JavaScript 文件中,通过 Chart.js 库来初始化柱状图表。
3、实现动态数据更新:为了实现柱状图表的动态变化,需要通过 JavaScript 来更新图表的数据和重新渲染图表。
4、增加交互功能:可以通过添加按钮和事件监听器来使用户可以手动更新图表数据。
5、样式和动画效果:通过 CSS 和 Chart.js 提供的配置项,可以为柱状图表添加样式和动画效果。
四、常见问题解答(FAQs)
1、如何使用 Chart.js 创建一个基本的动态图表?:要创建一个基本的动态图表,首先需要在 HTML 文件中引入 Chart.js 库,然后使用<canvas> 元素作为图表的容器,在 JavaScript 文件中,通过 Chart.js 提供的 API 初始化图表,并设置数据和配置选项,通过定时器或其他触发机制定期更新图表数据,并调用chart.update() 方法重新渲染图表。
2、如何在 Chart.js 中实现数据的动态更新?:在 Chart.js 中实现数据的动态更新,可以通过直接修改图表实例的数据对象,然后调用chart.update() 方法来完成,可以在定时器函数中更新数据对象的值,然后调用chart.update() 方法刷新图表显示。
以上内容就是解答有关“chart.js 动态表格”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371360.html