为什么Chrome无法调试JavaScript代码?
- 行业动态
- 2024-12-16
- 2737
Chrome 浏览器的开发者工具提供了丰富的调试功能,但有时用户可能会遇到无法断点调试 JavaScript (JS) 代码的问题,以下是一些常见的原因及解决方法:

Chrome无法断点调试JavaScript的原因
1、源文件被误识别为压缩过的文件:
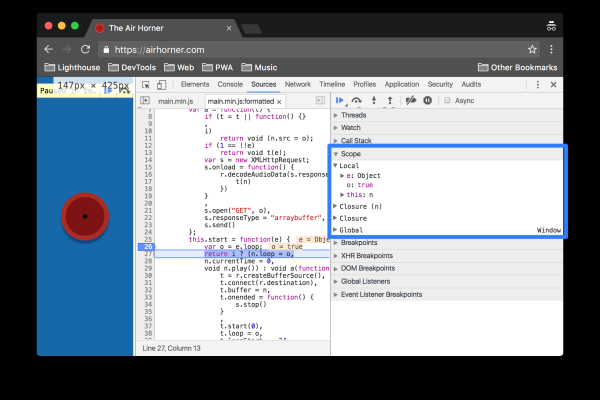
Chrome 有时会将源代码误认为是压缩过的,从而导致无法设置断点,这种情况下,可以在调试界面点击 "pretty print" 图标({} 图标),重新格式化文件。
2、忽略列表中的代码:
如果代码被添加到了忽略列表中,将无法进行断点调试,可以在开发者工具的设置中找到并移除该忽略项。
3、特定版本问题:
某些版本的 Chrome 可能存在特定的 bug,导致无法正常调试,可以尝试更新到最新版本或降级到稳定版本。
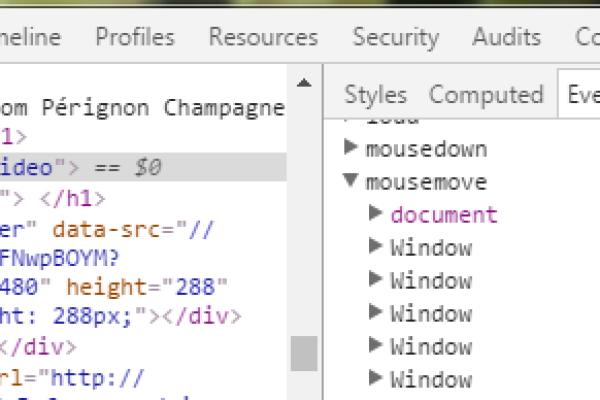
4、异步加载的脚本:
对于异步加载的 HTML 片段中的脚本,直接在 Sources 面板中可能找不到这些脚本,从而无法设置断点,此时可以使用debugger; 语句来触发断点。
5、控制台自动进入断点模式:
有时候在控制台中执行某些操作时,会自动进入断点模式,可以通过简单的粗暴方法,去掉控制台窗口内容来解决。
6、网络请求问题:
如果脚本是通过动态请求加载的,确保网络请求成功并且脚本正确加载,否则,可能会导致无法设置断点。
7、浏览器缓存:
有时候浏览器缓存可能会导致调试问题,尝试清除浏览器缓存或者使用隐身模式进行调试。
8、开发者工具设置:
确保开发者工具中的相关设置正确配置,启用“Pause on exceptions”选项可以帮助在异常发生时自动暂停执行。
9、语法错误:
确保 JavaScript 代码没有语法错误,因为语法错误会导致调试器无法正常工作。
表格:常见原因及解决方法
| 原因 | 解决方法 |
| 源文件被误识别为压缩过的文件 | 点击 “pretty print” 图标重新格式化文件 |
| 忽略列表中的代码 | 在设置中移除忽略项 |
| 特定版本问题 | 更新到最新版本或降级到稳定版本 |
| 异步加载的脚本 | 使用debugger; 语句触发断点 |
| 控制台自动进入断点模式 | 去掉控制台窗口内容 |
| 网络请求问题 | 确保网络请求成功并且脚本正确加载 |
| 浏览器缓存 | 清除浏览器缓存或使用隐身模式 |
| 开发者工具设置 | 确保相关设置正确配置 |
| 语法错误 | 确保代码没有语法错误 |
FAQs
Q1: 如何在 Chrome 中打开开发者工具?
A1: 可以通过按下 F12 键、Ctrl + Shift + I(Windows/Linux)或 Command + Option + I(Mac)来打开开发者工具,也可以右键页面选择“检查”来打开。
Q2: 如何在 JavaScript 代码中添加断点?
A2: 在开发者工具的 Sources 面板中找到相应的文件,然后点击行号即可添加或删除断点。
Q3: 为什么有时无法在 Sources 面板中找到我的脚本?
A3: 可能是由于脚本是异步加载的,在这种情况下,可以使用debugger; 语句来触发断点。
Q4: 如何清除浏览器缓存以解决调试问题?
A4: 可以通过浏览器设置中的隐私选项清除缓存,或者使用隐身模式进行调试。
通过以上方法和建议,可以有效解决 Chrome 浏览器中无法断点调试 JavaScript 代码的问题,希望这些信息对您有所帮助!
各位小伙伴们,我刚刚为大家分享了有关“chrome不能调试js”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371327.html